Bonjour,
J'ai besoin de votre aide pour résoudre une erreur parce que je tourne en rond depuis un moment et je ne vois pas l'origine.
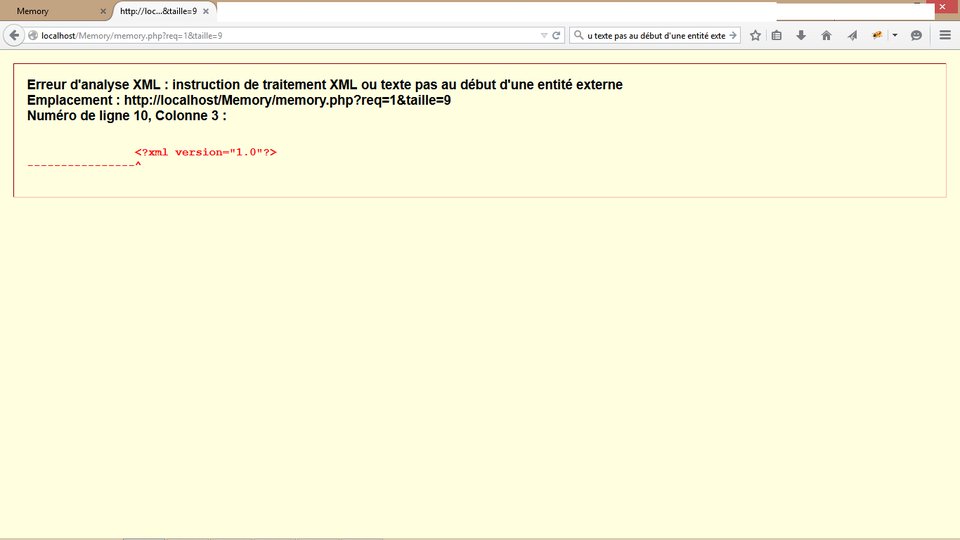
À travers une requête AJAX, je souhaite récupérer les meilleurs scores dans un document XML, que le PHP se charge de faire. Or, si c'est bien un document XML (cf. résultat alert 1) et que le contenu est bon (cf. résultat alert 2), je n'arrive pas à traiter le contenu avec des getElementsByTagName("") -> undefined, mais le code me semble bon. De plus, en me rendant sur ma page php, j'ai ce qui suit :

Les alert m'affichent respectivement :
-
[object XMLDocument]
-
<!DOCTYPE html><html><head><title>Memory</title>meta charset="utf8"/></head><body> <!– Les differentes requêtes :// req = 1 : récupérer les meilleurs scores en fonction de la taille choisie // req = 2 : –> <?xml version="1.0"?> <SCORES><SCORE><CLASSEMENT>1</CLASSEMENT><PSEUDO>toto</PSEUDO><ESSAIS>5</ESSAIS><TEMPS>225.5</TEMPS></SCORE><SCORE><CLASSEMENT>2</CLASSEMENT><PSEUDO>toto2</PSEUDO><ESSAIS>6</ESSAIS><TEMPS>325.5</TEMPS></SCORE><SCORE><CLASSEMENT>3</CLASSEMENT><PSEUDO>toto</PSEUDO><ESSAIS>7</ESSAIS><TEMPS>525.5</TEMPS></SCORE></SCORES></body> </html>
-
…
Le code js en question :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | // Fonction pour récupérer les meilleurs scores en fonction de la taille (voire et du thème) choisie function recupereScores() { // on récupère la taille choisie var taillePourScore = Math.pow(document.getElementById("idChoixTaille").value.split("*")[0], 2) var xmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange = function() { if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { // Traitement réception alert(xmlhttp.responseXML) alert(xmlhttp.responseText) var affichage = "..."; a = xmlhttp.responseXML; b = a.getElementsByTagName("SCORE"); for (i = 0; i < b.length; i++) { affichage += b[i].getElementsByTagName("CLASSEMENT")[0].textContent; affichage += b[i].getElementsByTagName("PSEUDO")[0].textContent; affichage += b[i].getElementsByTagName("ESSAI")[0].textContent; affichage += b[i].getElementsByTagName("TEMPS")[0].textContent; affichage += "<br>"; } alert(affichage); } } xmlhttp.open("GET", "http://localhost/Memory/memory.php?req=1&taille="+taillePourScore, true); xmlhttp.send(); } |
Le code php en question :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <?php if (isset($_GET['req'])) { if ($_GET['req'] == '1' && isset($_GET['taille'])) { mysql_connect("localhost", "root", "") or die("Connexion Impossible"); mysql_select_db("tmtc"); $result = mysql_query("SELECT fk_id_classement, pseudo, nb_essais, temps FROM memory_scores WHERE fk_id_taille = ".$_GET['taille'].";"); $doc = new DOMDocument("1.0"); $root = $doc->createElement("SCORES"); $root = $doc->appendChild($root); while($row = mysql_fetch_array($result, MYSQL_NUM)) { $child = $doc->createElement("SCORE"); $child = $root->appendChild($child); $classement = $doc->createElement("CLASSEMENT", $row[0]); $classement = $child->appendChild($classement); $pseudo = $doc->createElement("PSEUDO", $row[1]); $pseudo = $child->appendChild($pseudo); $nb_essais = $doc->createElement("ESSAIS", $row[2]); $nb_essais = $child->appendChild($nb_essais); $temps = $doc->createElement("TEMPS", $row[3]); $temps = $child->appendChild($temps); } $xml_string = $doc->saveXML(); header("Content-type:text/xml"); echo $xml_string; mysql_free_result($result); } } else { echo "Pas de résultats trouvés"; } ?> |
Merci bien !


