Bonjour tout le monde !
Le projet n'est pas mort, on (puisque Wizix et Folaefolc m'ont rejoint dans l'aventure ! Youpi  ) continue d'avancer.
) continue d'avancer.
Tout d'abord, le projet à connu une méga réorganisation. Maintenant tout est bien rangé dans des dossiers, les tests sont séparés du reste (ça va plaire à ThuleMalta qui se plaignait du bazar  ).
).
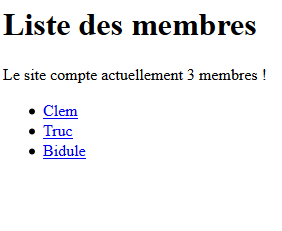
Ensuite, Wizix (il a beauuuuuuccccoouuuppp contribué, attendez vous à voir son nom revenir souvent  ) a aussi amélioré les infos de débug, vous aurez maintenant des zolis messages qui ressemblent à ça.
) a aussi amélioré les infos de débug, vous aurez maintenant des zolis messages qui ressemblent à ça.
1 2 3 4 5 6 7 8 | 14/Apr/2016 17:30:04 Valse version -dev Development server available at http://127.0.0.1:8088 2 static files found. Quit the server with CTRL-C [14/Apr/2016 17:39:20] Request on "/zds" -> GET text/html 200 [14/Apr/2016 17:39:20] Request on "/style.css" -> GET text/css 200 [14/Apr/2016 17:39:20] Request on "/valse.png" -> GET image/png 200 |
Il a aussi fixé quelques bugs (par exemple envoyer des 404 quand il faut, plutôt que des pages blanches) et a ajouté de nouveaux filtres. Un exemple ?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!-- on considère de mod.truc = "Je fait un test." --> {{ mod.truc|cut :fait :un }} <!-- on considère de mod.rien = "" --> {{ mod.rien|default :Rien. }} <!-- on considère de mod.article = " super article avec des paragraphes " --> {{ mod.article|breakline }} <!-- on considère de mod.nb_friends = 42 --> Vous avez {{ mod.nb_friends }} ami{{ nb_friends|pluralize }} |
… donnera …
1 2 3 4 | Je test. Rien. super article<br />avec des paragraphes Vous avez 42 amis |
Et il y en a quelques autres, mais moins intéréssants  .
.
Folaefolc quant à lui a améiloré la gestion des erreurs dans le wrapper Sqlite. De mon côté, j'en ai amélioré la syntaxe, avec des méthodes génériques, plutôt que de passer des types en arguments.
Et ce n'est pas fini, je travaille actuellement sur la fameuse boucle {{ for }} dans Wala et Wizix sur les modèles multiples, qui vous permettront d'avoir plusieurs modèles dans une même vue (par exemple un model User qui récupère le nom d'utilisateur et affiche *Connecté en tant que …" et un model Article qui affiche l'article qu'on veut lire).
Comme vous le voyez, Wizix est à fond sur le projet. Vous pouvez lui dire merci je crois. J'espère en tout cas que ces news vous ont plu. Si vous avez des questions/suggestions/remarques, n'hésitez pas, le sujet est là pour ça !