Salut
Ça fait un petite moment (quelques années ) que je ne viens plus régulièrement sur ZesteDeSavoir, et ça commence à me manquer
Je reviens avec la présentation d’un projet que je réalise en parallèle de mes études (je redouble une PACES cette année).
J’ai crée cet éditeur pour coller à mon besoin (écrire/éditer rapidement mes cours de fac), tout simplement ! S’il peut être utile à d’autres, tant mieux
Génèse
Au premier semestre de l’année dernière, j’ai passé beaucoup (beaucoup beaucoup) d’heures dans Libre Office à remettre en forme et à éditer des cours que j’avais d’étudiants d’années supérieures, parce que je suis incapable de les comprendre si les phrases ne sont pas parfaitement claires et la présentation consistante.
À partir de ce constat, aux vacances de noël j’ai entrepris de coder un convertisseur de fichier .odt vers markdown pour convertir les cours que j’avais d’étudiants d’années supérieures au format odt en markdown, qui me semblait plus pratique/rapide à modifier.
LaTeX ne me convenait pas car trop long/complexe à rédiger, ça ne m’aurait pas fait gagner de temps.
Il me fallait mettre des formules de maths, la syntaxe des maths de libre office me plaisait bien de par sa simplicité à rédiger. Aucun éditeur markdown à ma connaissance ne permettais d’utiliser cette syntaxe. Je me suis résolu à créer un éditeur (avec prévisualisation intégrée). Étant habitué à utiliser Neovim pour écrire du code, j’ai décidé que j’allais l’utiliser comme éditeur.
Le cahier des charges étant grossièrement esquissé, je me suis lancé dans le code. Vu le peu de temps que j’avais (~10j avant le début du 2ème semestre, il fallait que ça soit opérationnel avant) j’ai fait ce que j’ai pu pour que ça marche. C’était du freestyle, c’était sale, c’était à la demi-journée près, mais ça fonctionnais à la rentrée de janvier
La base de code étant dégueu et mal organisée, j’ai amélioré tout ça pendant les vacances d’été. On rédige maintenant dans l’éditeur comme sur Zeste de savoir, avec quelques petits trucs en plus
Voici une capture d’écran de l’éditeur (il n’a rien de foufou visuellement), vous pouvez cliquer dessus pour l’agrandir :

Résumé des fonctionnalités
- Toutes les fonctions supportées par zmarkdown, comme les balises de code, les images, …
- Support des formules de maths avec la syntaxe asciiMath avec
$$et$comme délimiteurs - Dessin rapide de molécules avec la syntaxe SMILES avec
€€et€comme délimiteurs - Syntaxe de tableau simple et efficace
- Neovim comme éditeur, fait gagner beaucoup de temps
- Double click sur une image pour la modifier dans Gimp
- export HTML & PDF
Testez le  !
!
N’hésitez pas si vous avez un soucis pour l’installer ou pour l’utiliser, je ferais de mon mieux pour essayer de vous aider
Installation
L’éditeur requière Nodejs 14, Neovim, et d’autres dépendances notamment pour faire fonctionner node-gtk
- Pour installer tout ça sur Debian/Ubuntu :
sudo apt install curl -y
curl -sL https://deb.nodesource.com/setup_14.x | sudo bash -
sudo apt-get install -y nodejs
sudo apt-get install build-essential git gobject-introspection libgirepository1.0-dev libcairo2 libcairo2-dev -y
sudo apt-get install libwebkit2gtk-4.0 -y
sudo npm install -g markdown-math-editor
-
sur d’autres platformes
jetez notamment un oeil à node-gtk install
Pour le moment, cela peut ne pas bien fonctionner sur d’autres platformes que Debian/linux, notamment à cause des dépendances. C’est au programme de se séparer des dépendances les plus restrictives.
Usage
Exécutez simplement :
markdown-math-editor file.md
Vous pouvez configurer votre gestionnaire de bureau pour ouvrir tous les fichier .md avec cet éditeur
Je vous conseille également de tester le convertisseur de fichier .odt vers markdown , il est complémentaire à l’utilisation de l’éditeur si comme moi vos sources sont des odt (ou des fichiers word que vous convertissez en odt avec libreoffice)
Côté technique
Pour le côté technique, vu le peu de temps que j’avais (~10j avant le début du 2ème semestre, il fallait que ça soit opérationnel avant) j’ai fait avec ce que je connaissais : Node.js.
J’ai utilisé node-gtk (avec son lot de bugs obscurs ralentissant/complexifiant le développement) pour créer une fenêtre qui intègre un terminal virtuel (à gauche) pour Neovim et un moteur de rendu (WebKitGTK, à droite) pour le rendu. Ce n’était pas prévu au départ, mais ça devient un genre d'electron-like .
