Hello,
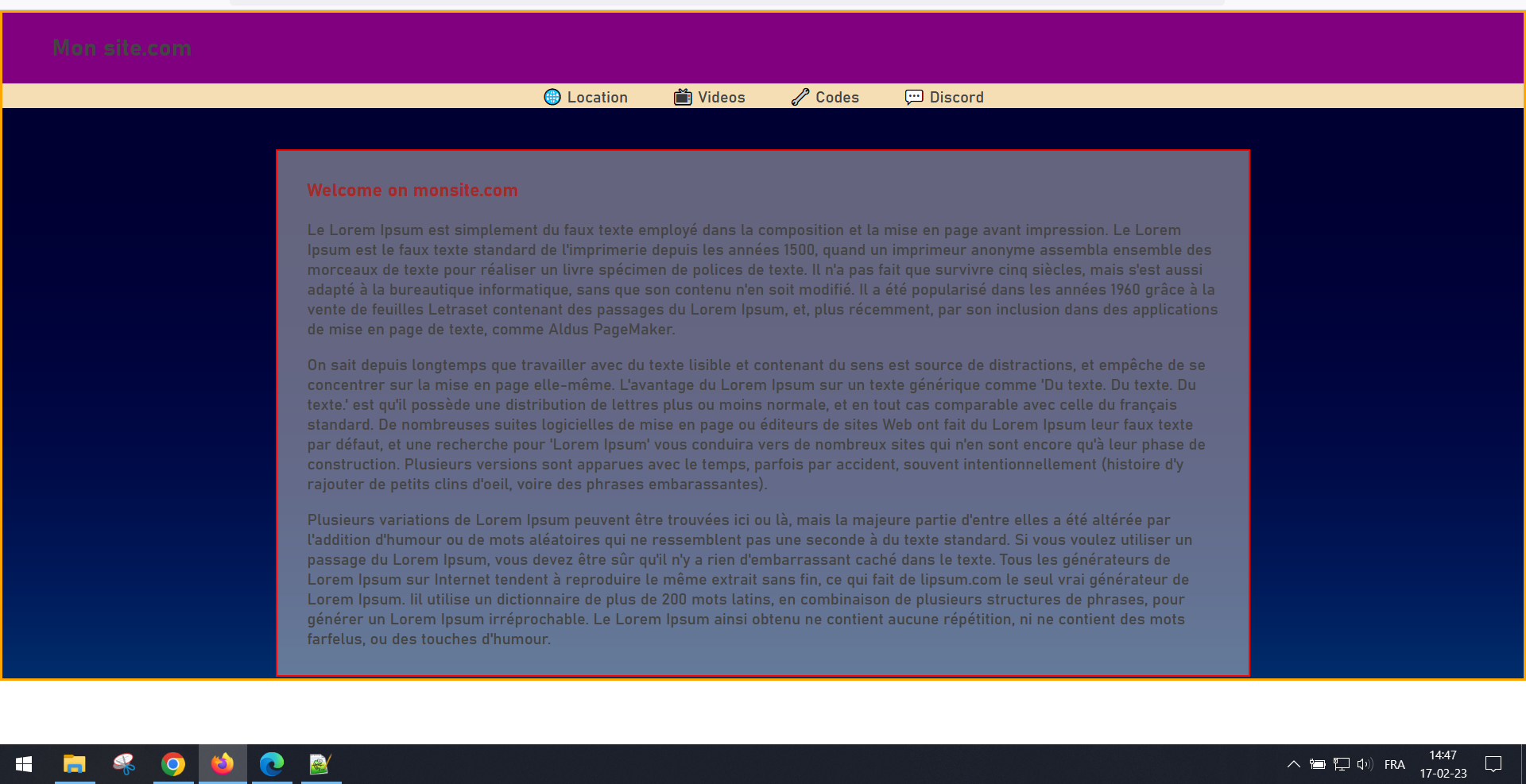
Je suis en train de coder un site web à la main et je rencontre un souci avec ma page d’accueil ci-dessous. La bordure orange est autour de l’élément html et comme vous pouvez le voir, cet élément ne prend pas toute la place disponible à l’écran. C’est problématique car cela laisse un espace blanc en dessous que j’aimerais voir remplit par l’élément container.
