- ard,
Bonsoir,
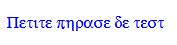
J’essaye d’afficher du texte en lettres grecques dans ma page web à l’aide d’une police de caractères.
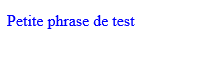
Tout fonctionne très bien avec Firefox et Google Chrome, mais pas avec Internet Explorer :


Que pourrais-je faire pour remédier à ce problème ?
Code de la page HTML et son CSS :
Afficher/Masquer le contenu masqué<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>Petite phrase de test</p>
</body>
</html>
@font-face
{
font-family: 'AteneNormal';
src: url('AteneNormal.ttf');
}
html
{
color: blue;
font-family: 'AteneNormal';
}
+0
-0

