je reviens un peu sur les propositions qui ont été faites car j'ai besoin de savoir exactement ce que vous attendez :
C'est très chiant que la page doivent se réactualiser pour envoyer les données. Pourquoi ne pas utiliser Ajax par exemple ?
Est-ce uniquement pour la prévisualisation ou bien tu veux que quand on appuie sur "Envoyer" la zone d'édition disparaisse et ne laisse que le contenu de base? Sans être impossible, la seconde est éminemment plus complexe (mais sûrement plus intéressante pour les dev front)
Et pis tant que l'on y est, autant ajouter un tree view du tuto
sur la sidebar on a déjà le sommaire qui apparait en mode "tree view" non? que voudriez-vous de plus? Que nous rendions possible la réorganisation des parties à partir d'un glisser déposer?
avec une partie cachée qui ne sera jamais publiée, dans laquelle on peut faire toutes nos notes
j'ai plusieurs idées à ce propos :
- utilisation d'un service de type "framapad" (il est opensource donc on peut soit se brancher sur eux soit héberger nous même le service). Cela nous éviterait un développement complet adhoc avec plein de truc qu'on ne maîtrise pas. Par contre il faut voir à intégrer ça et là c'est pas forcément la joie.
- Avantages :
- le code est opensource,
- il y a beaucoup de fonctionnalités (wysiwyg, checklist, wisemapping?…)
- il y a plusieurs hébergeurs possibles (nous-même, framasoft, l'auteur…)
- ça permettrait à zds de participer encore plus à l'opensource
- Inconvénient :
- on n'a pas forcément les compétences pour jouer avec ça
- gros travail d'intégration, a-t-on les ressources?
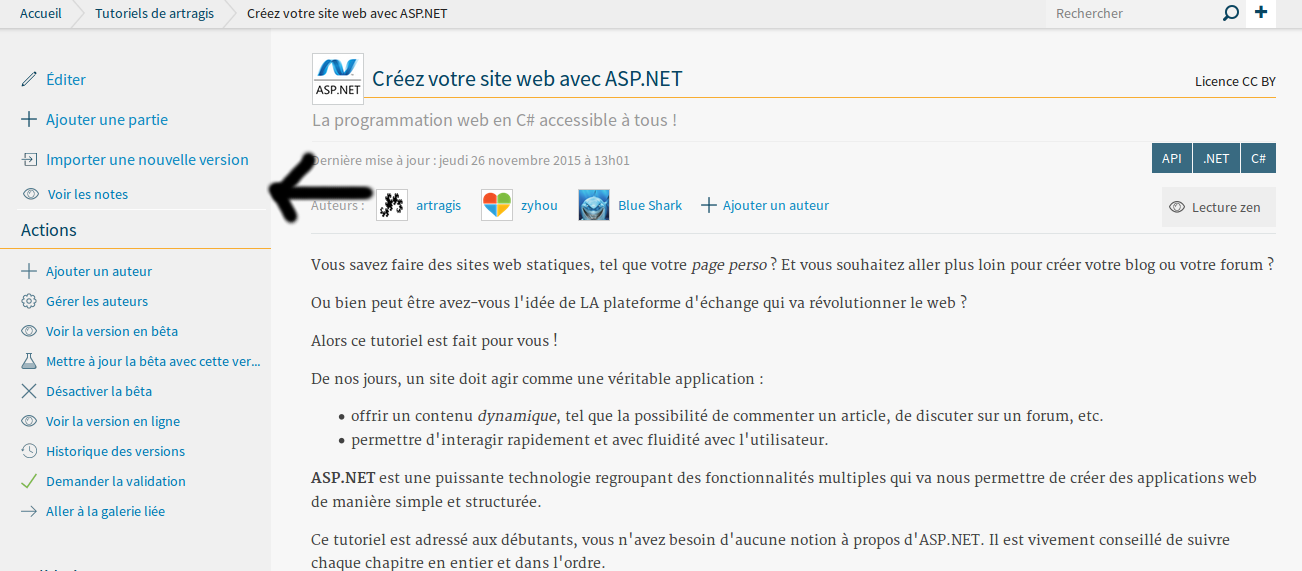
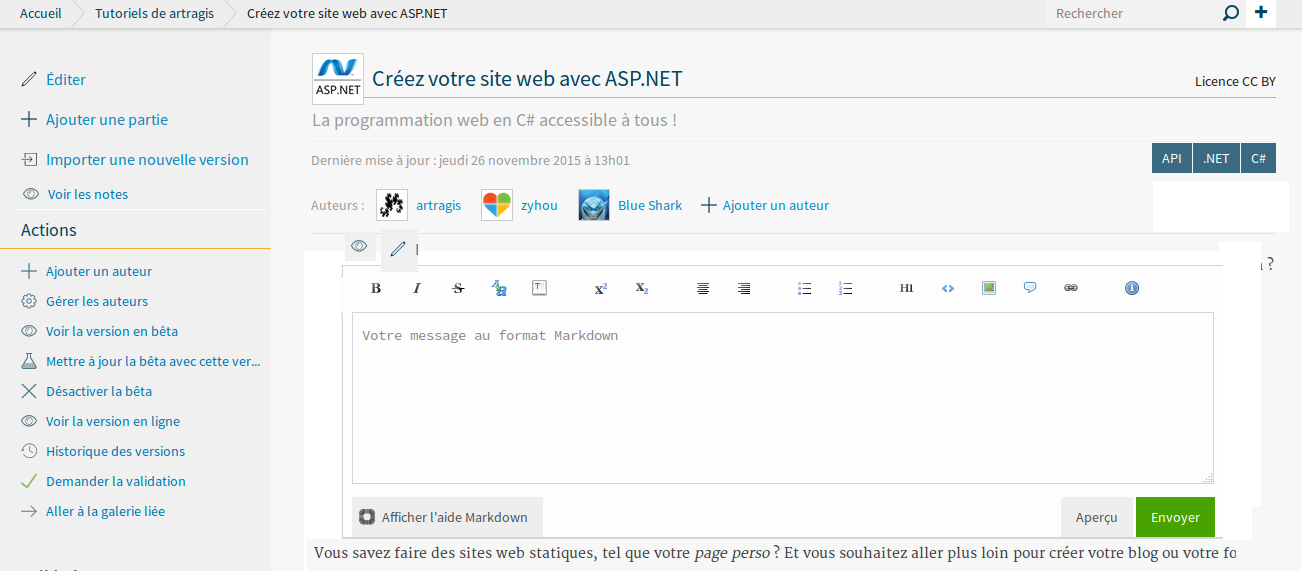
