Votre site est fonctionnel ? Il marche parfaitement en local, et vous voulez que le monde entier en profite ? Vous êtes au bon endroit, on va voir dans ce chapitre les points à vérifier pour déployer votre site sur un serveur distant.
L'objectif de ce chapitre n'est pas de vous apprendre comment mettre en production un site de façon générale, mais juste de vous mettre le doigt sur les quelques points particuliers auxquels il faut faire attention lors d'un projet Symfony2.
La méthodologie est la suivante :
- Uploader votre code à jour sur le serveur de production ;
- Mettre à jour vos dépendances via Composer ;
- Mettre à jour votre base de données ;
- Vider le cache.
- Préparer son application en local
- Vérifier et préparer le serveur de production
- Déployer votre application
Préparer son application en local
Bien évidemment, la première chose à faire avant d'envoyer son application sur un serveur, c'est de bien vérifier que tout fonctionne chez soi ! Vous êtes habitués à travailler dans l'environnement de développement et c'est normal, mais pour bien préparer le passage en production, on va maintenant utiliser le mode production.
Vider le cache, tout le cache
Tout d'abord, pour être sûrs de tester ce qui est codé, il faut vider le cache. Faites donc un petit :
1 | php app/console cache:clear
|
Voici qui vient de vider le cache… de l'environnement de développement ! Eh oui, n'oubliez donc jamais de bien vider le cache de production, via la commande :
1 | php app/console cache:clear --env=prod
|
Tester l'environnement de production
Pour tester que tout fonctionne correctement en production, il faut utiliser le contrôleur frontal app.php comme vous le savez, et non app_dev.php. Mais cet environnement n'est pas très pratique pour détecter et résoudre les erreurs, vu qu'il ne les affiche pas du tout. Pour cela, ouvrez le fichier web/app.php, on va activer le mode debugger pour cet environnement. Il correspond au deuxième argument du constructeur du Kernel :
1 2 3 4 5 6 | <?php // web/app.php // … $kernel = new AppKernel('prod', true); // Définissez ce 2e argument à true |
Dans cette configuration, vous êtes toujours dans l'environnement de production, avec tous les paramètres qui vont bien : rappelez-vous, certains fichiers comme config.yml ou config_dev.yml sont chargés différemment selon l'environnement. L'activation du mode debugger ne change rien à cela, mais permet d'afficher à l'écran les erreurs.
Pensez à bien remettre ce paramètre à false lorsque vous avez fini vos tests !
Lorsque le mode debugger est désactivé, les erreurs ne sont certes pas affichées à l'écran, mais elles sont heureusement répertoriées dans le fichier app/logs/prod. Si l'un de vos visiteurs vous rapporte une erreur, c'est dans ce fichier qu'il faut aller regarder pour avoir le détail, les informations nécessaires à la résolution de l'erreur.
Soigner ses pages d'erreur
En tant que développeurs, vous avez la chance de pouvoir utiliser l'environnement de développement et d'avoir de très jolies pages d'erreur, grâce à Symfony2. Mais mettez-vous à la place de vos visiteurs : créez volontairement une erreur sur l'une de vos pages (une fonction Twig mal orthographiée par exemple), et regardez le résultat depuis l'environnement de production (et sans le mode debugger bien sûr !), visible à la figure suivante.

Pas très joli, n'est-ce pas ? C'est pour cela qu'il faut impérativement que vous personnalisiez les pages d'erreur de l'environnement de production. Un chapitre entier est dédié à ce point important, je vous invite à lire « Personnaliser les pages d'erreur ».
Installer une console sur navigateur
En fonction de l'hébergement que vous avez, vous n'avez pas forcément l'accès SSH nécessaire pour exécuter les commandes Symfony2. Heureusement, les commandes Symfony2 sont de simples scripts PHP, il est alors tout à fait possible de les exécuter depuis un navigateur. Il existe des bundles qui émulent une console dans un navigateur, décrits dans un chapitre dédié : je vous invite à lire le chapitre « Utiliser la console directement depuis le navigateur ».
Vérifier et préparer le serveur de production
Vérifier la compatibilité du serveur
Évidemment, pour déployer une application Symfony2 sur votre serveur, encore faut-il que celui-ci soit compatible avec les besoins de Symfony2 ! Pour vérifier cela, on peut distinguer deux cas.
