- Seb,
Bonsoir,
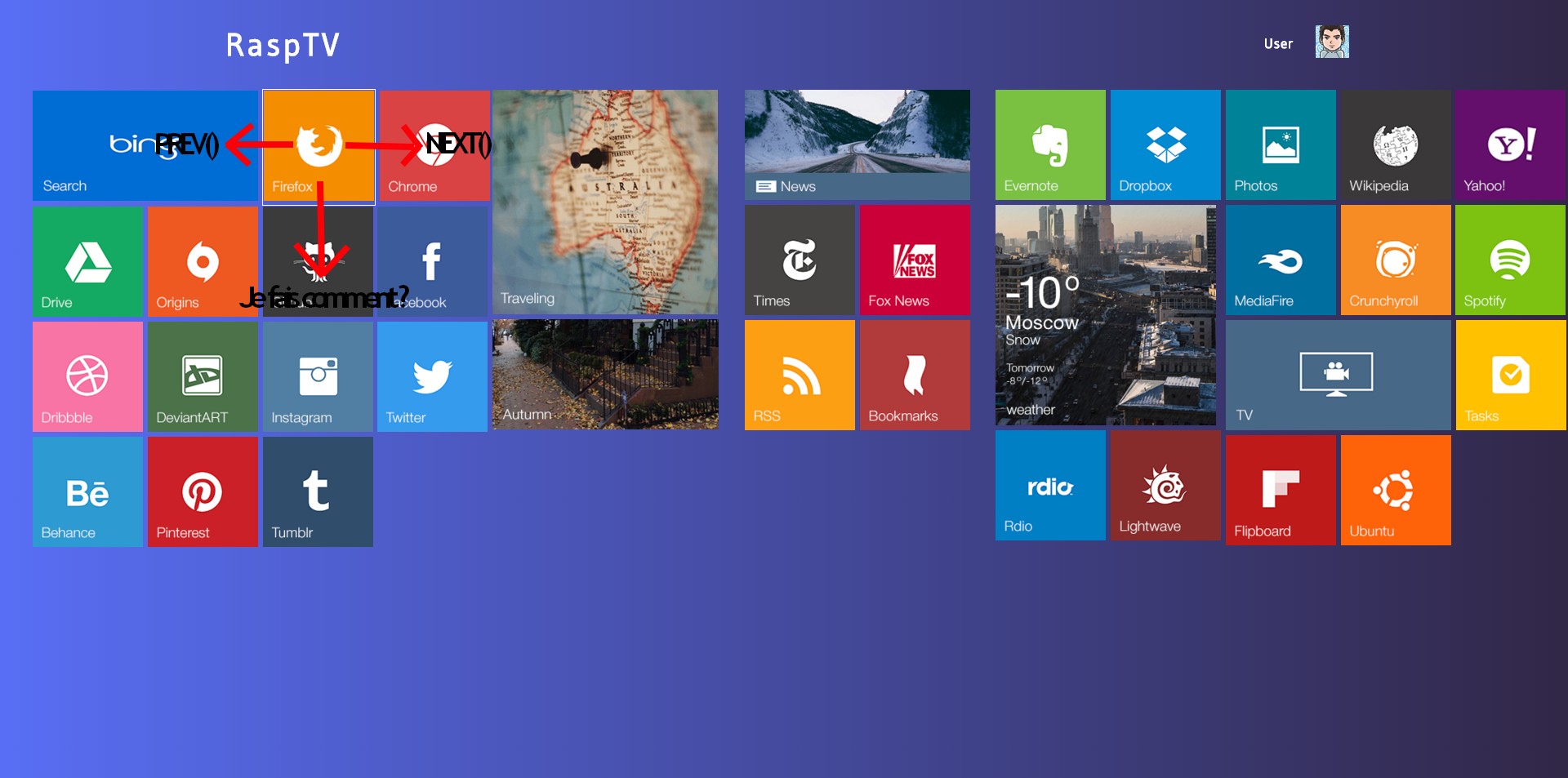
Je m'explique avec cette question bizarre. J'ai comme ce qu'on appel des blocks de div, j'utilise les flêches du clavier afin d'aller soit au précédent div avec la fonction jquery prev() soit au block suivant avec la fonction next(). Cependant, j'aimerais dans mon alignement de bloque, pouvoir me déplacer au dessus et en dessous avec les flêches up et down. Mais je ne trouve pas de fonction, solution afin de faire cela… Même en regardant la doc

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | var current = $(".selected"); if(data.action === "goLeft"){ $(".selected").removeClass("selected"); if($(current).prev().attr("id") === "start-block"){ $("#end-block").prev().addClass("selected"); } else{ $(current).prev().addClass("selected"); } } else if(data.action === "goRight"){ $(".selected").removeClass("selected"); if($(current).next().attr("id") === "end-block"){ $("#start-block").next().addClass("selected"); } else{ $(current).next().addClass("selected"); } } else if(data.action === "goUp"){ console.log('Je fais comment ?'); } else if(data.action === "goDown"){ console.log('Je fais comment ?'); } else if(data.action === "enter"){ console.log('Enter'); } else if(data.action === "leave"){ console.log('Leave'); } |
+0
-0


