Bonjour à tous !
J'ai récemment découvert l'extension Stylish pour Chrome et Firefox. C'est juste génial ! J'ai donc décider d'ouvrir ce topic pour qu'on puisse échanger nos styles, en discuter et autres … Vous pouvez présenter n'importe quels styles, qu'ils soient de vous ou non !
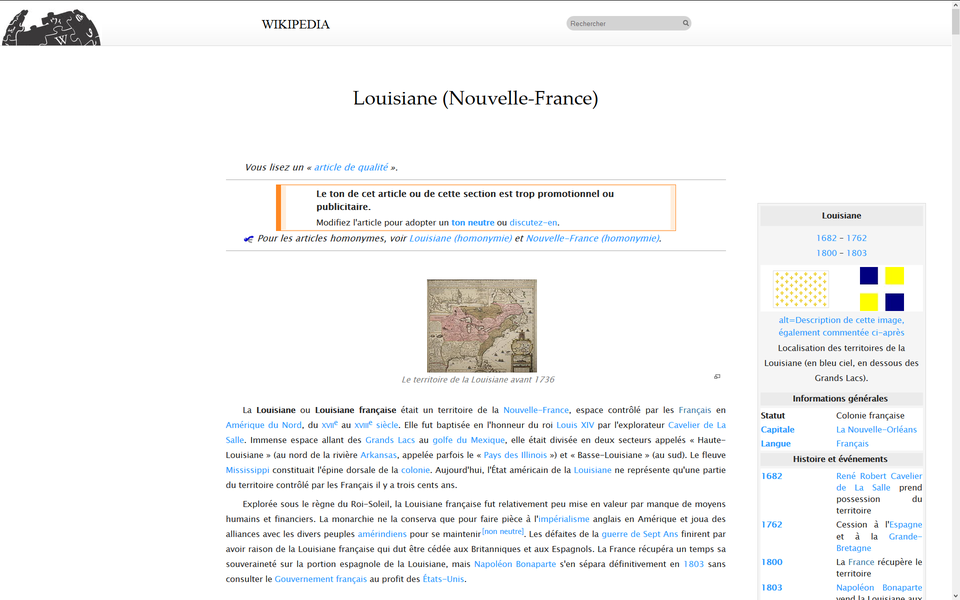
Je commence donc avec un style pour rendre Wikipédia plus agréable :

Et voici le code : http://sebsauvage.net/paste/?07ff7e3b4dceabdb#e80I7dkqH+q0zeXWXBM5qlna7O4fXAgywB5r5rpkWi4=
Je me suis basé sur un style appelé Wikipedia 1911 (Rotane) que j'ai remodifier un petit peu en m'inspirant plus ou moins de ça.
+0
-0




 )
)