Enfin je vais pouvoir vous introduire Glade ! Depuis le début du tutoriel je n’attends que cette partie. Je commençais à en avoir marre d’être réduis à écrire tout mon code ! 
Glade est un concepteur d’interface pour GTK+. Il va vous permettre de dessiner votre logiciel. C’est encore un peu abstrait, mais je vous promet, c’est magique. 
Installation
Encore un programme à installer ! Allez, on se dépêche, plus vite ce sera finit, plus vite on pourra s’amuser !
Sous Linux
Pas très compliqué pour vous, les Linuxiens, faites simplement un
1 | sudo apt-get install glade |
Puis… Voilà.
Sous Windows
Pour les windowsiens, vous pouvez télécharger Glade par ici. C’est un installeur, donc rien de nouveau pour vous.
Présentation
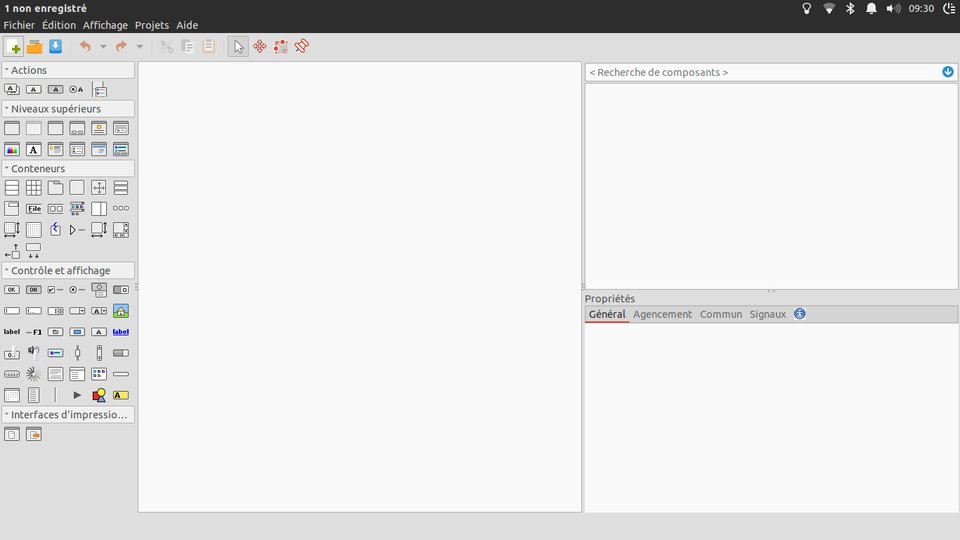
À l’ouverture de Glade devrait apparaître une fenêtre ressemblant un peu à ça :

Comme vous pouvez le voir, il y a pas mal de boutons. Pas de soucis, je vous explique tout.
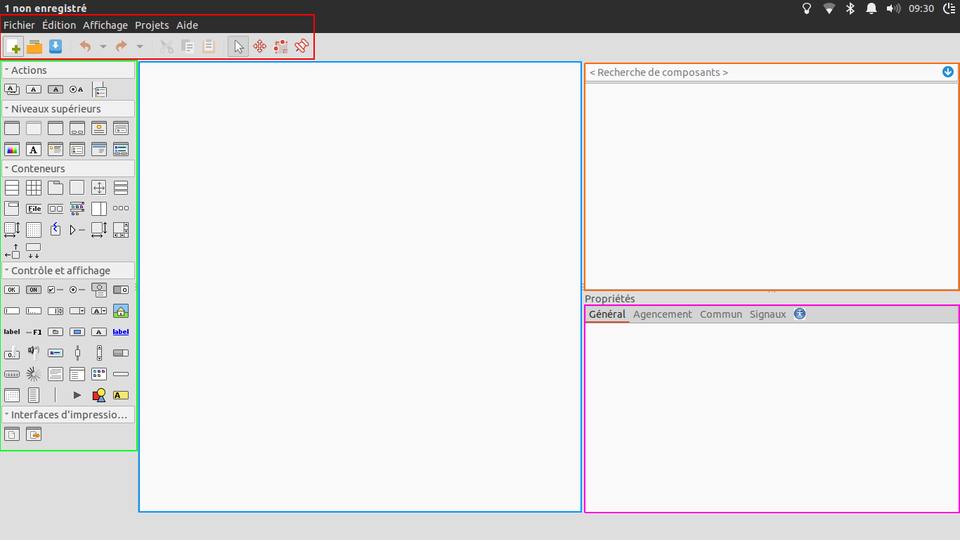
J’ai décomposé la fenêtre en 5 parties. Il est très important de savoir les utiliser. Voyez la figure ci-dessous.