Si j’ajoute height:100% à l’élement html, alors c’est le body qui pose le même souci. Si j’ajoute height:100% au body, alors je me retrouve avec une page qui est plus grande que nécessaire et un ascenseur de page apparaît à droite, ce que je ne souhaite pas non plus.
Auriez-vous une idée de comment résoudre ce souci ?
Les codes sont ci-dessous.

Les codes :
INDEX.HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Mon site.com</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="header">
<h2>Mon site.com</h2>
</div>
<div class="nav">
<a href="/">🌐 Location</a>
<a href="/">📺 Videos</a>
<a href="/">🔧 Codes</a>
<a href="/">💬 Discord</a>
</div>
<div class="container">
<div class="page">
<h3>Welcome on monsite.com</h3>
<p>
Le Lorem Ipsum est simplement du faux texte employé dans la composition et la mise en page avant impression. Le Lorem Ipsum est le faux texte standard de l'imprimerie depuis les années 1500, quand un imprimeur anonyme assembla ensemble des morceaux de texte pour réaliser un livre spécimen de polices de texte. Il n'a pas fait que survivre cinq siècles, mais s'est aussi adapté à la bureautique informatique, sans que son contenu n'en soit modifié. Il a été popularisé dans les années 1960 grâce à la vente de feuilles Letraset contenant des passages du Lorem Ipsum, et, plus récemment, par son inclusion dans des applications de mise en page de texte, comme Aldus PageMaker.
</p>
<p>
On sait depuis longtemps que travailler avec du texte lisible et contenant du sens est source de distractions, et empêche de se concentrer sur la mise en page elle-même. L'avantage du Lorem Ipsum sur un texte générique comme 'Du texte. Du texte. Du texte.' est qu'il possède une distribution de lettres plus ou moins normale, et en tout cas comparable avec celle du français standard. De nombreuses suites logicielles de mise en page ou éditeurs de sites Web ont fait du Lorem Ipsum leur faux texte par défaut, et une recherche pour 'Lorem Ipsum' vous conduira vers de nombreux sites qui n'en sont encore qu'à leur phase de construction. Plusieurs versions sont apparues avec le temps, parfois par accident, souvent intentionnellement (histoire d'y rajouter de petits clins d'oeil, voire des phrases embarassantes).
</p>
<p>
Plusieurs variations de Lorem Ipsum peuvent être trouvées ici ou là, mais la majeure partie d'entre elles a été altérée par l'addition d'humour ou de mots aléatoires qui ne ressemblent pas une seconde à du texte standard. Si vous voulez utiliser un passage du Lorem Ipsum, vous devez être sûr qu'il n'y a rien d'embarrassant caché dans le texte. Tous les générateurs de Lorem Ipsum sur Internet tendent à reproduire le même extrait sans fin, ce qui fait de lipsum.com le seul vrai générateur de Lorem Ipsum. Iil utilise un dictionnaire de plus de 200 mots latins, en combinaison de plusieurs structures de phrases, pour générer un Lorem Ipsum irréprochable. Le Lorem Ipsum ainsi obtenu ne contient aucune répétition, ni ne contient des mots farfelus, ou des touches d'humour.
</p>
</div>
</div>
</body>
</html>
INDEX.CSS
html {
color: #444;
font-family: 'Bahnschrift';
/* J'essaye que le html prenne toute la place visible à l'écran */
height: max-content;
/* Juste pour visualiser */
border: 3px solid orange;
}
body {
margin: 0;
}
.header {
background-color: purple;
padding: 1px; /* Indispensable sinon il ne se colle pas aux autres éléments */
padding-left: 50px;
}
.nav {
padding: 1px;
background-color: wheat;
text-align: center;
}
.nav a {
color: #444;
text-decoration: none;
margin: 0px 20px 0px 20px;
}
.container {
background-image: url('../img/fond.php');
padding: 1px;
bordder: 2px solid red;
}
.page {
margin: auto;
margin-top: 40px;
width: 60%;
border: 2px solid red;
background-color: rgba(200, 200, 200, 0.5);
padding: 10px 30px 10px 30px;
}
.page h3 {
color: brown;
}
+0
-0


