- Vos premiers pas avec Android Studio
- La Toolbar, le composant Material Design pour la barre d'action
Il se peut que vous connaissez déjà les principes du Material Design mais savez-vous comment réaliser des applications avec ce style ? Voire même, quelles sont ses bonnes pratiques ? Google a conçu un site entier sur ce sujet et vous allez vous rendre compte que c’est plus complexe qu’il n’y parait. Pour concevoir une application Material Design, il ne suffit pas de mettre des ombrages par ci et par là. Il y a des principes à connaitre, des règles à suivre et des pratiques à proscrire.
De formation, je suis ingénieur et non designer. Je n’ai donc pas la prétention de maitriser le Material Design. Tout ce qui est présenté dans cette section est un mélange d’expériences personnelles et de lecture de la documentation officielle des designers et des développeurs. De plus, il n’est abordé que les bases. Si vous êtes intéressé par cet aspect là du tutoriel, je ne peux que vous conseillez le site de Google consacré au Material Design.
Principes du Material Design
Lors de la conférence Google I/O 2014, Google a dévoilé le design d’Android Lollipop, design qui portera le nom de Material Design. Ce design met l’accent sur l’unification de l’interface entre les différents types d’appareils : téléphones, tablettes, montres, télévisions mais touche aussi les sites web. De nombreux sites, dont ceux de Google, utilisent le Material Design qui est tout à fait adapté à la pratique du responsive. Pratique qui consiste à adapter l’interface aux dimensions de la fenêtre du navigateur.
Le Material Design est apparu quand le Flat Design commençait à faire parler de lui et Google a été rapidement clair sur le sujet : le Material Design n’est pas du Flat Design. Les plus sceptiques sur cette affirmation diront alors que c’est le Flat Design à la Google. Ils n’auront que partiellement raison. Même s’il est vrai que le Material Design partage un visuel similaire au Flat Design, il n’en dispose pas des principes forts du design fait par Google. Les designers de cette entreprise se sont mis au défi de créer un langage visuel pour leur utilisateurs qui se synthétisent en 3 grands principes.
Material est la métaphore

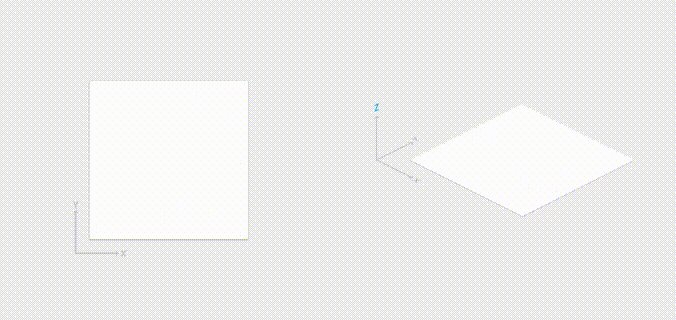
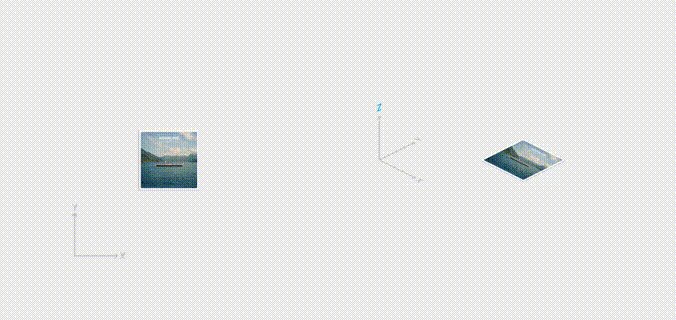
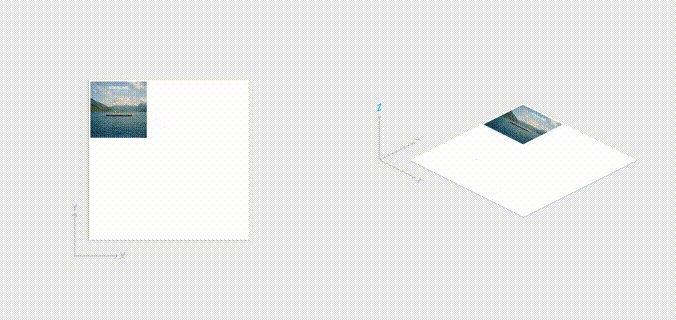
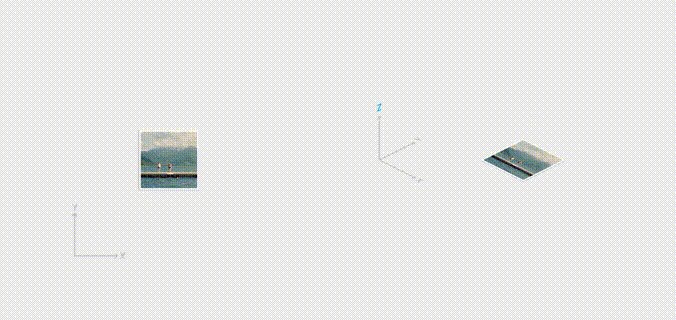
Une notion un poil complexe à comprendre, la métaphore est la théorie d’unification de la rationalisation de l’espace ou d’un système en mouvement. Pour ce faire, Google s’est inspiré du papier et de l’encre. Lorsque vous concevez vos interfaces, vous devez penser au comportement du papier. Par exemple, qu’est ce qu’il se passerait si vous les superposez avec des distances fixes entre elles.
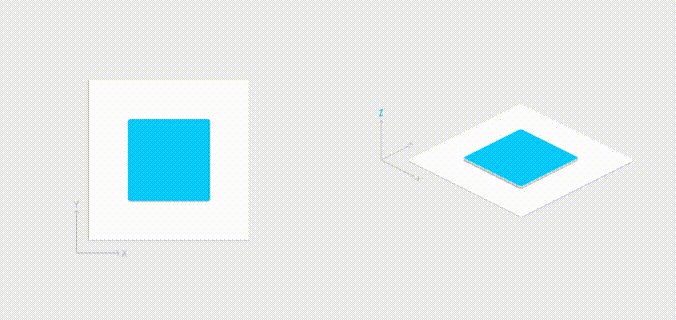
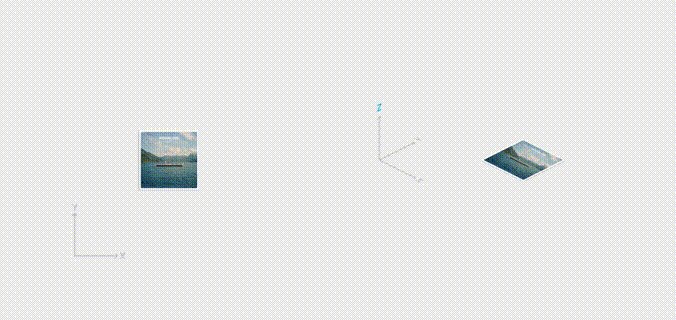
Pour illustrer mes propos, nous allons nous rendre sur un petit site internet. Cette page web est issue d’un projet GitHub et développée par l’un des employés de Google, le designer Roman Nurik. Pour aider à la visualisation de cette superposition dans l’espace, vous pouvez faire pivoter des interfaces Material Design dans une vue 3D, et ainsi constater la conséquence de l’élévation des composants graphiques de votre application, c’est-à-dire des ombrages.
Audacieux, graphique et intentionnel