- En bleu : C’est la partie centrale, celle que j’appelle la vue. C’est ici que vous allez déplacer vos widgets pour créer votre fenêtre.
- En vert : Elle ce situe à gauche, elle correspond à celle que j’appelle l’inventaire. Elle regroupe les différents widgets de GTK+ implémenté dans Glade. Cette liste s’allonge à chaque mise à jour, il est donc possible que vous ayez plus de widgets que moi !
- En orange : Partie que j’appelle la hiérarchie, elle représente la hiérarchie de votre fenêtre. Vous y verrez plus clair en l’utilisant.
- En rose : C’est ici que vous allez rentrer les propriétés de vos widgets, les fonctions callback à appeler…
- En rouge : La barre de menu, pour enregistrer votre projet, lancer un aperçu…
Bien, les présentations étant faites, nous allons commencer par re-faire un Hello world, mais avec Glade.
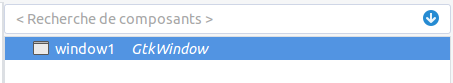
Pour commencer, rendez-vous dans l’inventaire, dans la section Niveaux supérieurs. Prenez la première icône et faite la glisser dans la vue ou cliquez dessus. Cette icône représente une Gtk.Window. Vous voyez que la hiérarchie se remplie avec votre fenêtre sobrement nommé window1. Se trouve à côté en italique le nom de la classe correspondante.

Dans la fenêtre des propriétés, juste dessous celle de la hiérarchie, se sont affichées diverses options. Ce sont toutes les propriétés de votre fenêtre. L’onglet Général ne concerne que le widget sélectionné. Un widget de type Gtk.Button n’aura pas du tout les mêmes options.
Le nom du widget est important. En effet, c’est grâce à celui-ci que nous allons pouvoir les appeler dans notre code. Vous en conviendrez, window1 n’est pas génial. Pour le changer, Rendez-vous dans l’onglet Général et changez sont Identifiant. Mettez, par exemple, main_window.
Des multitudes d’options sont présentes, différentes pour chaque widget. Je ne vais donc pas pouvoir toutes vous les présenter, autrement ce cours n’en finirait jamais. À vous d’explorer à chaque fois à quoi correspond chaque option.
Vous pouvez ici définir pour notre fenêtre son titre, sa taille minimale, si elle est supprimable (attention, ça ne fermera pas la boucle Gtk.main()), si elle est redimensionnable…
Rajoutons maintenant un label. Rendez-vous dans la section Contrôle et affichage et chercher une icône avec écrit label en noir, ne prenez pas celle en bleu qui correspond à un bouton de lien. Prenez cette icône et glissez-la dans notre main_window.
La fenêtre de ma hiérarchie vous indique clairement que ce nouveau label appartient à la fenêtre. Renommez-le.
Pour changer le texte du label, rendez-vous dans la section Apparence de l’onglet Général et changer son Étiquette. Si vous souhaitez utiliser Pango (et donc les balises) cocher la case Utiliser un balisage.