Pour la conversion markdown -> html je vais bidouiller (salement) et utiliser remarkJS/UnifiedJS dont j’avais entendu parler. J’utiliserais notamment remark-grid-table issus de zmarkdown le convertisseur utilisé par Zeste de savoir !
Le code était dégueu, au début de l’été j’ai tout repris.
J’ai finis par intégrer zmarkdown et le customiser pour remplacer la syntaxe de math de LateX, par la syntaxe AsciiMath. Ça m’as permis de pas mal nettoyer le code de l’éditeur !
J’y ai ajouté quelques customisations :
-
la possibilité de dessiner rapidement des molécules avec la syntaxe SMILES avec
€€et€comme délimiteurs -
Une syntaxe supplémentaire de tableau que je trouve plus simple et plus efficace la plupart du temps
-
la possibilité de définir la largeur des images (en
%ou enpx) en ajoutant=50%après l’url de l’image :=>
On rédige donc dans l’éditeur comme sur Zeste de savoir, avec quelques petits trucs en plus
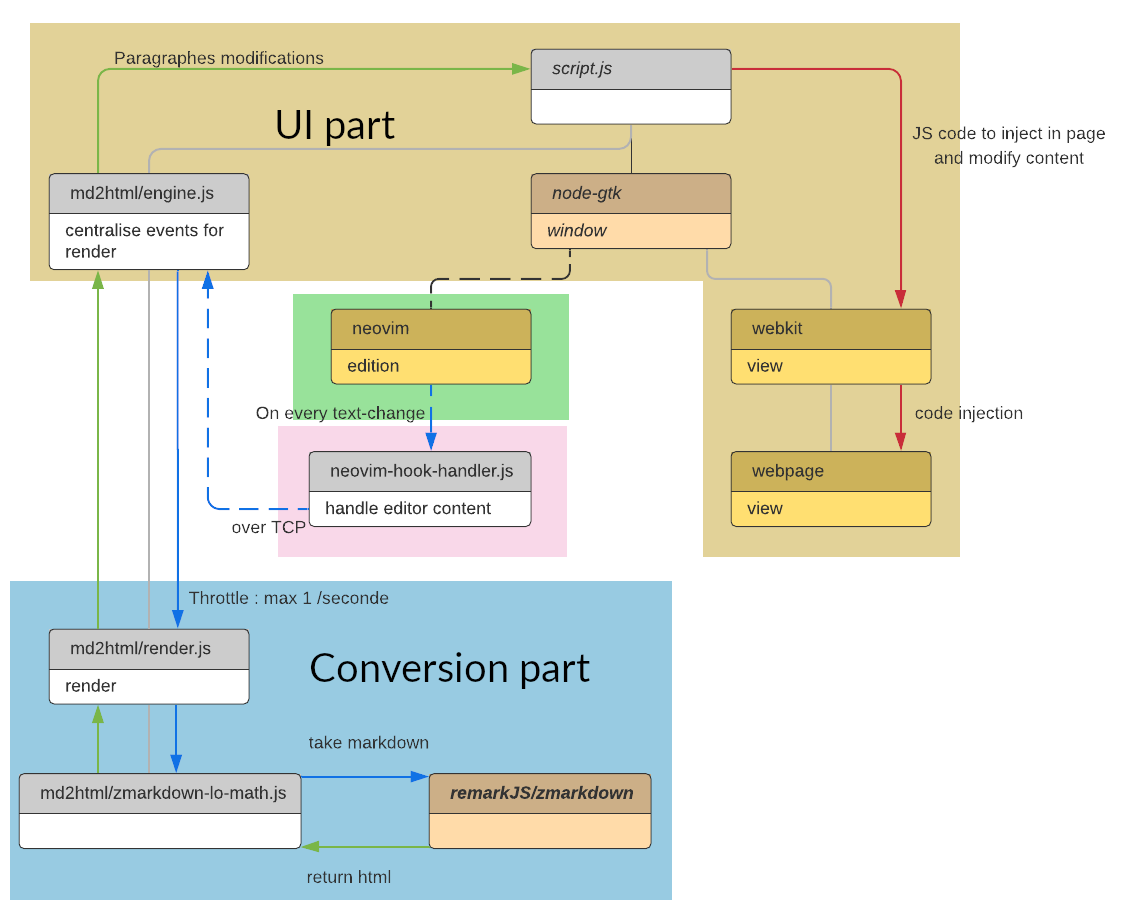
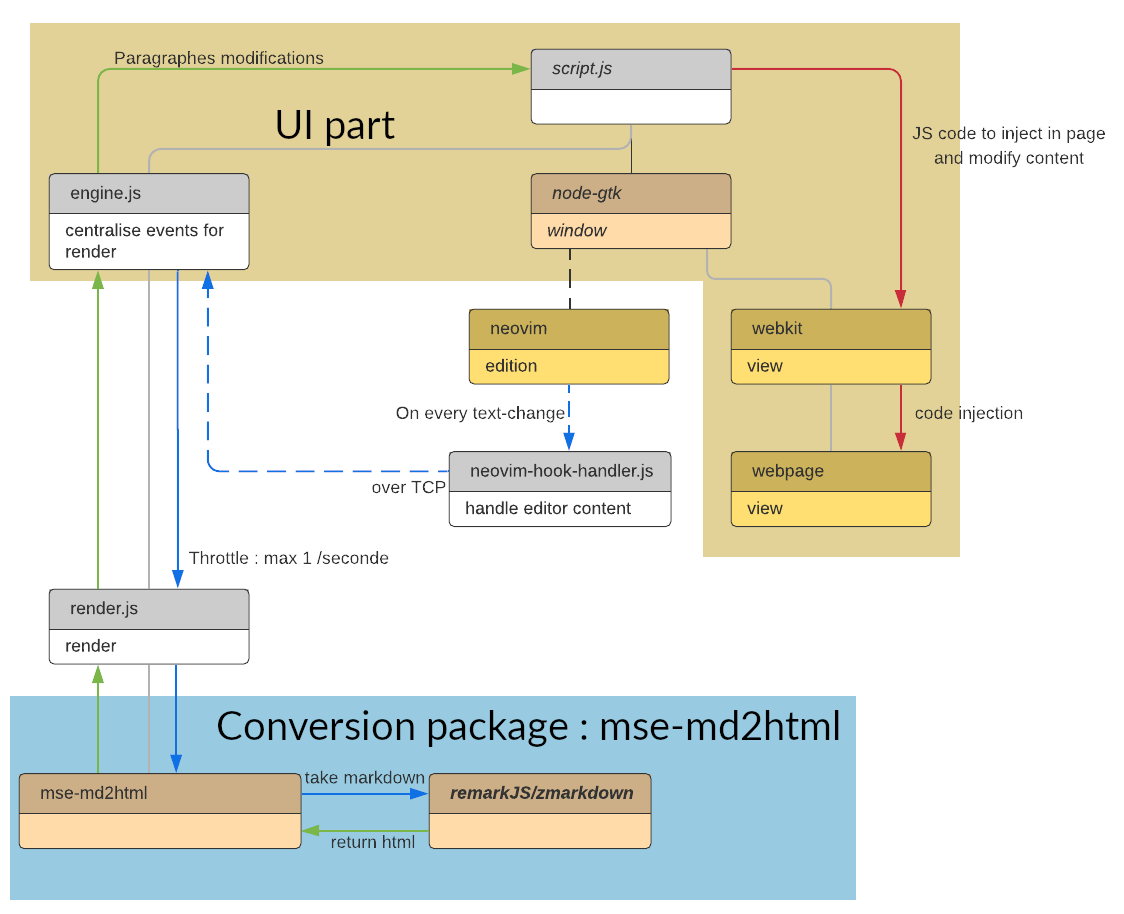
Voici un shéma qui explique le fonctionnement actuel du programme :

Vous pouvez trouver le code source ici
Future du projet
L’éditeur va évidemment continuer à évoluer, en fonction de mes besoins notamment, comme je l’utilise une bonne dizaine d’heures par jour
