Bonjour !
Ce sujet est en quelque sorte une suite à mon précédent sujet dont voici un résumé : Je sais développer des applications avec VueJS sans aucun problème, mais je suis en réalité incapable de développer la même chose sans passer par un Framework Frontend.
Voici un résumé d’une potentielle application que je saurais développer avec Vue, mais pas en passant par un côté serveur uniquement.
Pour commencer, une image :

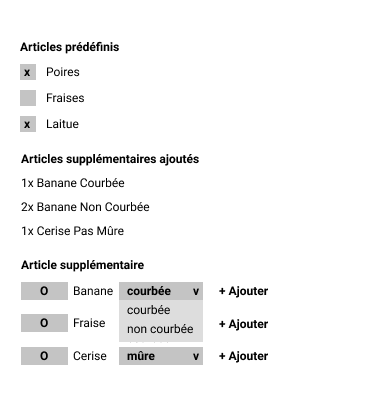
Dans cette belle maquette réalisée par un des meilleurs expert UI/UX Designer, voici ce que pour comprendre :
C’est une page de commande. Le client à, pour commencer, le choix de trois articles (mais ça doit pouvoir être variable selon la commande) prédéfinis. Il peut dire si oui où non il veut cet article en cochant/décochant une case. Il n’a pas le choix du nombre qu’il en veut : Il peut juste dire si il en veut ou pas.
Ensuite, on va passer à la troisième partie, les "Articles supplémentaires". Là, il y à une liste d’articles que le client peut ajouter à sa commande. Il peut dire si il en veut un ou plusieurs. Petite particularité, ces articles sont variables, c’est à dire qu’il peut choisir une banane courbée ou non courbée (oui, je me suis amusé avec les noms ).
Si le client ajoute une babane courbée, celle-ci s’affiche dans la liste des "articles supplémentaires ajoutés." Il peut bien sûr ajouter encore des bannane courbées pour que simplement le compteur 1x augmente ou ajouter des banane non courbée en plus des banane courbée.
Bref, un truc assez simple à développer avec Vue. Avec ce Framework, j’aurais simplement des "data" qui contient la valeur des checkbox pour mes articles prédéfinis, plus un Array qui contient les articles supplémentaires ajoutés ainsi que le nombre.
Toujours avec Vue, au clic sur un bouton "Ajouter", ça appellerais une méthode qui fait simplement un "push" dans mon tableau, et la liste des articles ajoutées serait automatiquement mis à jour.
Une fois le bouton "Commander" cliqué (il n’apparaît pas dans la maquette), alors je fait simplement un appel API sur le backend pour créer la commande.
Donc quelque chose d’assez simple et rapide à réaliser avec un Framework Frontend.
Mais voilà, l’objectif ici, c’est de développer la même chose avec PHP.
Pour le moment, j’avoue ne pas avoir essayer de le faire (mais je vais le faire). Comme je n’ai pas beaucoup de temps pour me lancer dans mes essais, je suis pour le moment dans une optique de réfléchir à comment faire.
Pour les articles supplémentaires, j’imagine qu’il faut utiliser les sessions. Une fois le bouton "Ajouter" cliqué, ça redirige en POST sur la route /articles/add/:id, ajoute dans la session l’article, puis redirige vers la page précédente, qui va alors récupérée la session pour afficher la liste.
Mais voilà, non seulement je ne suis pas sûr de si c’est bien comme ça qu’il faut faire, mais en plus, ça risque d’effacer la selection des articles prédéfinis.
Ensuite, si l’utilisateur quitte la page et reviens plus tard, comme les articles supplémentaires sont était mis en session, ça va les réafficher quand il va revenir, alors que j’aimerais repartir de zéro.
Bref, maintenant que je suis passé sur Vue, j’ai complètement oublié comment on développe une application sans Framework Frontend. Et ça me pose un problème.
Pouvez-vous, sans pour autant me donner la réponse ni un code tout prêt (parce que j’aimerais quand même le faire moi-même), me donner au moins la logique pour développer ce genre d’application ?
J’aimerais éviter les outils tels que Livewire, puisque c’est assez spécifique à une techno, et ça reviens à utiliser un Framework (en quelque sorte). Par exemple, si j’arrive à développer ça avec Laravel, le but et que je puisse le faire peut importe la techno, que ce soit avec Django en Python ou Ruby on Rails en Ruby.
Merci !


