Bonjour,
Je suis en train de me remettre au web à travers un projet personnel et j'aurais quelques petites questions sur ce code :
HTML :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <link rel="stylesheet" href="style.css"/> <title>SkThèque</title> </head> <body> <header> </header> <div class="container"> <div id="contain-block-jvc" class="contain">Jeux vidéo</div> <div id="contain-block-fm" class="contain">Films</div> <div id="contain-block-sr" class="contain">Séries</div> <div id="contain-block-msq" class="contain">Musiques</div> <div id="contain-block-lvr" class="contain">Livres</div> <div id="contain-block-atr" class="contain">Autres</div> </div> <footer> </footer> </body> </html> |
CSS :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | .container { font-size: 5em; display: flex; flex-wrap: wrap; justify-content: center; align-items: center; } .contain:hover { font-size: 1.5em; } #contain-block-jvc { background-color: #F2C430; } #contain-block-fm { background-color: #73DE2C; } #contain-block-sr { background-color: #40A497; } #contain-block-msq { background-color: #DEDE2C; } #contain-block-lvr { background-color: #A44097; } #contain-block-atr { background-color: #B3B2B1; } |
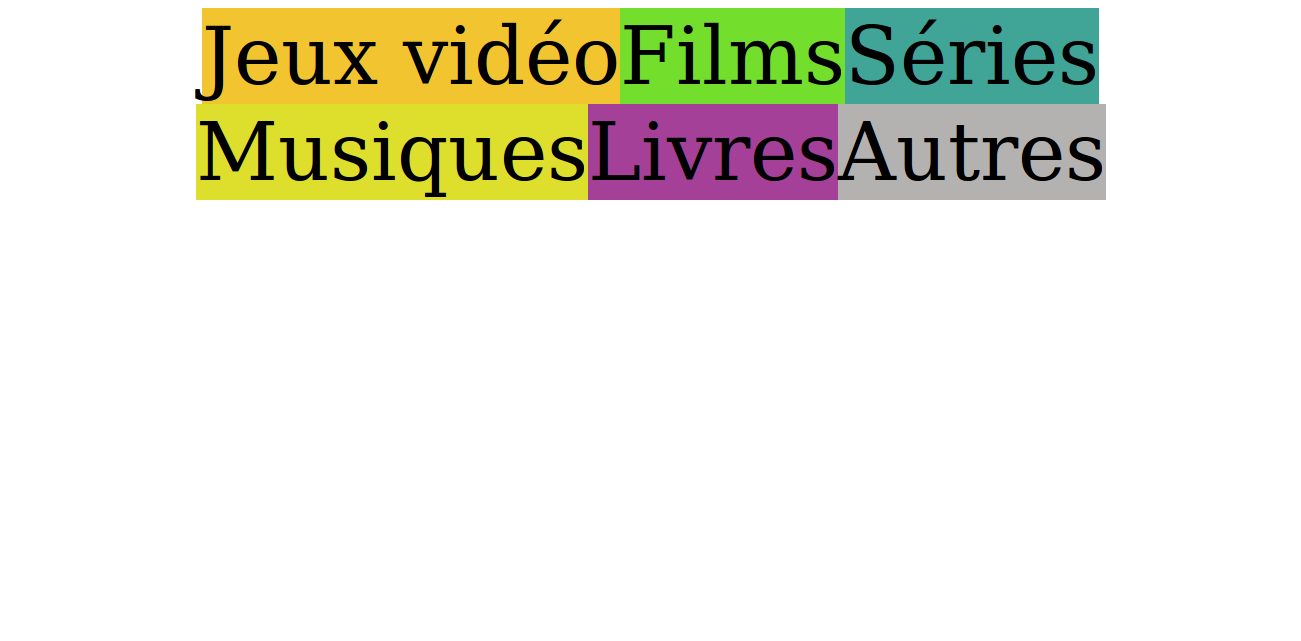
Résultat :

Questions :
- Pourquoi est-ce que les contains ne sont pas centrés verticalement alors que j'utilise bien
align-itemsaveccenterpour spécifier un alignement centré sur l'axe secondaire, donc vertical ici ? - J'aimerais que les lignes de vignettes fassent la même taille en largeur, quelle est la solution (indiquer une taille fixe à contain, passer par un tableau, …) ?
- Par ailleurs, j'ai remarqué que le
font-sizepour lehovera un rôle de coefficient vis à vis de la taille spécifiée (en passant la souris, la taille sera 1.5em*5em), est-ce possible de contourner cela en indiquant juste la nouvelle taille ?
(comme vous pouvez le remarquez, un morceau du 'J' de Jeux vidéos doit sortir de la boite vu qu'il n'est pas pris en compte par le background, je vais rajouter un padding sur contain pour corriger cela).
Merci d'avance. 
+0
-0