Pour le moment, j’aimerais :
-
Permettre l’utilisation d’autres éditeurs que Neovim, qui peut être déroutant pour les ceux qui ne l’ont jamais utilisé
-
Réaliser le rendu dans un terminal avec BlessedJS, ce qui permettra :
- de faire tourner l’éditeur dans un terminal
- Virer WebKit des dépendances, pour alléger la consommation de ressources
- Virer GTK des dépendances
C’est un gros bout que je réaliserais probablement à l’été 2021
-
Ajouter des tests unitaires à toutes les parties du code
-
☑
Cloisonner la partie qui réalise la conversion dumarkdownenhtmldans un package différent de l’éditeur en lui même, pour faciliter sa réutilisation -
Optimiser plus le rendu (réduire le nombre de calculs à faire pour convertir le markdown en html, notamment pour économiser la batterie)
-
Afficher une table des matières générée automatiquement à partir des titres
-
Permettre d’ouvrir directement les fichier
odt(= les convertir enmarkdownà l’ouverture grâce au convertisseurodtversmarkdown)J’ai présenté brièvement le convertisseur convertisseur de fichier
.odtversmarkdown, il est également amené à évoluer aussi
Des questions ? Un petit commentaire ? Des idées ? N’hésitez pas, je sors du repas donc je ne mords pas !