Puis, de toute façon, un bout code, ça n'a rien à faire dans un lien, si ?
Quand tu mets un lien vers la doc d'une fonction/méthode, si. 
Après ça reste une situation assez peu courante. Perso le style me dérange pas plus que ça, mais pourquoi pas rendre le truc plus homogène, effectivement…
+0
-0














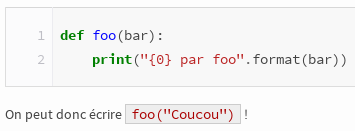
 j'en ai trouvé un autre, je ne sais pas s'il est connu :
j'en ai trouvé un autre, je ne sais pas s'il est connu :