Vous avez déjà un hébergeur
Ce cas est le plus simple, car vous avez accès au serveur. Vous le savez, Symfony2 intègre un petit fichier PHP qui fait toutes les vérifications de compatibilité nécessaires, utilisons-le ! Il s'agit du fichier web/config.php, mais avant de l'envoyer sur le serveur il nous faut le modifier un petit peu. En effet, ouvrez-le, vous pouvez voir qu'il y a une condition sur l'IP qui appelle le fichier :
1 2 3 4 5 6 7 8 9 10 11 12 | <?php // web/config.php // … if (!in_array(@$_SERVER['REMOTE_ADDR'], array( '127.0.0.1', '::1', ))) { header('HTTP/1.0 403 Forbidden'); exit('This script is only accessible from localhost.'); } |
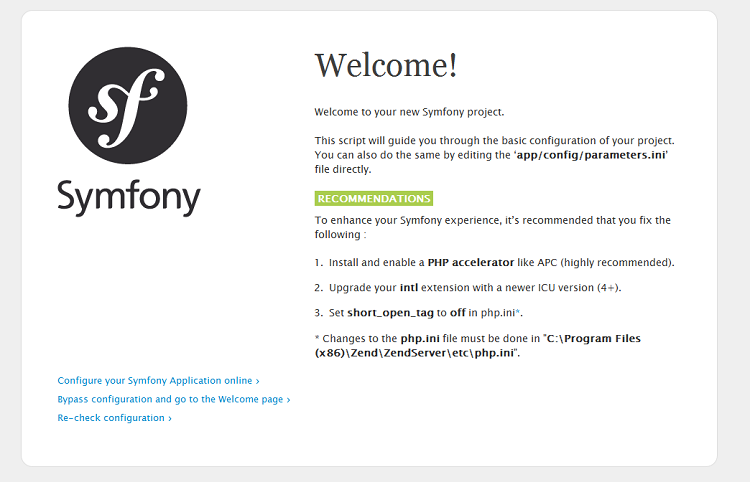
Comme ce fichier n'est pas destiné à rester sur votre serveur, supprimez simplement ce bloc et envoyez le fichier sur votre serveur. Ouvrez la page web qui lui correspond, par exemple www.votre-serveur.com/config.php. Vous devriez obtenir la figure suivante.

Comme vous le voyez, mon serveur est compatible avec Symfony2, car il n'y a pas de partie « Major Problems », juste des « Recommendations ». Bien évidemment, essayez de respecter les recommandations avec votre hébergeur/administrateur si cela est possible. Notamment, comme Symfony2 l'indique, installer un accélérateur PHP comme APC est très important, cela augmentera très sensiblement les performances. Si celles-ci n'étaient pas importantes en local, elles le seront en ligne !
Si vous avez envoyé seulement le fichier config.php, vous aurez bien sûr les deux problèmes majeurs comme quoi Symfony2 ne peut pas écrire dans les répertoires app/cache et app/logs. Pas d'inquiétude, on enverra tous les autres fichiers un peu plus tard.
Vous n'avez pas encore d'hébergeur et en cherchez un compatible
Dans ce cas, vous ne pouvez pas exécuter le petit script de test inclus dans Symfony2. Ce n'est pas bien grave, vous allez le faire à la main ! Voici les points obligatoires qu'il faut que votre serveur respecte pour pouvoir faire tourner Symfony2 :
- La version de PHP doit être supérieure ou égale à PHP 5.3.3 ;
- L'extension SQLite 3 doit être activée ;
- L'extension JSON doit être activée ;
- L'extension Ctype doit être activée ;
- Le paramètre
date.timezonedoit être défini dans lephp.ini.
Il y a bien entendu d'autres points qu'il vaut mieux vérifier, bien qu'ils ne soient pas obligatoires. La liste complète est disponible dans la documentation officielle.
Modifier les paramètres OVH pour être compatible
Certains hébergeurs permettent la modification de certains paramètres via les .htaccess ou l'interface d'administration. Il m'est bien sûr impossible de lister toutes les solutions pour chaque hébergement. C'est pourquoi ce paragraphe est uniquement à destination des personnes hébergées chez OVH, il y en a beaucoup et c'est un cas un peu particulier.
Vous savez sans doute que le PHP par défaut d'OVH est une branche de la version 4, or Symfony2 a besoin de la version 5.3.2 minimum. Pour cela, créez un fichier .htaccess à la racine de votre hébergement, dans le répertoire www :
1 2 3 4 5 6 | SetEnv SHORT_OPEN_TAGS 0 SetEnv REGISTER_GLOBALS 0 SetEnv MAGIC_QUOTES 0 SetEnv SESSION_AUTOSTART 0 SetEnv ZEND_OPTIMIZER 1 SetEnv PHP_VER 5_3 |
Ceci permettra notamment d'activer la version 5.3 de PHP, mais également de définir quelques autres valeurs utiles au bon fonctionnement de Symfony2.