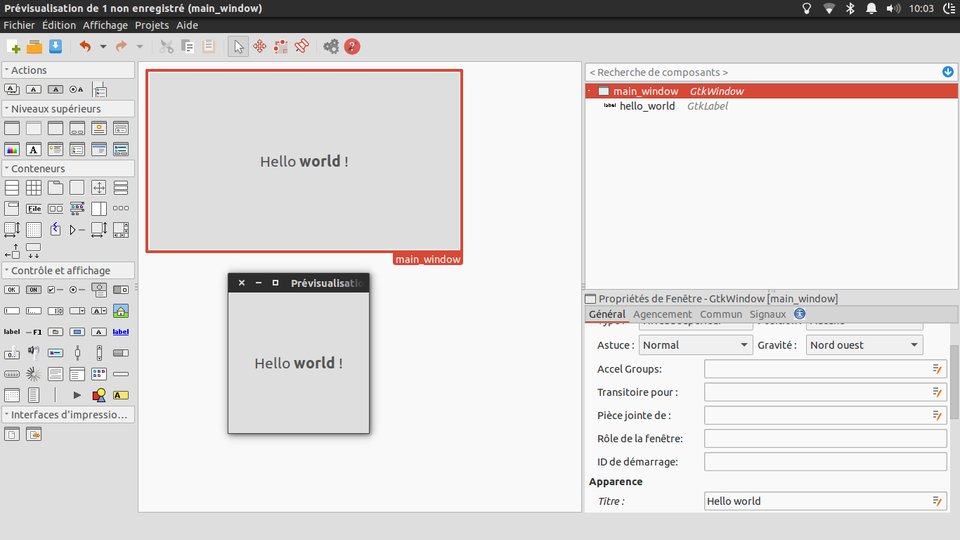
Pour voir à quoi ressemble votre fenêtre, allez dans la barre de menu et cherchez une icône ressemblant à 3 engrenages. Cliquez dessus. Voilà qu’un prévisualisateur apparaît. Si elle n’apparaît pas, c’est que quelque chose ne va pas dans votre interface. Vérifiez vos options.
Normalement, il ne devrait pas y avoir de problème et une fenêtre ressemblant à ça apparaît :

Je vous laisse jouer un peu avec Glade. Essayer d’ajouter un bouton, explorez les options des widgets, des layouts…
Petite précision quand même, l’onglet Commun contient toutes les propriétés qui sont communes à tous les objets. N’hésitez pas à y jeter un coup d’œil.
Bon courage.  (Je ne vous abandonne pas, ne vous inquiétiez pas !)
(Je ne vous abandonne pas, ne vous inquiétiez pas !)
Utiliser Glade avec Python
C’est bien beau tout ça, faire des fenêtres avec Glade, mais si on ne peut pas l’utiliser avec Python, ça ne nous sers à rien, n’est-ce pas ?
Le design de la fenêtre
Tout d’abord, essayer de faire une fenêtre avec un bouton et un label. Quelque chose comme ça :

Quelques informations :
- Pour ajouter des bordures à la fenêtre, sélectionnez-la et rendez vous dans l’onglet Commun, vous y trouverez, tout en bas de cet onglet, une option nommé Largeur de la bordure. J’ai rentré 10 comme valeurs.
- Pour tout les layouts, vous trouverez dans l’onglet Général une option Espacement qui permet de gérer l’espacement entre chaque widgets. Je met toujours 6 pixels.
- Pour changer le label d’un bouton, descendez dans l’onglet Général jusqu’à trouver Étiquette avec image optionnelle et rentrez le texte dans le cadre qui se trouve en dessous.
Ce que nous voulons faire c’est que quand l’utilisateur clique sur le bouton, le label change de texte. Nous commencerons d’abord sans POO. Puis je vous montrerais avec la POO car il y a deux façon de faire.
Tout d’abord il va falloir définir les signaux. Sélectionnez votre bouton et rendez-vous dans l’onglet Signaux. Vous avez ici la liste de tous les signaux qu’un bouton peut émettre. Sélectionnez clicked qui est le signal qui nous intéresse. Double cliquez sur <Type Here> afin d’entrer le nom du callback (en français, ce serait gestionnaire), c’est à dire de la fonction qui va recevoir le signal. Je vais rentrer on_clicked.
Comment je fais pour passer mon label en argument de cette fonction si je veux pouvoir le changer ?
Justement, cliquez sur le <Click here> de la colonne Données utilisateurs. Vous allez sélectionner dans la fenêtre qui vient d’apparaître le widget que vous voulez passer en argument à votre gestionnaire. Dans notre cas, le label.
