Bonjour !!!!
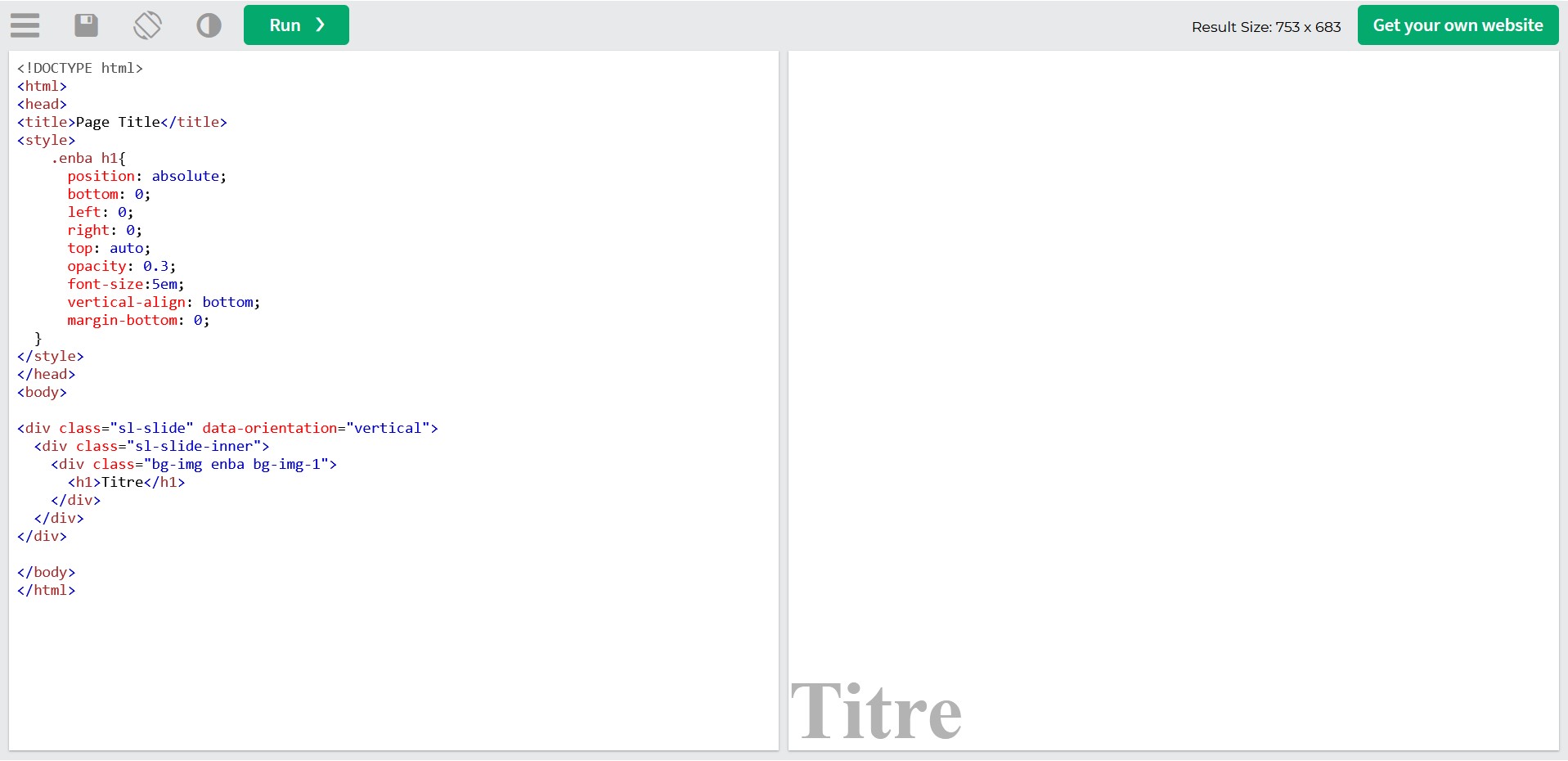
Je tente en vain de mettre un texte en bas. J’ai essayé de multiples codes (HTML et CSS), cela ne fait qu’empirer les choses
Mes CSS :
.enba h1{
position: absolute;
bottom: 0;
left: 0;
right: 0;
top: auto;
opacity: 0.3;
font-size:5em;
vertical-align: bottom;
et le HTML :
<div class="sl-slide" data-orientation="vertical">
<div class="sl-slide-inner">
<div class="bg-img enba bg-img-1">
<h1>Titre</h1>
</div>
</div>
</div>
Je ne comprends pas pourquoi !???
Une idée ?
Merci pour votre aide.
P.
+0
-0