Hello tout le monde
Fan de JS, amateur de Node.js à mes heures perdues, je commence à découvrir node-webkit qui permet de créer des applis desktop à base de JS.
Et ça m'a donné l'idée de créer un lecteur de tutos pour ZdS, pour pouvoir parcourir les tutos hors ligne.
L'idée étant que l'appli récupère la liste des tutos depuis le site Web (pourtant en direct en attendant l'API) pour permettre de les télécharger. L'ensemble des contenus seront donc stockés en local (il faudra voir les contraintes pour les médias externes, comme les images ou les vidéos) pour être parcourus à volonté sans connexion.
Les mises à jours des tutos locaux seront synchronisées dès que la connexion le permettra pour avoir un contenu toujours à jour et l'avancement de la lecture sera enregistré (comme la plupart des readers le permettent).
Dans l'idéal, si cette appli fonctionne bien, ce serait pas mal de créer son pendant pour les auteurs, histoire qu'ils puissent rédiger en local, mais cela demandera aussi pas mal de boulot sur le module d'import et je pense que les développeurs ont bien plus prioritaire pour l'instant…
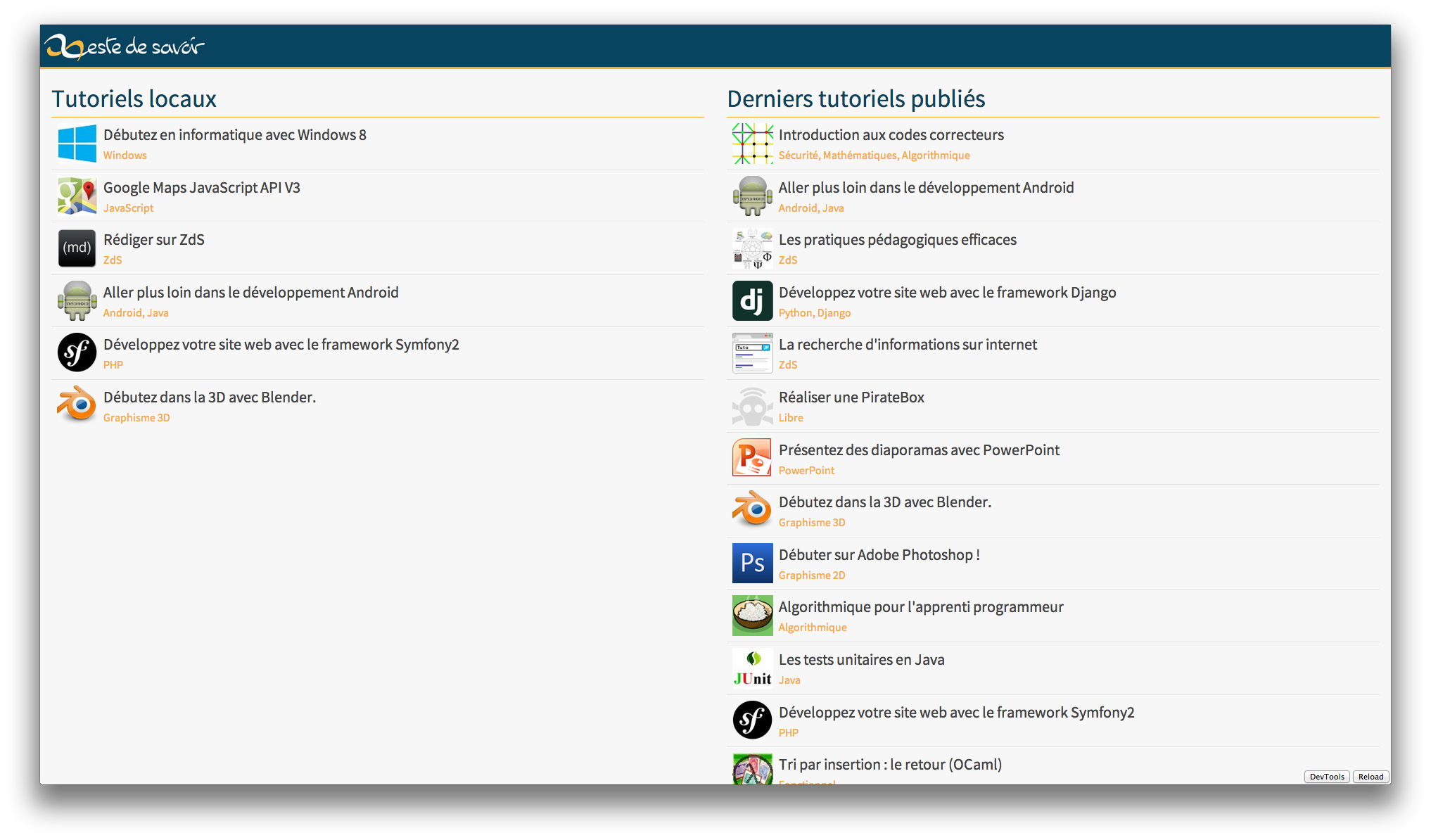
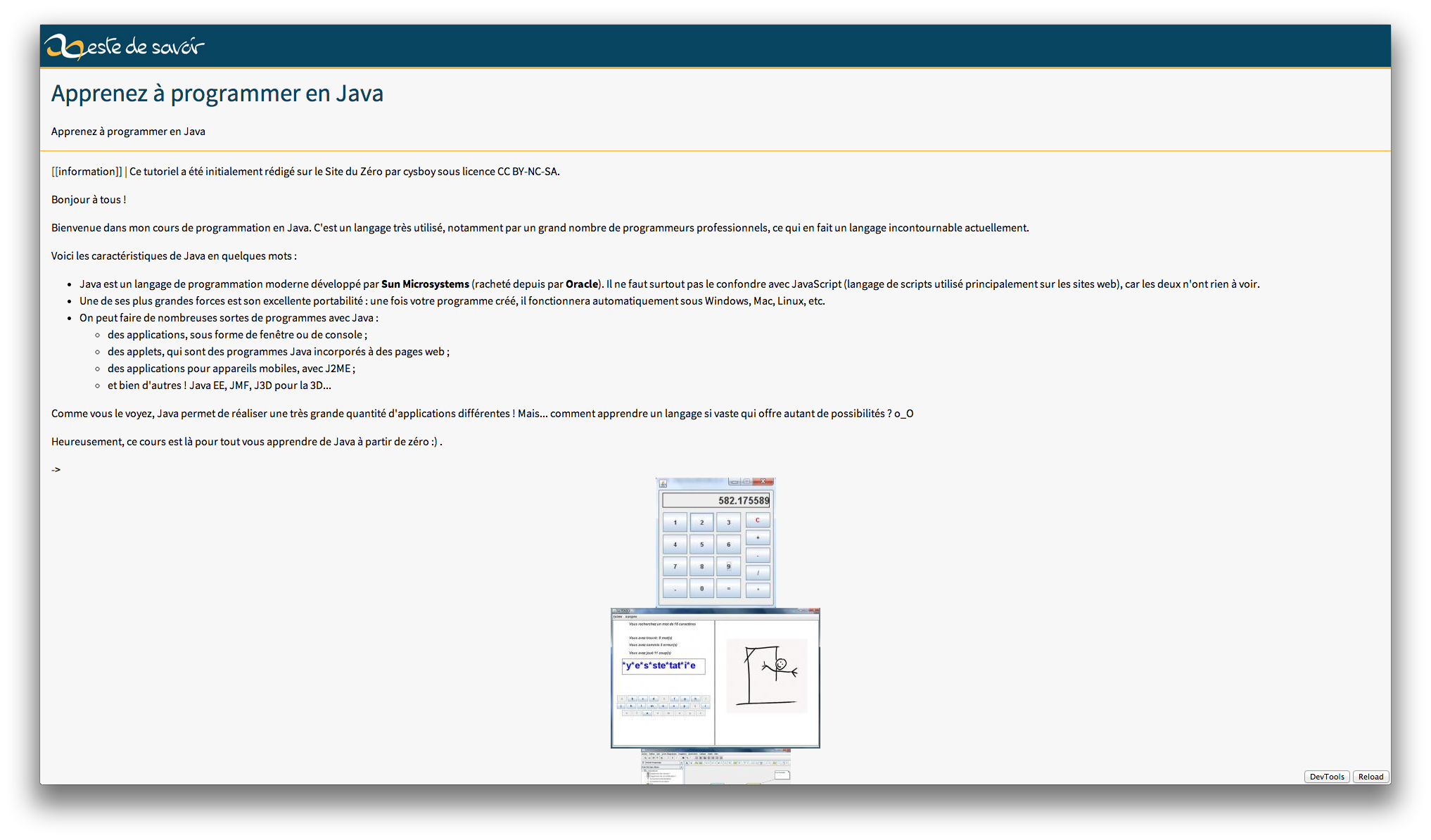
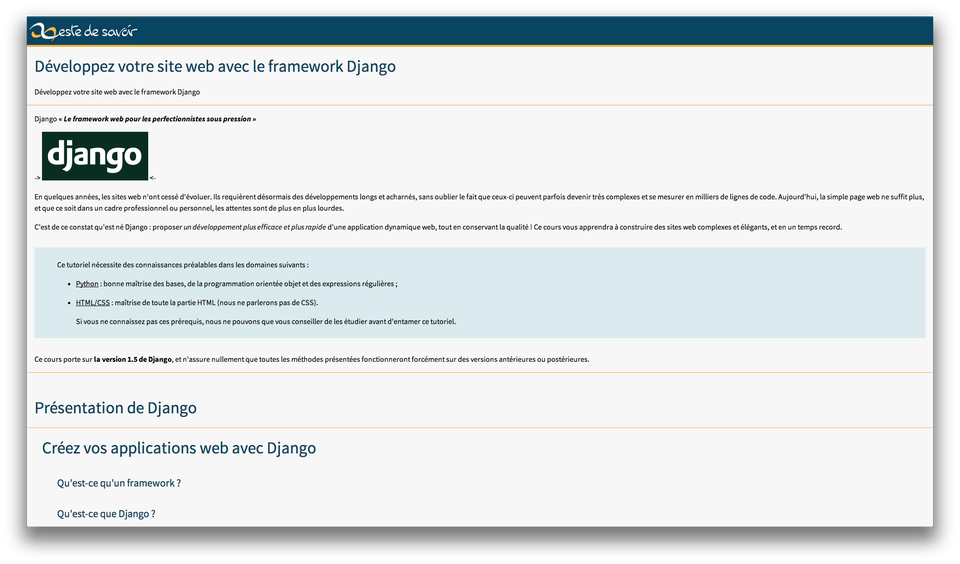
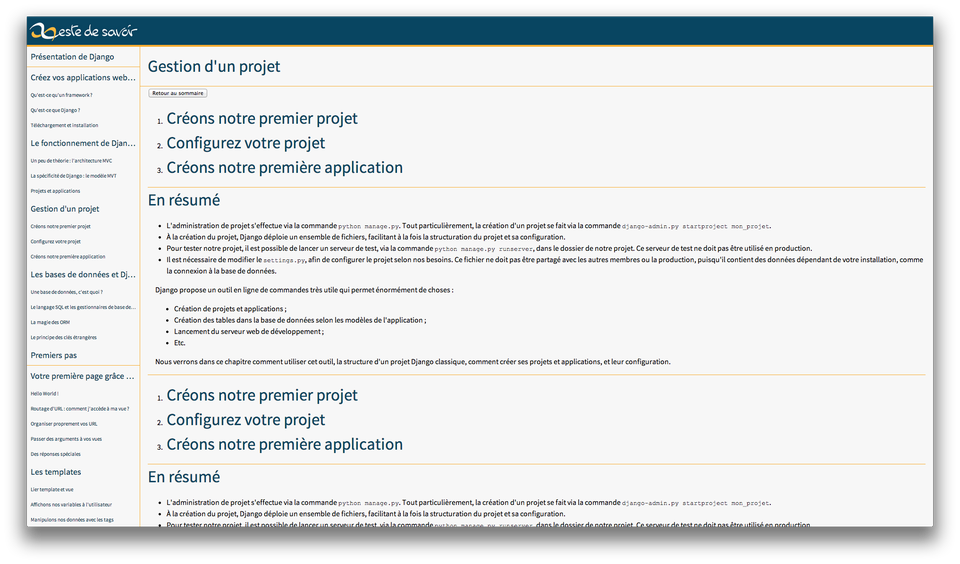
Je n'ai pas encore trop de concret à vous montrer, je suis encore entrain de créer le prototype. Promis, je vous montre des screenshots dès que j'avance ! 
Voilà voilà 
P.S. : les sources seront bien évidement sur GitHub une fois que le prototype ressemblera à quelque chose