Présentation personnelle
Youp, je m'appelle la Bécasse et je suis un oiseau, qui fait des mathématiques. Il m'arrive aussi de coder un peu pour le web, et de dessiner des graphes sur la toile ici et là  . Mais aujourd'hui, c'est mon graphe fétiche, que je te présente : Chère de Prince, un graphe de math.
. Mais aujourd'hui, c'est mon graphe fétiche, que je te présente : Chère de Prince, un graphe de math.

Présentation du projet
Naissance d'un graphe
J'avais remarqué, que certains objets mathématiques se construisent toujours de la même manière. Par exemple, on définit ce qu'est un triangle, puis un triangle rectangle, isocèle, rectangle-isocèle. On peut faire un graphe à partir de ce constat, alors il fallait que je le fasse.
Pourquoi un graphe ?
Parce que j'aime les graphes ! Plus sérieusement, parce que c'est visuel, et que l'on peut joindre à chaque lien du sens et ça donne de la sémantique, de la logique. J'en parle plus loin.
Objectif du graphe
Chère de Prince a pour but de répertorier des énoncés mathématiques concis et les liens, qui existent entre eux. L'objectif est de créer une base de données sémantiques d'énoncés mathématiques, auquel chacun puisse participer. Il serait alors facile de trouver un exemple d'un objet, d'utilisation d'un théorème. Mais aussi, de donner un sens et une source, aux publications mathématiques faite sur le web en les rattachant à des énoncés du graphe. Évidemment, il faudrait une quantité d'énoncés significative, donc une communauté dynamique, aussi  .
.
La différence avec Wikipedia réside dans la structure des données et la concision des énoncés, qui permettent de faire des liens précis.
État du graphe
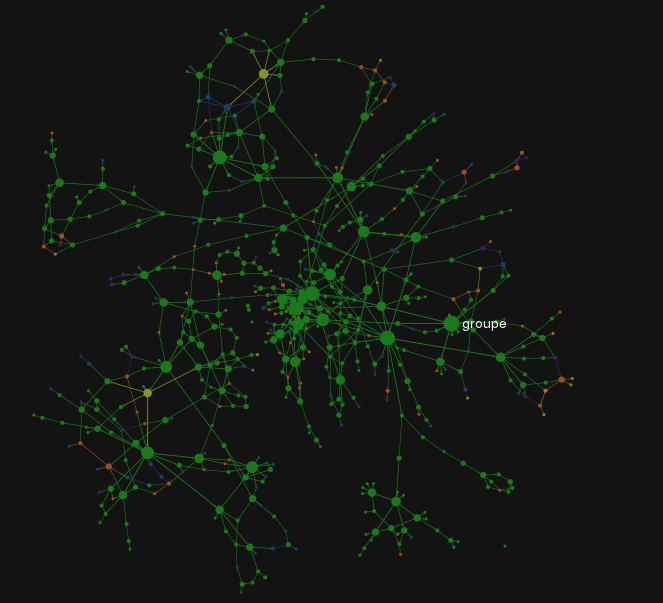
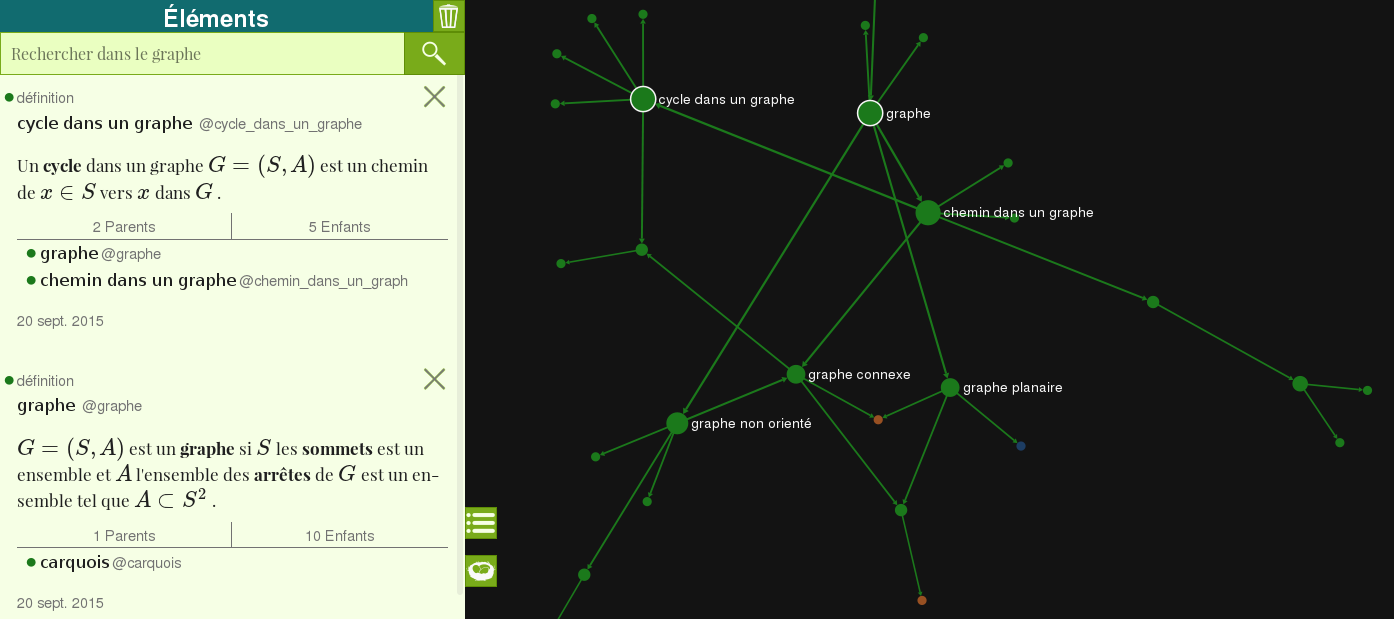
Aujourd'hui les énoncés et les liens forment un graphe, qui contient 418 définitions et 180 propositions. Un lien est placé entre deux énoncés, à condition que le premier mentionne le second dans son contenu ou dans une de ses preuves. C'est ainsi que le théorème de Pythagore est lié à la définition de triangle rectangle.

