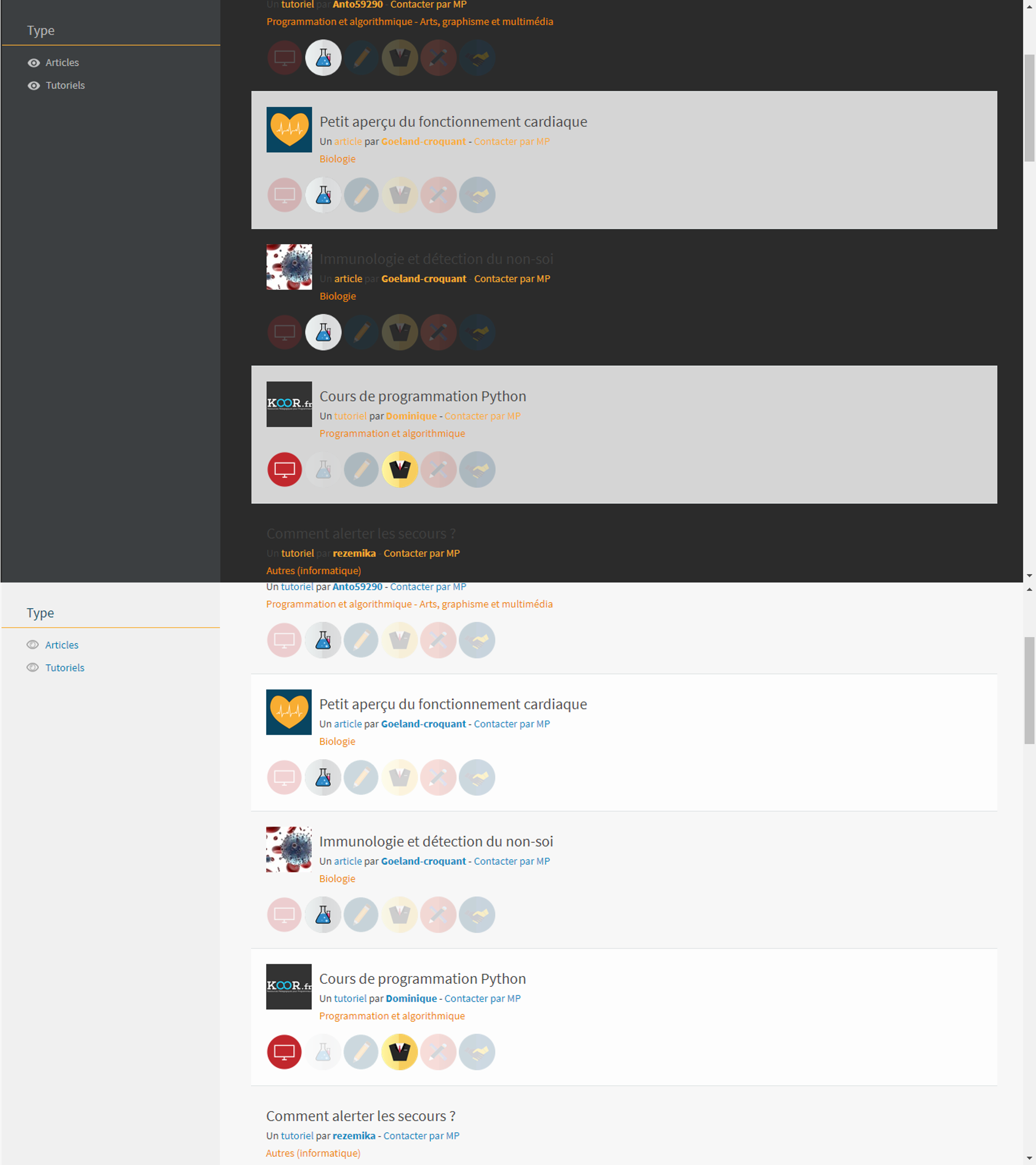
Thème sombre pour Zeste de Savoir
Connectez-vous pour pouvoir poster un message.
Connexion
Connexion
Pas encore membre ?
Créez un compte en une minute pour profiter pleinement de toutes les fonctionnalités de Zeste de Savoir. Ici, tout est gratuit et sans publicité.
Créer un compte







 ?
?


 )
)









 ). Ces éléments ont pour classe
). Ces éléments ont pour classe