Ah… Ce sont des mauvais raccourcis…
Si tu reviens à la base, le HTML c’est du balisage sémantique, de la description du contenu. Il y a des paragraphes, des listes, des titres, mais en aucun cas des boîtes… Comme le contenu suit une structure, on peut décrire son arborescence (le plan en quelque sorte si tu préfères) et le balisage utilisé se traduit bien avec les schémas évoqués par ache ; mais ce ne sont toujours pas des boites en soi. Tu indiques/marques/écrits un paragraphe et non une boîte, tu y indiques éventuellement un saut de ligne (la cas de ton <br>), mais pas une boîte…
Maintenant, quand on arrive à la représentation (puisqu’il faut bien qu’à un moment ton texte balisé soit affiché…) sur écran ou papier surtout on raisonne traditionnellement en terme de boîtes. C’est pour cela que je parle de raccourci : ce ne sont pas les éléments HTML qui sont des boîtes, c’est la traduction que l’on fait pour l’affichage.
Je viens de trouver un article qui dit que tout élément html est une boite pour css
Ici, il y a même deux raccourcis. La boite, comme je viens de l’indiquer est la représentation (et la façon d’appréhender) par CSS : on fait donc comme la typographie traditionnelle en imprimerie. Mais il s’agit des éléments affichés (implémentés), pas tout élément dans l’absolu.
Lorsque l’on implante un élément HTML dans une page web, il occupe un espace, qui a la forme d’une boîte rectangulaire sur l’écran de visualisation
Comme l’a déjà rappelé romantik, il y a des éléments qui ne sont pas destinés à l’affichage (par exemple la balise <meta> et il y en a d’autres) comme <br> ! Tu peux en rajouter (ou inverser) et jouant du visibility: et du display:
Maintenant, si tu veux absolument rester dans la visualisation des boîtes, il faut alors pousser jusqu’au caractère et au delà (j’aurais façon LaTeX sauf qu’en vrai il y a aussi les ressorts…) ; Du coup il faut voir certaines boîtes comme ayant une surface nulle… (l’aire de 0px2…)
Attention aussi à ne pas mélanger les notions et les perspectives
Je pense que c’est une affirmation abusive vu tout ce qu’on a déjà dit ci-dessus. Le modèle de boite css pour certains éléments ok, mais pas pour tous les éléments…
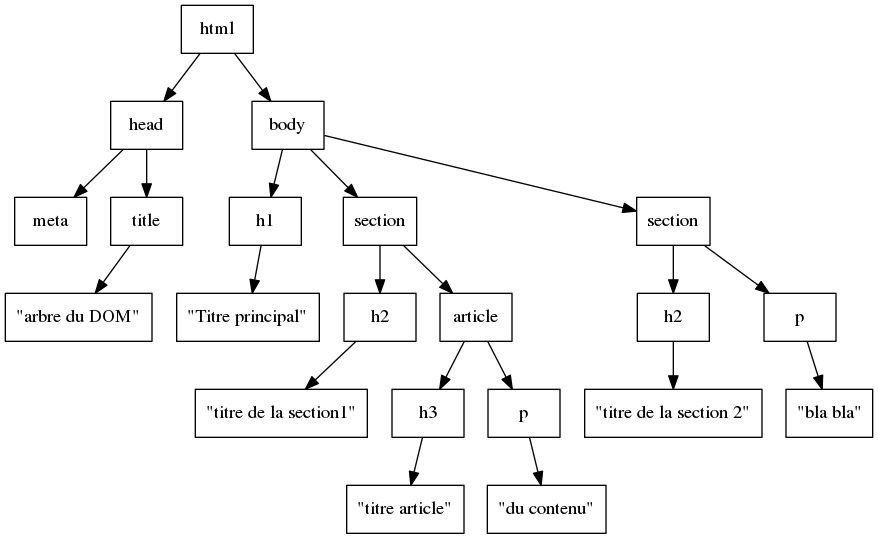
Le DOM est une arborescence, pas des boîtes. Cela concerne le document HTML. Cf les schémas de ache…
Ou encore ça " Chaque élément HTML peut être vu comme une boîte rectangulaire qui peut éventuellement contenir d’autres éléments HTML enfants. La boîte de l’élément parent est appelée le contenant et les éléments enfants constituent le contenu."
…c’est plutôt maladroit, mais c’est le même type d’analogie (les boîtes) que certains font pour les répertoires et les fichiers.
Le DOM est une chose, le modèle de boîte CSS est encore autre chose.