On peut alors se promener d'énoncés en énoncé :
- soit en localisant un énoncé sur le graphe ;
- soit en regardant la liste des énoncés relié à un autre.
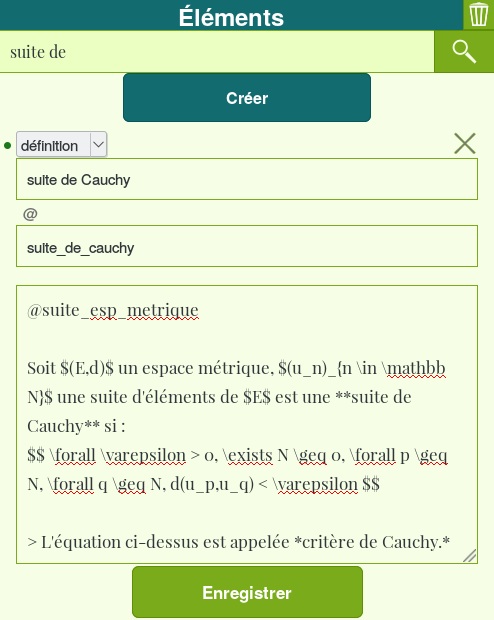
Un petit moteur de recherche fait maison permet d'aller rapidement voir un énoncé.
La méthode d'édition actuelle est assez primitive, et ne permet pas de récupérer les modifications passées. C'est pourquoi, seuls quelques personnes peuvent modifier le contenu, désolé. Ça va changer !
Quelques améliorations
Un graphe plus sémantique
J'ai parlé de liens sémantiques et finalement il n'y a qu'un seul type de liens dans le graphe. On est d'accord, c'est un peu pauvre  . Pour améliorer ça, on peut par exemple créer deux nouveaux types de liens, est toujours et possède toujours, qui relient deux définitions. Dans la pratique, on pourrait les rencontrer ainsi :
. Pour améliorer ça, on peut par exemple créer deux nouveaux types de liens, est toujours et possède toujours, qui relient deux définitions. Dans la pratique, on pourrait les rencontrer ainsi :
- un triangle rectangle est toujours un triangle ;
- un triangle possède toujours une aire.
Et là, on a des liens intéressants, car ho magie, on en déduit que : un triangle rectangle possède toujours une aire. La création du graphe devient alors plus simple et rapide.
Bref, je ne rentre pas dans les détails, mais il y a plein d'autres liens, qui sont décrits dans un standard de web sémantique appelé OMDoc. Je dois encore potasser tout ça  .
.
Parlons math dans le graphe
Un autre point important, qui n'a pas encore été abordé, c'est le dialogue. Il faut que les rédacteurs puissent discuter à propos de chaque énoncé. Donc il faudrait un canal de discussion, qui puissent être ouvert pour chaque énoncé.
Un autre flux de discussion sous la forme d'un forum permettrait de poser des questions générales de mathématiques en faisant référence à des énoncés du graphe. On pourrait demander des exemples d'objets mathématiques, ou d'applications de proposition.
Les mots de la fin
Pour les détails techniques, le site utilise un serveur node.js et l'application sails.js. Le graphe est affiché grâce à la formidable application javascript sigmajs. La rédaction se fait en markdown avec des intégrations de LaTeX compilé grâce à MathJax. Il y a aussi du code de Twitter pour les mentions.
Le projet est très ambitieux, j'en conviens, mais il me tient beaucoup à cœur. Tous les avis m'intéressent. Si tu veux participer à la rédaction, on peut en parler. Si tu connais un moyen technique pour améliorer quoique ce soit, je prends ! Parle-moi, je suis un être sociable  .
.
- le site : Chère de Prince
- Twitter : @CheredePrince
- Facebook : La Bécasse
- Github : le dépot




 . Si tu as une idée pour changer de base de données ou améliorer les perfs, je suis toute ouïe.
. Si tu as une idée pour changer de base de données ou améliorer les perfs, je suis toute ouïe.


 . La page d'identification est
. La page d'identification est