Déployer votre application
Envoyer les fichiers sur le serveur
Dans un premier temps, il faut bien évidemment envoyer les fichiers sur le serveur. Pour éviter d'envoyer des fichiers inutiles et lourds, videz dans un premier temps le cache de votre application : celui-ci est de l'ordre de 1 à 10 Mo. Attention, pour cette fois il faut le vider à la main, en supprimant tout son contenu, car la commande cache:clear ne fait pas que supprimer le cache, elle le reconstruit en partie, il restera donc des fichiers qu'on ne veut pas. Ensuite, envoyez tous vos fichiers et dossiers à la racine de votre hébergement, dans www/ sur OVH par exemple.
Que faire des vendors ?
Si vous avez accès à Composer sur votre serveur, c'est le mieux. N'envoyez pas vos vendors à la main, ils sont assez lourds, mais envoyez bien les deux fichiers composer.json et composer.lock. Ensuite, sur votre serveur, exécutez la commande php composer.phar install. Je parle bien de la commande install et non update, qui va installer les mêmes versions des dépendances que vous avez en local. Cela se fait grâce au fichier composer.lock qui contient tous les numéros des versions installées justement.
Si vous n'avez pas accès à Composer sur votre serveur, alors contentez-vous d'envoyer le dossier vendor en même temps que le reste de votre application.
Régler les droits sur les dossiers app/cache et app/logs
Vous le savez maintenant, Symfony2 a besoin de pouvoir écrire dans deux répertoires : app/cache pour y mettre le cache de l'application et ainsi améliorer les performances, et app/logs pour y mettre l'historiques des informations et erreurs rencontrées lors de l'exécution des pages.
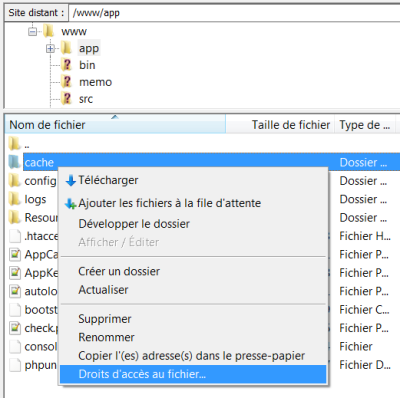
Normalement, votre client FTP devrait vous permettre de régler les droits sur les dossiers. Avec FileZilla par exemple, un clic droit sur les dossiers cache et logs vous permet de définir les droits, comme à la figure suivante.

Assurez-vous d'accorder tous les droits (777) pour que Symfony2 puisse écrire à souhait dans ces dossiers.
S'autoriser l'environnement de développement
Pour exécuter les commandes Symfony2, notamment celles pour créer la base de données, il nous faut avoir accès à l'environnement de développement. Or, essayez d'accéder à votre app_dev.php… accès interdit ! En effet, si vous l'ouvrez, vous remarquez qu'il y a le même test sur l'IP qu'on avait rencontré dans config.php. Cette fois-ci, ne supprimez pas la condition, car vous aurez besoin d'accéder à l'environnement de développement dans le futur. Il faut donc que vous complétiez la condition avec votre adresse IP. Obtenez votre IP sur www.whatismyip.com, et rajoutez-la :
1 2 3 4 5 6 7 8 9 10 11 12 13 | <?php // web/app_dev.php // … if (!in_array(@$_SERVER['REMOTE_ADDR'], array( '127.0.0.1', '::1', '123.456.789.1' ))) { header('HTTP/1.0 403 Forbidden'); exit('You are not allowed to access this file. Check '.basename(__FILE__).' for more information.'); } |
Voilà, vous avez maintenant accès à l'environnement de développement et, surtout, à la console. 
Bien sûr, si vous avez une IP dynamique, il vous faudra la mettre à jour à chaque changement.
Mettre en place la base de données
Il ne manque pas grand-chose avant que votre site ne soit opérationnel. Il faut notamment s'attaquer à la base de données. Pour cela, modifiez le fichier app/config/parameters.yml de votre serveur afin d'adapter les valeurs des paramètres database_*.
Généralement sur un hébergement mutualisé vous n'avez pas le choix dans la base de données, et vous n'avez pas les droits pour en créer. Mais si ce n'est pas le cas, alors il faut créer la base de données que vous avez renseignée dans le fichier parameters.yml, en exécutant cette commande :
1 | php app/console doctrine:database:create
|
Puis, dans tous les cas, remplissez la base de données avec les tables correspondant à vos entités :
1 | php app/console doctrine:schema:update --force
|
S'assurer que tout fonctionne
Ça y est, votre site devrait être opérationnel dès maintenant ! Vérifiez que tout fonctionne bien dans l'environnement de production.