Bien, maintenant enregistrez votre fichier avec Fichier > Enregistrer. Je l’enregistre dans mon dossier Python sous le nom hello.glade. Voici à quoi ressemble mon fichier :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <?xml version="1.0" encoding="UTF-8"?> <!-- Generated with glade 3.18.3 --> <interface> <requires lib="gtk+" version="3.12"/> <object class="GtkWindow" id="main_window"> <property name="can_focus">False</property> <property name="border_width">10</property> <property name="title" translatable="yes">Hello world</property> <child> <object class="GtkBox" id="box_layout"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="orientation">vertical</property> <property name="spacing">6</property> <child> <object class="GtkLabel" id="label"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="label" translatable="yes">Mon super label</property> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">0</property> </packing> </child> <child> <object class="GtkButton" id="click_me"> <property name="label" translatable="yes">Cliquez ici !</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="receives_default">True</property> <signal name="clicked" handler="on_clicked" object="label" swapped="no"/> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">1</property> </packing> </child> </object> </child> </object> </interface> |
Comme vous le voyez, c’est du xml. Vous pouvez l’enregistrer dans un fichier .glade et l’ouvrir dans Glade pour avoir exactement la même fenêtre que la mienne ou pour voir les différentes options que j’ai mis dans ma fenêtre.
On peut maintenant passer à la partie code, vous allez voir l’efficacité de Glade !
Le code
Ouvrez un nouveau fichier python et rentrez-y ce qui suit :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | #!/usr/bin/env python3 # coding: utf-8 from gi.repository import Gtk def when_button_is_clicked(label): ''' Quand le bouton est cliqué ''' label.set_text('Hello world!') builder = Gtk.Builder() builder.add_from_file('hello.glade') # Rentrez évidemment votre fichier, pas le miens! window = builder.get_object('main_window') # Peut se faire dans Glade mais je préfère le faire ici, à vous de voir window.connect('delete-event', Gtk.main_quit) # Le handler handler = {'on_clicked': when_button_is_clicked} builder.connect_signals(handler) window.show_all() Gtk.main() |
Oui c’est un peu spécial.  Décortiquons tout ça.
Décortiquons tout ça.
Il nous faut quelque chose capable de lire notre fichier .glade. Le Gtk.Builder est là pour ça. Comme son nom l’indique, il va nous aider à construire notre interface. On sélectionne notre fichier avec Gtk.Builder.add_from_file().
Ensuite on récupère notre Gtk.Window grâce à son identifiant avec la méthode Gtk.Builder.get_object(). En la récupérant, on a aussi toutes les options de notre fenêtre, vous n’avez donc pas à vous occuper de ça ! Ça correspond à faire ça :
1 2 | window = Gtk.Window(title='Hello world') window.set_... |
Vous en conviendrez, c’est plus simple avec Glade ! 
On passe ensuite aux handlers. Ici j’ai créé un dictionnaire qui contient en indice le nom du signal et en valeur le callback à appeler quand ce signal est émit. Ici, notre dictionnaire ne contient qu’un seul handler, mais dans une fenêtre plus complexe, on peut facilement monter à une dizaine de signaux. Il existe un autre moyen de définir ses handlers en passant par une classe. Mais n’utilisant jamais ce système, je vous laisse regarder ici pour plus de détail.
Puis on indique au Gtk.Builder d’utiliser ce dictionnaire avec Gtk.Builder.connect_signals(). Petite précision, certains d’entre vous auront peut être remarqué que je ne prend pas de bouton en argument de mon callback. Et c’est bien vu. En fait, quand vous passez un argument avec Glade, le bouton n’est plus passé en argument automatiquement. Si vous souhaitez passer plus d’un seul argument à un callback, il va falloir passer par Python et oublier Glade pour connecter votre widget.
Je n’ai pas à vous expliquer le reste, rien ne devant vous poser problème ici ! 
Je vous l’avais bien dit, Glade est magique ! Vous pouvez désormais vous lancer dans la création de n’importe quel programme, rien ne devrais vous bloquer. Il nous reste deux trois notions à aborder qui sont plus complexes. Courage !