Les éléments fondamentaux de l’impression, comme la typographie, l’espacement ou les couleurs, guide les traitements visuels. Ces éléments ont une incidence directe sur le plaisir des yeux puisqu’ils contribuent directement au design de votre application mais à une importance bien plus grande. Ils créent une hiérarchie, du sens et le focus sur une interface. Tous les composants graphiques, nécessitant une action de la part de l’utilisateur final, doivent attirer l’œil par une couleur, la taille de la typographie et son espacement. Tout cela crée une meilleure expérience utilisateur. Les fonctionnalités de base sont donc immédiatement apparentes et fournissent des points de validation visuelle pour l’utilisateur.
Le mouvement fournit du sens

Pour finir, et non des moindres, l’accent mis sur les animations. Les actions de l’utilisateur sont des points d’inflexion qui initient le mouvement et transforment l’ensemble de l’interface. Toutes les actions sont prisent dans un environnement unique. Les composants sont présentés à l’utilisateur sans casser la continuité de l’expérience même avec leurs transformations et leurs réorganisations.
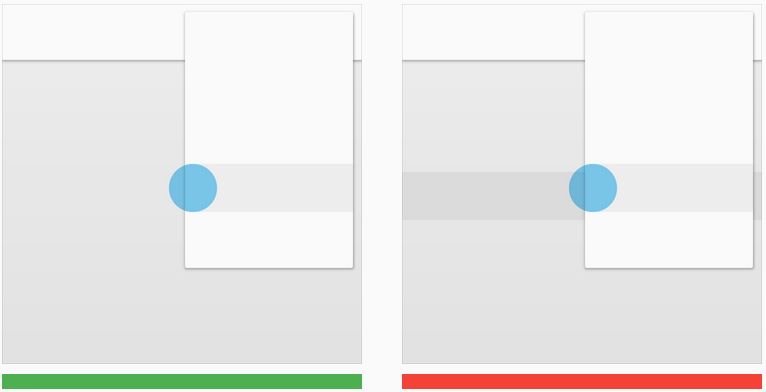
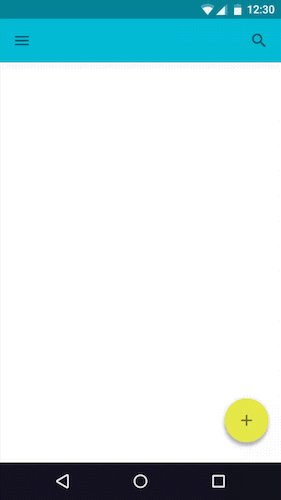
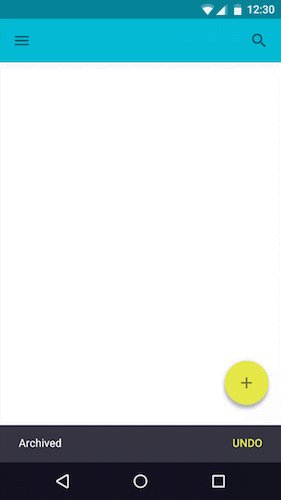
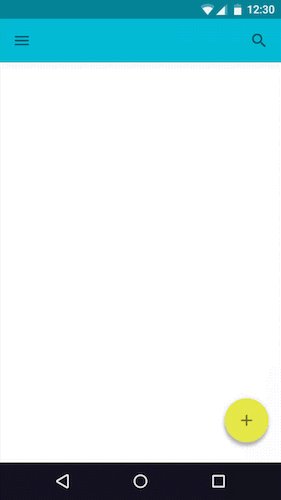
Si nous prenons un exemple simple, nous disposons d’une application avec une liste, un en-tête et un bouton sur le côté de l’en-tête. Nous allons effectuer deux actions : exercer une pression sur un item de la liste, puis nous allons monter notre doigt pour descendre dans la liste. Qu’est ce qu’il va se passer ? Notre première interaction va lancer une première animation