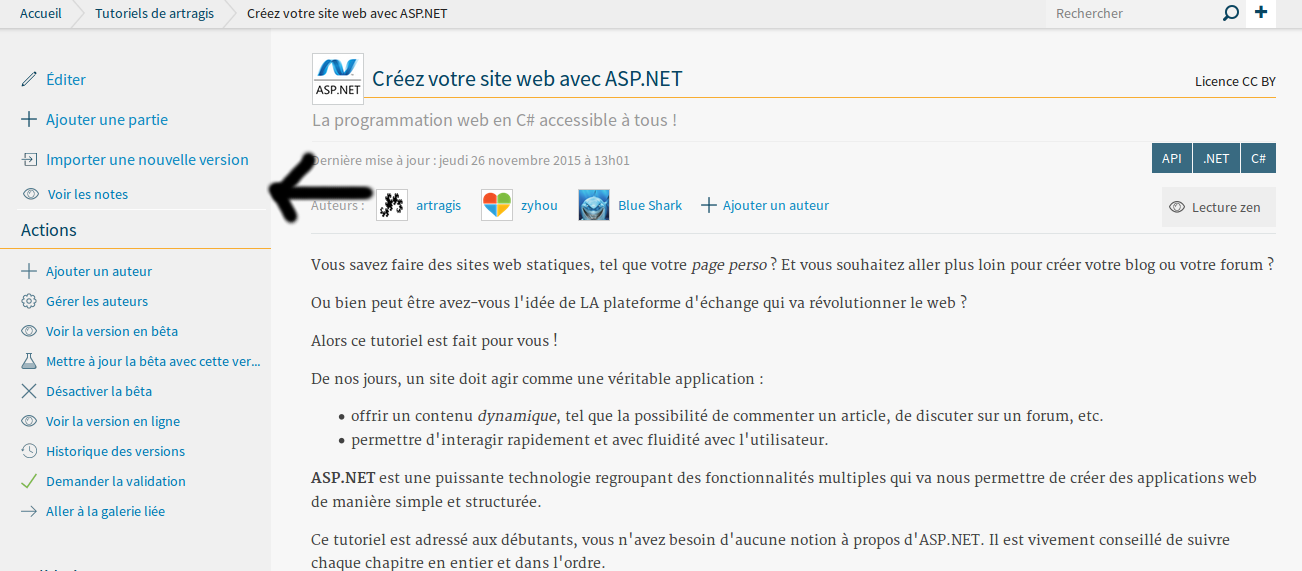
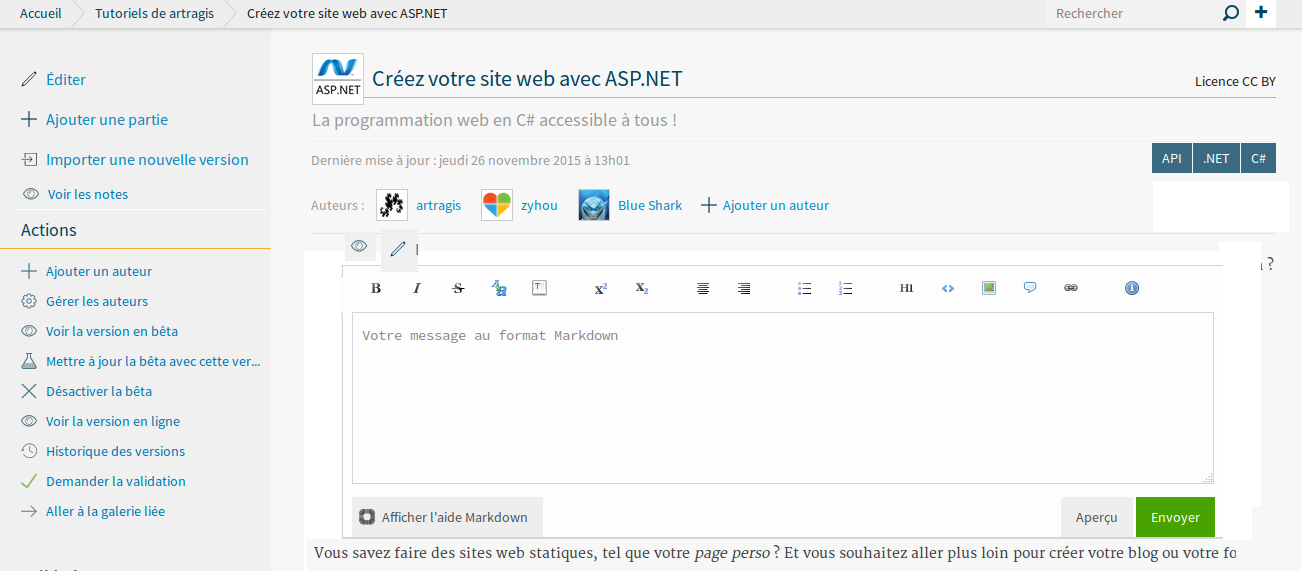
- utilisation d'une interface de rédaction comme on la trouve sur les forum, on peut voir les screenshots suivants qui serait une idée de à quoi ça peut ressembler : ajout d'un bouton "voir les notes", les notes apparaissent en haut de page, sous le
hr qui sépare les gros titre du contenu, présent sur chaque conteneur (tuto, partie, chapitre), avec un bouton "voir" et un bouton "éditer" 

- Avantages
- On maîtrise le code, puisque c'est le nôtre, il a déjà été codé
- On a une idée assez bonne les performances du truc
- Facile à intégrer sur plusieurs granularité
- Intégration à notre site native puisque ce sont nos widgets
- Inconvénient
- On nourrit encore plus le monstre
- Temps de dev complet (on est responsable de tout)