En cas de page blanche ou d'erreur 500 pas très bavarde : soit vous allez voir les logs dans app/logs/prod, soit vous activez le mode debugger dans app.php comme on l'a fait précédemment. Dans tous les cas, pas de panique : si votre site fonctionnait très bien en local, l'erreur est souvent très bête sur le serveur (problème de casse, oubli, etc.).
Avoir de belles URL
Si votre site fonctionne bien, vous devez sûrement avoir ce genre d'URL pour l'instant : www.votre-site.com/web/app.php. On est d'accord, on ne va pas rester avec ces horribles URL !
Pour cela il faut utiliser l'URL Rewriting, une fonctionnalité du serveur web Apache (rien à voir avec Symfony2). L'objectif est que les requêtes /blog et /css/style.css arrivent respectivement sur /web/blog et /web/css/style.css.
Méthode .htaccess
Pour faire cela avec un .htaccess, rajoutez donc ces lignes dans un .htaccess à la racine de votre serveur :
1 2 3 4 5 | <IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ web/$1 [QSA,L]
</IfModule>
|
C'est tout ! En effet, c'est déjà bon pour les fichiers CSS, mais pour l'URL /blog il faut qu'au final elle arrive sur /web/app.php/blog. En fait il y a déjà un .htaccess dans le répertoire /web. Ouvrez-le, il contient ce qu'il faut. Pour résumer, l'URL /blog va être réécrite en /web/blog par notre .htaccess à la racine, puis être à nouveau réécrite en /web/app.php/blog par le .htaccess de Symfony2 situé dans le répertoire /web.
Méthode VirtualHost
Si vous avez accès à la configuration du serveur HTTP Apache sur votre serveur, cette solution est à préférer. Vous pouvez l'essayer sur votre serveur local, où vous avez évidemment tous les droits.
Pour cela il faut créer un VirtualHost, c'est-à-dire un domaine virtuel sur lequel Apache va créer un raccourci. Autrement dit, au lieu d'accéder à http://localhost/Symfony/web, vous allez accéder à http://symfony.local. On va dire à Apache que le domaine symfony.local doit pointer directement vers le répertoire Symfony/web qui se trouve à la racine de votre serveur web.
Je le fais ici en local avec le domaine arbitraire symfony.local, mais si vous avez un vrai nom de domaine du genre www.votreSite.com, adaptez le code. 
Voici la configuration à rajouter dans le fichier de configuration d'Apache, httpd.conf :
1 2 3 4 5 6 7 8 9 10 11 12 13 | # Sous wamp : C:\wamp\bin\apache\apache2.2.22\conf\httpd.conf <VirtualHost *:80> ServerName symfony.local DocumentRoot "C:/wamp/www/Symfony" <Directory "C:/wamp/www/Symfony"> DirectoryIndex app.php Options -Indexes AllowOverride All Allow from All </Directory> </VirtualHost> |
Pour tester en local, il reste un petit détail : faire correspondre le domaine « symfony.local » à votre propre PC, soit localhost (ou encore 127.0.0.1). Pour cela il faut modifier le fichier hosts, que vous trouverez ici : C:\Windows\System32\Drivers\etc\hosts. Rajoutez simplement une ligne avec : 127.0.0.1 symfony.local. Ainsi, quand vous tapez http://symfony.local dans votre navigateur, Windows lui dira d'adresser sa requête à l'adresse IP 127.0.0.1, c'est-à-dire votre propre PC, et c'est votre serveur Apache qui recevra la requête.
Et profitez !
Et voilà, votre site est pleinement opérationnel, profitez-en !
Et n'oubliez pas, à chaque modification de code source que vous envoyez sur le serveur, vous devez obligatoirement vider le cache de l'environnement de production ! L'environnement de production ne fonctionne pas comme l'environnement de développement : il ne vide jamais le cache tout seul, jamais !
Les outils pour déployer votre projet
Bien sûr, les méthodes que je vous ai données dans ce chapitre sont assez sommaires. Cela permet juste de vous expliquer quels sont les points particuliers du déploiement d'un projet Symfony2. Mais si votre projet est assez grand, vous devez penser à utiliser des outils adaptés pour le déployer sur votre serveur. Je vous invite notamment à jeter un œil à Capifony : capifony.org, un outil Ruby qui permet d'automatiser pas mal de choses que nous venons de voir. Je n'irai pas plus loin sur ce point, à vous d'investiguer !
En résumé
- Avant tout déploiement, préparez bien votre application en local.
- N'oubliez pas de personnaliser les pages d'erreur, d'installer une console via navigateur si vous êtes en hébergement mutualisé, et de vider le cache.
- Vérifiez la configuration de votre serveur, et adaptez-la si nécessaire.
- Envoyez tous vos fichiers sur le serveur, et assurez-vous d'avoir de belles URL grâce aux
.htaccessou à un VirtualHost. - C'est tout bon !