en sélectionnant l'item sur lequel le doigt est positionné. Ensuite, lorsque nous allons descendre dans la liste, l’en-tête va disparaitre vers le haut et le bouton va se réduire pour disparaitre. La raison est simple. Nous n’avons plus besoin d’afficher ces informations pour le moment alors le design nous les caches temporairement. Nous avons naviguer dans l’interface, chaque composant est dans un environnement unique mais tout est cohérent.
Propriétés du Material Design
Le rapport entre l’élévation et l’ombrage
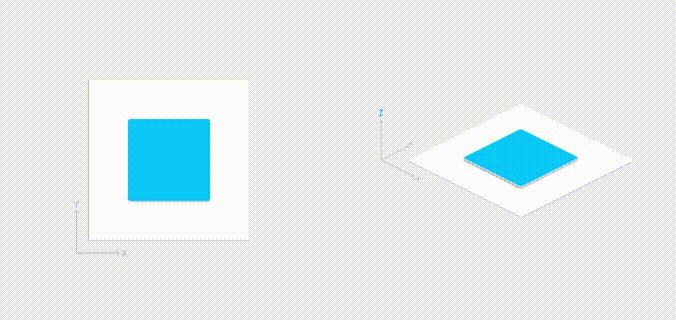
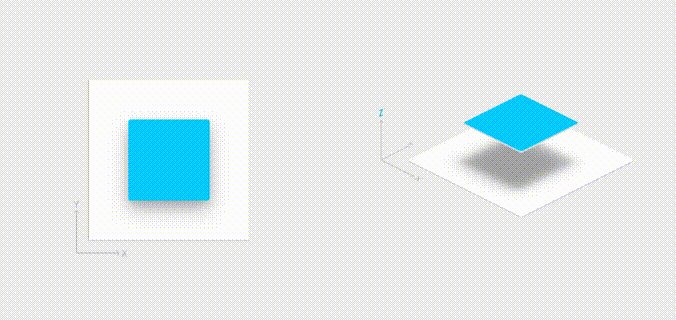
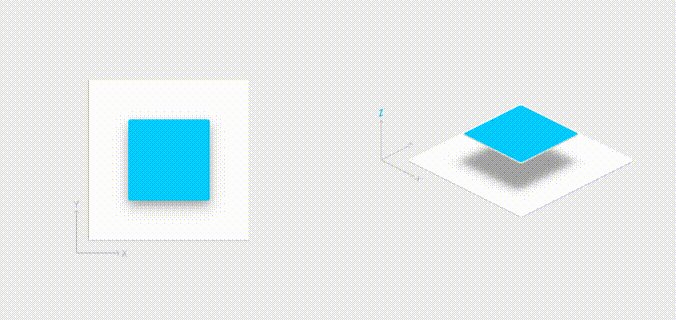
L’une des propriétés les plus simples à comprendre mais peut-être la plus primordiale de toute, c’est le rapport qu’il y a entre l’élévation et l’ombrage d’un materiel1. Sachez que ce n’est pas le materiel ni dans sa forme, ni dans ses propriétés qui donne son ombre portée mais l’élévation qu’il a avec le plan2.
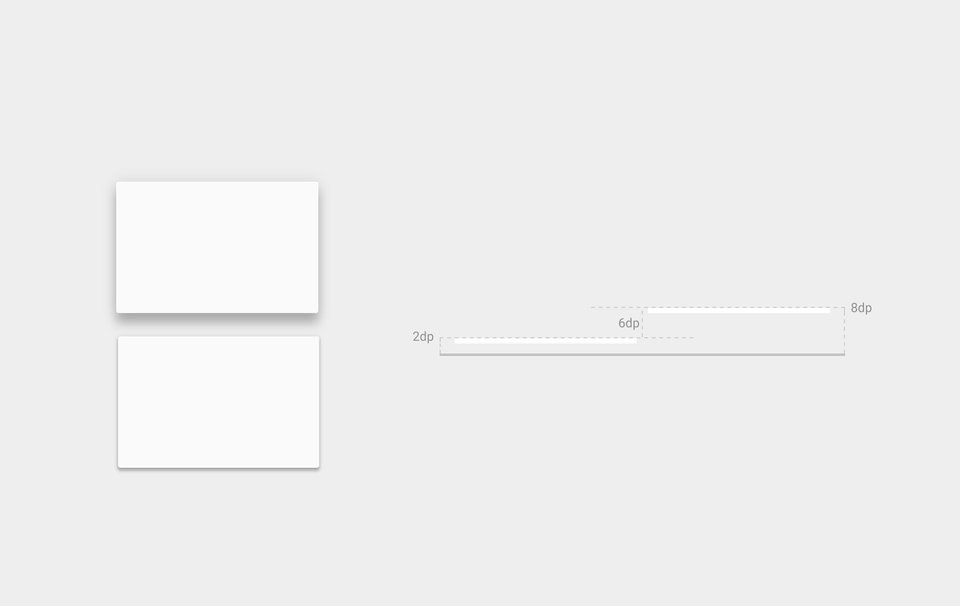
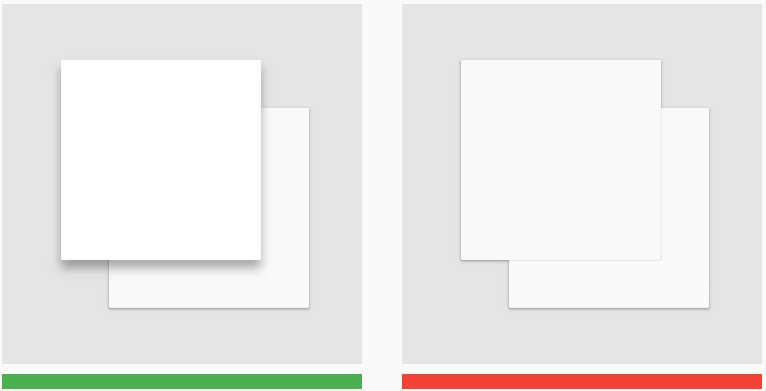
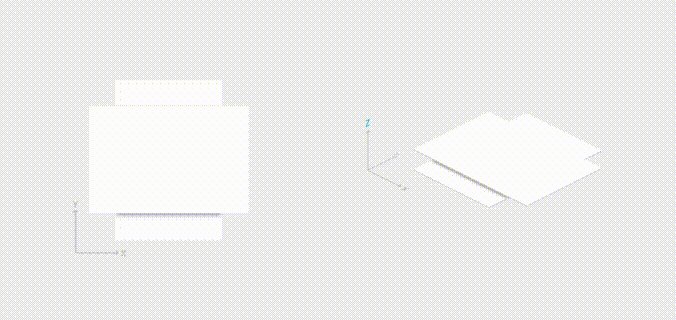
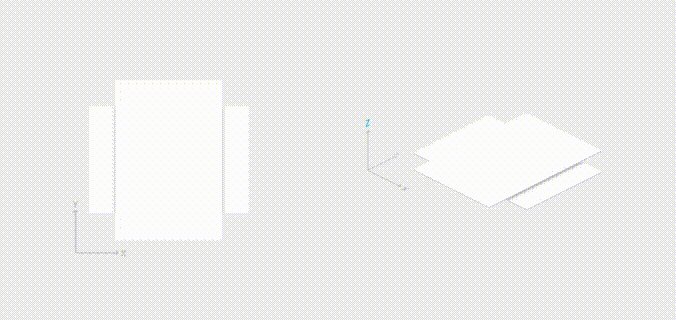
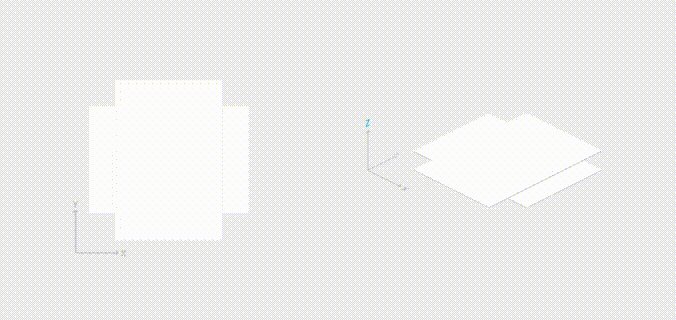
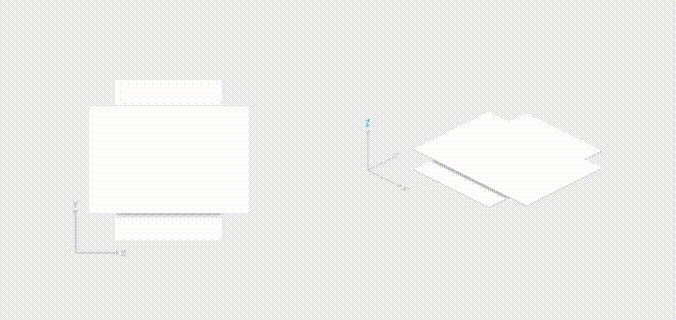
Mais alors, qu’est ce qu’est l’élévation d’un matériel ? Imaginez un plan vide sur lequel nous allons rajouter un premier matériel. Ce matériel, nous allons l'élever d’un certain nombre pour qu’il prenne de la hauteur par rapport au plan. Disons que nous l’élevons à une valeur de 2dp3. Maintenant, rajoutons un second matériel où nous l’élevons à 8dp. Nous aurons alors un premier matériel avec une faible ombre portée et un second avec une ombre portée beaucoup plus importante.

