Bonjour,
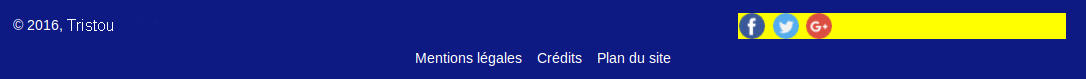
n'arrivant pas à trouver une solution par moi-même et après avoir cherché, je m'en remet à la communauté. Sur mon site perso que je suis en train de développer, j'ai un footer qui comprends - entre autres - deux blocs. L'un, flottant à gauche avec le copyright et le deuxième avec des icônes (qui mènent vers mes comptes sur les réseaux sociaux) flottant à droite. Cela donne quelquechose comme ça (j'ai mis un fond jaune au bloc pour m'y retrouver) :

Les différentes icônes et liens sont dans une liste non ordonnée et je souhaiterais que l'ensemble (donc le ul) soit alignés sur la droite sans pour autant tout casser.
Voici les codes HTML des parties concernés :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <footer> <div class="copyright"> <p>© 2016, Tristou</p> </div> <div class="social"> <ul> <li><a href="#" title="Lien vers la page Facebook de Tristou"><img src="assets/img/facebook.png" alt="Icône Facebook"/></a></li> <li><a href="#" title="Lien vers le compte Twitter de Tristou"><img src="assets/img/twitter.png" alt="Icône Twitter"/></a></li> <li><a href="#" title="Lien vers la page Google plus de Tristou"><img src="assets/img/google-plus.png" alt="Icône Google +"/></a></li> </div> <div class="links"> <ul> <li><a href="#" title="Lire les mentions légales du site">Mentions légales</a></li> <li><a href="#" title="Voir les crédits d'image">Crédits</a></li> <li><a href="#" title="Consulter le plan du site">Plan du site</a></li> </ul> </div> </footer> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | /* Footer */ footer { width : 78%; margin : 0 auto; padding : 1%; background-color : #0E1A83; color : white; } footer ul { list-style-type : none; margin : 0; padding : 0; } footer li { display : inline; padding : 0 0.5%; } footer .copyright { display: inline-block; width : 68%; } footer .social { display: inline-block; width : 31%; background-color: yellow; } |
J'ai bien essayé de faire flotter la liste ul à droite mais je me retrouve avec deux images alignées à droite et la troisième en dessous.
Merci par avance de votre aide 

