Et maintenant, passons au plus important dans un jeu video : les images !
Lire une image
Voici le tout petit code qui permet de lire une image (attention, l’image n’est que lue ! Il faudra ensuite la convertir dans un format lisible par Pygame !) :
1 | image = pygame.image.load("image.png") |
Pygame supporte les formats d’image suivant :
-
JPG
-
PNG
-
GIF (non-animé)
-
BMP
-
PCX
-
TGA (décompressé)
-
TIF
-
LBM (et PBM)
-
PBM (et PGM, PPM)
-
XPM
Source : http://www.pygame.org/docs/ref/image.html
Nous verrons par la suite que l’on peut également charger une image en utilisant le module Surface de Pygame. Mais pour ne pas trop complexifier cette partie, ceci vous sera présenté dans le chapitre adéquat.
Convertir nos images
Une image c’est bien, mais si on essaye d’en afficher une, on aura de jolis warning à propos de la transparence / du format de l’image. Il nous faut donc la convertir dans un format facilement lisible et manipulable par Pygame.
Pour cela, on peut faire comme ceci (ce code ne conserve pas la transparence de l’image, il se peut donc que vous ayez des artefacts en l’affichant) :
1 | image = image.convert() # une copie est renvoyée, ce n'est pas l'image originelle qui est modifiée, attention donc ! |
Il faut auparavant que votre image ait été chargée, comme montré auparavant.
Si votre image contient de la transparence, pour la garder, on fera ainsi :
1 | image = image.convert_alpha() # même remarque qu'avec image.convert() |
Mais dis donc ! C’est un peu lourd de devoir écrire image = pygame.image.load(chemin) puis image = image.convert() !
Effectivement oui.
C’est pour cela que l’on peut faire plus simple, et surtout plus rapide :
1 | image = pygame.image.load(chemin).convert() |
Nous, on met toujours convert_alpha(). Au moins, si on veut rajouter de la transparence plus tard dans l’image, il n’y aura pas besoin de retoucher au code 
En plus, en utilisant convert_alpha(), le rendu de pixels alphas, autrement dit transparents, est optimisé par Pygame. Magique non ?
Afficher une image sur notre belle fenêtre !
Un petit rappel sur le code basique pour créer une fenêtre :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | import pygame pygame.init() ecran = pygame.display.set_mode((600, 600)) continuer = True while continuer: for event in pygame.event.get(): if event.type == pygame.KEYDOWN: continuer = False pygame.quit() |
Pour afficher une image, on va utiliser la méthode blit de Surface. Pour faire court, Surface est une classe de Pygame, mais est contenu dans le module surface de Pygame, qui est, fort heureusement, importé automatiquement avec notre bibliothèque favorite.
N’oubliez jamais que toutes nos images sont des objets Surface, y compris votre fenêtre
Donc on pourrait afficher une image sur une autre puis encore sur une autre … etc.
Pour cela, rien de plus simple :
1 | ecran.blit(image, position) |
image est une image convertie dans un format lisible par Pygame, et position est un tuple (ou une list, ça marchera aussi) de 2 entiers représentant la position de l’image dans notre fenêtre.
Cela peut être long de mettre position = (0, 50) puis ecran.blit(image, position), on peut donc condenser et mettre directement le tuple en argument. Par contre dans un jeu où le personnage se déplace, il faut garder la position de l’image de notre personnage dans une variable !
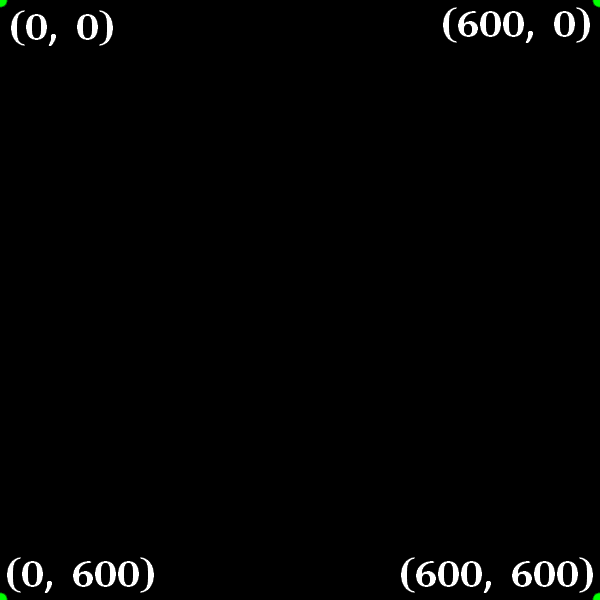
Et quel est le point de départ ? Je veux dire, où se situe (0, 0) ?
Très bonne question ! Voici une petite image pour mieux comprendre :

Comme exercice, essayez de faire un code pour afficher cette image :

Si vous avez essayé d’afficher cette image, mais qu’elle ne s’est pas affichée, c’est bien ! Et oui, on n’avait pas précisé qu’il fallait ajouter pygame.display.flip() juste avant la fin de la boucle while pour actualiser votre fenêtre 
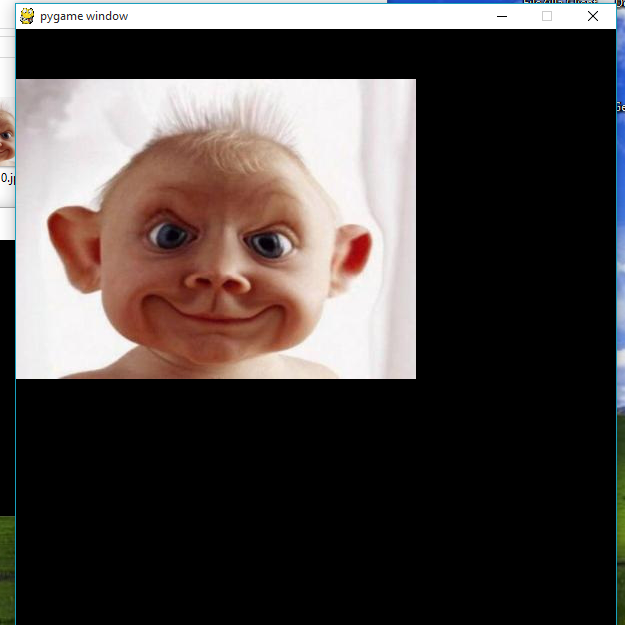
L’exemple complet pour afficher une image (pour ceux qui sont au fond et qui n’entendent pas) :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | import pygame pygame.init() ecran = pygame.display.set_mode((300, 200)) image = pygame.image.load("image.png").convert_alpha() continuer = True while continuer: ecran.blit(image, (0, 50)) for event in pygame.event.get(): if event.type == pygame.KEYDOWN: continuer = False pygame.display.flip() pygame.quit() |
Ce qui nous donne bien ceci :

Voilà !
Maintenant vous savez tout sur les images (ou presque, en réalité on ne vous a pas tout dit, mais nous verrons cela dans la partie 2, chapitre sur le module Surface  ) !
) !