Vous comprendrez aisément le rapprochement avec le matériel réel. Si vous prenez deux feuilles de papier et que vous les positionnez de manière équivalente à notre configuration, vous obtiendrez le même résultat. Pour peu que votre source de lumière principale proviennent du plafond ! Mais les choses sont plus simples dans le développement Android, nous nous préoccupons pas de la source de lumière. Elle se positionne toujours au même endroit, c’est-à-dire au dessus de notre plan.
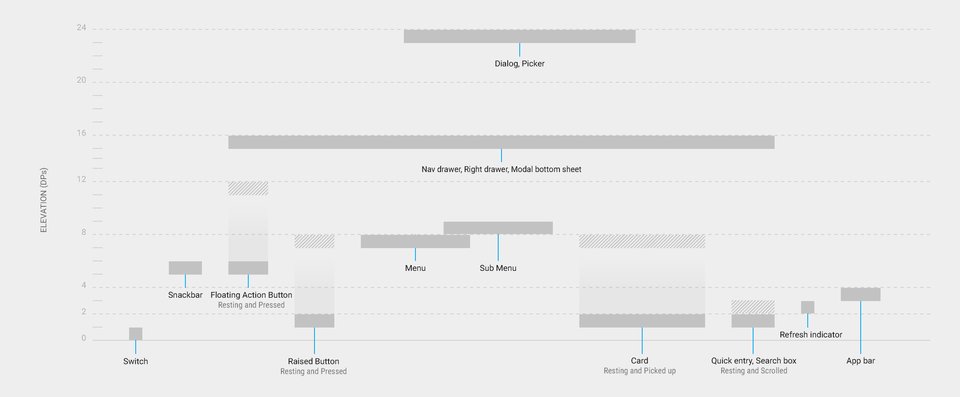
Les élévations sont personnalisables. Vous pouvez indiquer la valeur que vous souhaitez pour tous les composants graphiques. Mais vous n’êtes pas forcément maitre de tous les éléments de votre interface et des bonnes pratiques ont été élaborées pour rester cohérent avec l’élévation des composants Android. Par exemple, par défaut, la boite de dialogue a une élévation importante et la barre d’action plus réduite. Forcément, ces deux composants ne se retrouveront jamais au même niveau et donnent une impression de cohérence de votre interface.

