- #VK,
Hello,
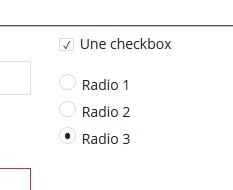
je suis en train de mettre au propre tous les css que j'utilise depuis plusieurs années et je me retrouve avec un problème d'alignement que je n'arrive pas à résoudre. En image :

Comme vous le voyez la puce de la checkbox est parfaitement aligné, ce qui n'est pas le cas des boutons radio.
Voici le css concerné :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | input[type="checkbox"], input[type="radio"] display none input[type="checkbox"] + label:before background-color #fff border 1px solid form-input-textarea-border-color content "" display inline-block width 1.35em height 1.25em vertical-align middle margin -2px 6px 0 0 font-size .75em line-height 1.25em text-align center input[type="radio"] + label:before background-color #fff border 1px solid form-input-textarea-border-color border-radius 1.25em content "" display inline-block width .6em height .6em margin -2px 6px 0 0 font-size 1.65em line-height .6em text-align center input[type="checkbox"]:checked + label:before content "\2713" input[type="radio"]:checked + label:before content "\2022" |
Une idée ?
+0
-0


 mais en Ruby
mais en Ruby 





 merci problème résolu
merci problème résolu