- Seb,
Salut  ,
,
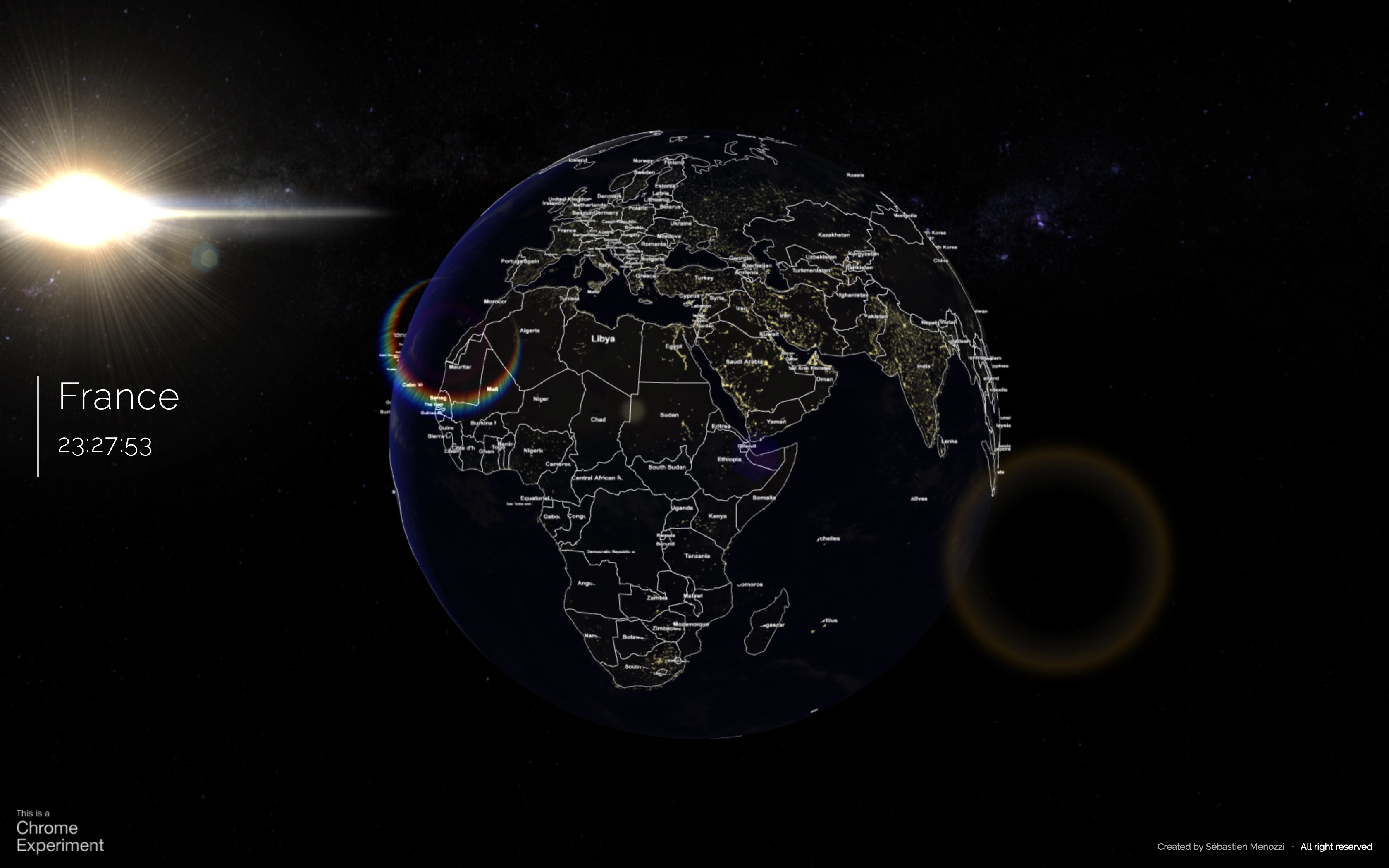
Je voudrais avec Three.js reproduire le résultat dispo sur ce site c’est à dire reproduire la position du soleil sur une sphere. Je n’ai aucun problème sur la création en elle même du cycle jour/nuit, je peux d’ailleurs vous montrer un apperçu:

En fait, le projecteur de lumière se caractérise simplement ainsi:
1 2 3 | var sun = new THREE.DirectionalLight(0xffffff, 1); sun.position.set(-600, 0, 1500); scene.add(sun); |
Comme on peut le voir, la position du soleil est fixe et suit un vecteur ne réprésentant pas la "réalité". J’ai trouvé un projet correspondant exactement à ce que je veux faire et j’en ai extrait un code pour l’appliquer sur mon globe:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | function toRadians(degrees) { return degrees / 180 * Math.PI } function getJulianFromUnix(time) { return ((time / 1000) / 86400.0) + 2440587.5 } function sunCoordinates(time) { let D = getJulianFromUnix(time) - 2451545 let g = 357.529 + 0.98560028 * D let L = 280.459 + 0.98564736 * D let lambda = L + 1.915 * Math.sin(toRadians(g)) + 0.020 * Math.sin(toRadians(2 * g)) let e = 23.439 - 0.00000036 * D let y = Math.cos(toRadians(e)) * Math.sin(toRadians(lambda)) let x = Math.cos(toRadians(lambda)) let rightAscension = Math.atan2(y, x) let declination = Math.asin( Math.sin(toRadians(e)) * Math.sin(toRadians(lambda)) ) let gmst = 18.697374558 + 24.06570982441908 * D let hourAngle = (gmst / 24 * Math.PI * 2) - rightAscension return { hourAngle: hourAngle, declination: declination } } var calculatedMoment = function() { return moment(new Date()).utcOffset(0) } var sun = sunCoordinates(parseInt(calculatedMoment().format('x'))); |
Il m’affiche comme prévu:
1 | { declination: -0.01716732820784288, hourAngle: 39605.66185791371 } |
Mais comment réussir dans le cadre de mon projecteur à utiliser ces données pour reproduire la position du soleil ?
Merci
+0
-0