L’élévation par défaut n’est pas toujours automatiquement renseignée. Par exemple, pour le Floating Action Button, c’est de votre ressort d’appliquer l’élévation renseignée dans les bonnes pratiques du Material Design. Vous pouvez vous en apercevoir dans la figure précédente, la bonne pratique est de lui renseigner une élévation de 6 à son état stable et d’aller jusqu’à 12 lorsqu’il est à l’état pressé.
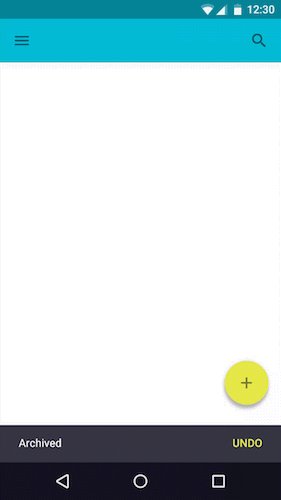
Vous l’avez peut-être remarqué, mais la Snackbar et le Floating Action Button possèdent une élévation de même valeur. Cela veut dire qu’il sont "physiquement" sur le même niveau par rapport au plan. Si nous étions dans le monde réel, il serait impossible de disposer deux composants exactement au même endroit dans l’espace, même s’ils se touchent, ils seront forcément à deux endroits différents. Dans le Material Design, c’est la même chose. Pour palier à ce problème, il est nécessaire de faire bouger ses éléments ! Si vous faites apparaitre une Snackbar en bas de votre écran, pensez à faire réagir votre bouton en conséquence s’il se trouve en bas. Heureusement, la bibliothèque prévoit ces animations usuelles et ces dernières sont facilement intégrables. Nous le verrons plus loin dans ce tutoriel.
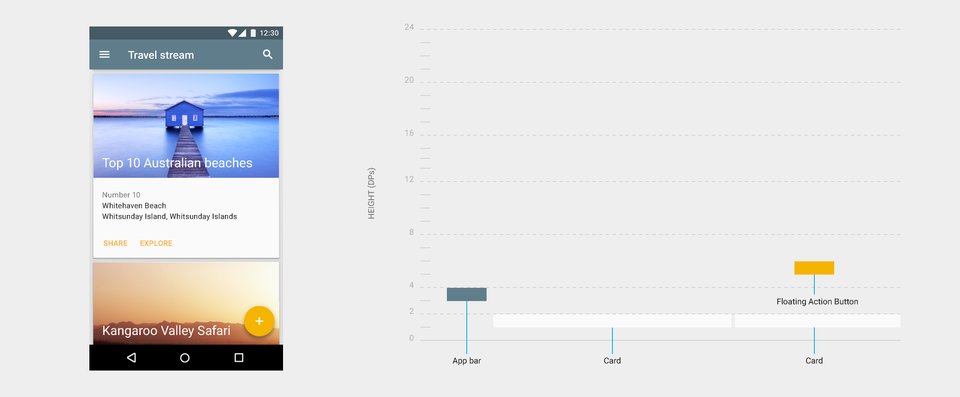
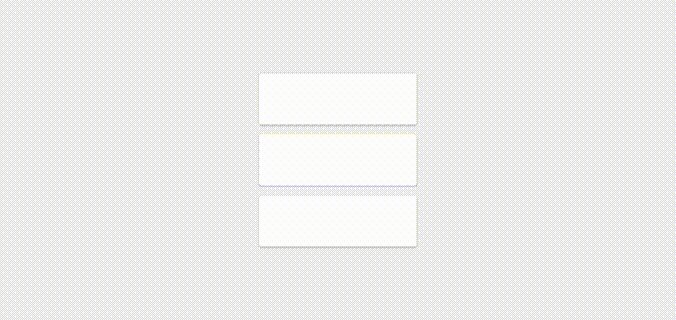
Sur la figure ci-dessous, nous pouvons voir un exemple simple d’un design cohérent dans sa réalisation. Vous disposez de trois éléments : la barre d’action, de cartes qui affichent de l’information et un bouton flottant en bas à droite de l’écran. Chaque composant suit sa valeur par défaut sur son élévation. La barre d’action est élevé à 4dp, le bouton flottant à 6dp et la carte à 2dp. Aucun composant n’est au même niveau et nous distinguons convenablement la position dans l’espace de chacun de ces composants.

Si vous voulez en savoir plus sur l’élévation des composants Android, allez lire la documentation à ce sujet du Material Design.
Les propriétés physiques
Puisque le matériel design s’inspire de la vie réelle, elle dispose de propriétés physiques qu’il est conseillé de suivre. D’ailleurs, réaliser certaines contre-propriétés serait difficilement réalisable et demanderait un effort particulier de votre part pour y parvenir. Si tel est le cas, retirez les mains de votre clavier et allez faire un tour. Vous aurez peut-être des meilleures idées après avoir respiré un bon coup !
Voici donc les priorités physiques de manière exhaustive :
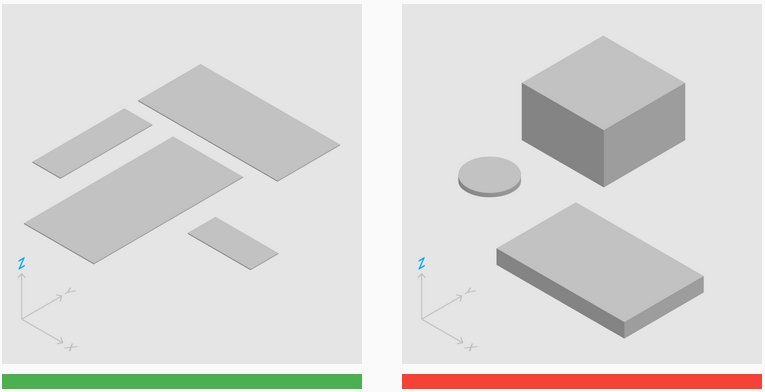
Vous pouvez faire varier la hauteur et la largeur d’un matériel mais vous ne pouvez pas faire varier son épaisseur. Elle sera toujours de 1dp, dimension qui se rapproche le plus d’une feuille de papier.

Une ombre portée n’apparait pas si le matériel ne s’élève pas. C’est parce que le matériel s’élève qu’il fait apparaitre une ombre portée. Si vous êtes un utilisateur de logiciels comme Photoshop, oubliez les ombre portées que vous spécifiez sur n’importe quel élément. Quand vous concevez une interface Material Design, vous ne réfléchissez pas en ombre portée mais en élévation.

Le contenu d’un matériel peut prendre toutes les couleurs et toutes les formes plates mais n’est pas sujet à l’élévation et ne dispose pas d’une épaisseur. C’est comme si vous dessinez sur une feuille de papier avec la possibilité de donner vie à ce dessin.

Un contenu n’est pas forcément dépendant de son matériel. Il peut prendre qu’une partie de la surface, s’animer à l’intérieur mais il ne peut pas aller au delà des limites du matériel.

La matériel est un élément solide. Vous ne pouvez pas traverser cet élément. Si vous touchez un composant, c’est ce composant qui réagit. Le composant en dessous ne réagit pas à l’interaction de l’utilisateur.

Deux matériels ne peuvent pas se retrouver à un même endroit dans l’espace, ils sont forcément à des élévations différentes ou à des endroits différents dans le plan. Nous rejoignions ici notre précédent exemple avec le bouton flottant qui réagit par rapport à un Snackbar. Puisqu’ils sont à une élévation identique, nous sommes obligés d’animer le bouton flottant par rapport à l’apparition de la Snackbar.

Un matériel ne peut pas en traverser un autre. Si nous prenons un exemple concret dans la vie réelle, cela voudrait dire que vous pourriez traverser la matière, comme un mur. Bien que le pouvoir est badass, il n’en reste pas moins impossible à daté de ce jour.

Un matériel peut changer sa forme et/ou sa taille. Un bouton flottant, initialement petit et rond, peut grandir et devenir un carré. L’inverse est possible aussi. Cette pratique dynamise vos interfaces et offre une cohérence à travers les actions.

Deux matériels de même taille peuvent fusionner et ne faire qu’un grand matériel. A partir de ce nouveau matériel, libre à vous de le réduire à la taille que vous le souhaitez ou de le diviser à nouveau. Pensez simplement à garder une cohérence dans les ombrages et dans la taille des matériels pour rester cohérent.

Vous ne pouvez pas plier le matériel. Nous rejoignons l’effort particulier pour aller contre les bonnes pratiques du Material Design. Rien n’est prévu dans la bibliothèque design pour plier un matériel et vous allez dépenser du temps à le développer vous même. Optez plutôt pour un autre effet.

Un matériel peut être créé et détruit n’importe où. Faites simplement preuve de bon sens. Évitez la génération et la destruction de trop d’éléments à la fois au risque de rendre votre interface lourde à l’usage.

Du moment qu’ils ne se trouvent pas au même endroit qu’un autre matériel, les matériels peuvent bouger sur tous les axes du plan. N’abusez pas des animations mais n’hésitez pas à utiliser cette translation quand c’est nécessaire.

Le changement d’élévation sur un matériel est réservé à une interaction utilisateur.

- "Materiel" dans Materiel Design n’est pas anodin. Tous les éléments graphiques qui composent ce design est vu comme un matériel. C’est pourquoi nous utiliserons ce terme tout au long du tutoriel.↩
- "Plan" sera utilisé pour qualifier la zone complète pour concevoir nos interfaces et avec lequel nous pouvons élever nos matériels pour afficher une ombre portée.↩
- Si vous êtes déjà un développeur Android, cette unité ne devrait pas vous posez des problèmes. Pour les autres, "dp" signifie "Density-independent pixels" ce qui se traduit par une unité abstrait basé sur la densité physique de votre écran. Cela permet notamment de pouvoir utiliser le même nombre de dp pour des écrans qui se différencie peu dans leurs tailles.↩
Les nouveaux composants graphiques
Le menu latéral
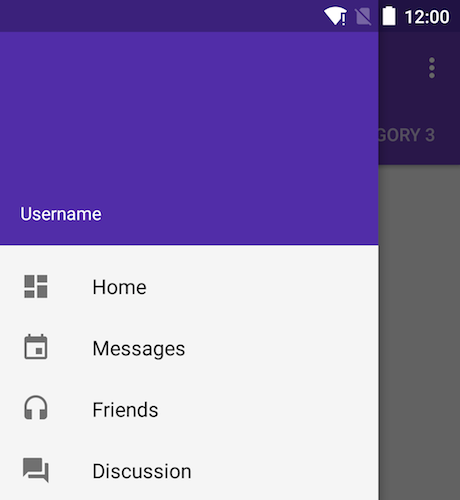
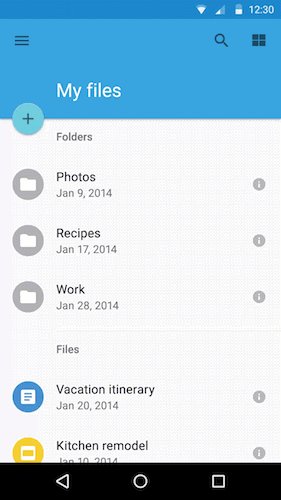
Le menu latéral est un composant lié à la navigation. Il se caractérise par un panneau latéral qui se déplace depuis l’extérieur de l’écran jusqu’à un certain niveau à l’intérieur. En général, il se place sur la gauche de l’écran mais il est possible de le placer à droite, voire d’en placer deux, un à gauche et un à droite de l’écran.
Ce type de navigation est utilisé pour des grosses applications avec des parties distinctes. Il serait tout à fait légitime de l’utiliser pour des applications mobiles pour des sites comme Zeste de Savoir. C’est d’ailleurs le type de navigation utilisé sur la version mobile du site responsive. Il affiche l’utilisateur connecté, des liens vers les trois grandes catégories du site à savoir les forums, les articles et les tutoriels et un menu contextuel en fonction de l’emplacement de l’utilisateur.

Les composants flottants
Les labels flottants
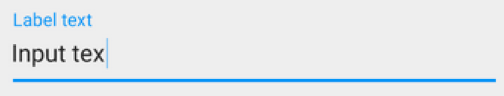
Lorsque vous concevez un formulaire, vous avez besoin de un ou plusieurs EditText. Ce composant permet à l’utilisateur de saisir du texte dans un espace dédié à cet effet. Par contre, donnez du sens à ce composant était fastidieux. Vous deviez créer un TextView au dessus pour lui donner un titre et y placez un hint1.
Avec la bibliothèque de design, vous pouvez spécifier un label flottant pour votre champ. Ce label se place dans le champ lorsque le curseur n’est pas dessus et se déplace en dehors lorsque vous y placez le curseur.

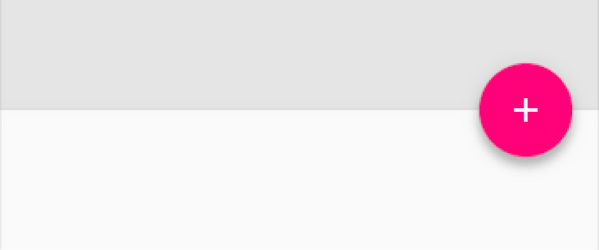
Les boutons flottants
Le bouton flottant est rapidement devenu le composant le plus répandu dans le Material Design. Tellement que certains développeurs pensent que le Material Design se limite à ce composant et aux cartes de Google Now. Or, même si ce bouton représente beaucoup dans le Material Design, il n’en reste qu’un composant parmi tous les autres.

Snackbar
La Snackbar vient remplacer les Toast sur Android. Pour rappel, les Toast étaient des petits messages avec un fond noir. Ils apparaissaient en bas des applications avec des bords arrondis sur les versions 4 d’Android et des bords carrés sur les version précédentes. Ils étaient utilisés pour afficher des messages courts suite à une action de l’utilisateur.
La Snackbar a exactement le même objectif. Afficher du texte, voire proposer une action liée à son message. Elle vient remplacer les Toast suite à une demande des utilisateurs Android qui s’attachaient à des alternatives aux Toasts, notamment à des croutons qui affichaient des messages avec la même animation que la Snackbar mais en haut de l’application.

Onglets
Visuellement, les onglets sont proches des anciens onglets. Pour cause, c’est techniquement le même composant mais avec un visuel adapté à la nouvelle charte du système. Le changement se situe dans la gestion technique de ce composant avec la venue de TabLayout. Ce nouveau layout simplifie grandement la gestion des onglets fixes, des onglets scrollables horizontalement et la liaison avec des composants du type ViewPager.

Extension de la Toolbar
La Toolbar est déjà une nouveauté. Avec le Material Design, vous êtes enfin complètement maitre de l’affichage de la barre d’action en spécifiant ce nouveau composant comme remplaçant à la barre d’action.
Mais les nouveautés ne s’arrêtent pas là puisque la Toolbar offre une extension pour un rendu plus visuel et attrayant. Vous pouvez simplement prolonger la couleur de la barre d’action comme le montre l’exemple de cette section ou placer des images. Pour vous donnez un exemple, c’est un composant qui convient parfaitement à des lecteurs audio pour afficher la pochette de l’album.
Notez le bouton à gauche de l’extension qui disparait lorsque vous refermez l’extension de la Toolbar. Il est à la fois raccord avec les bonnes pratiques de destruction des matériels mais s’affiche à gauche dans un espace dédié aux images pour garder une cohérence dans l’interface. Nous en parlerons peu dans ce tutoriel mais sachez que cet espace est souvent utilisé dans les applications Material Design, voire vivement encouragé sans pour autant être mentionné dans la documentation des bonnes pratiques.

- Le
hintse représentait par du texte affiché dans le champ mais qui disparaissait lorsque le curseur était placé dessus.↩