Bonjour,
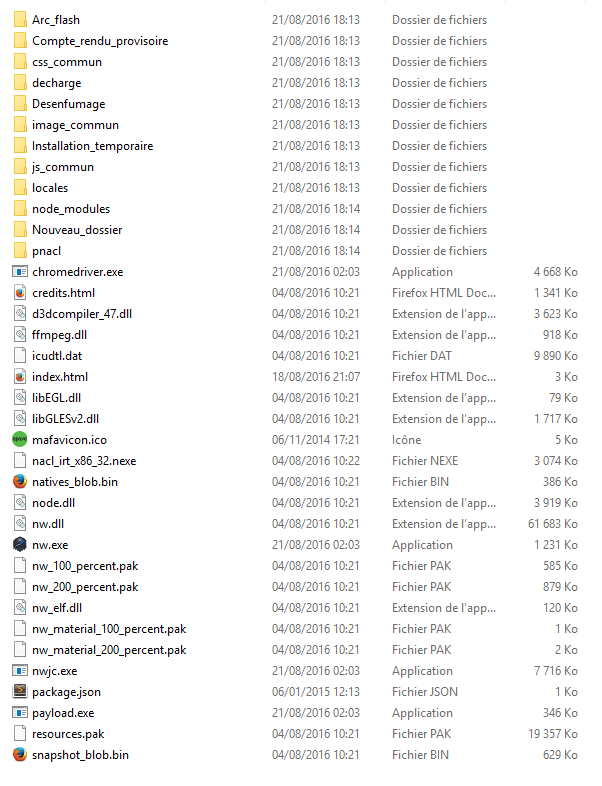
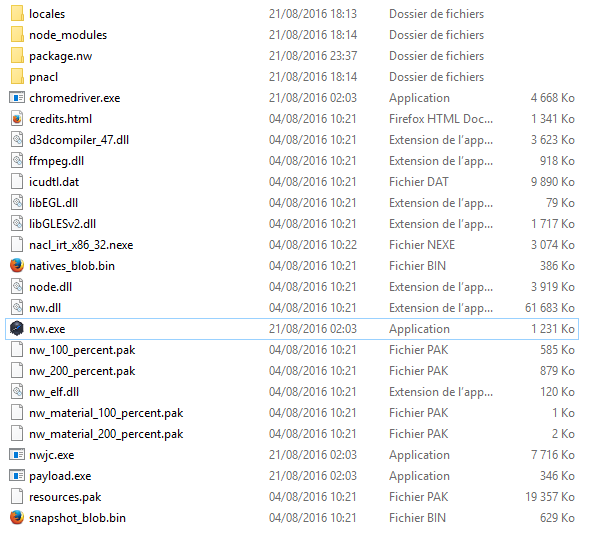
Je viens de télécharger la dernière version stable de node webkit 0.16.1 32 bit et 64 bit et dans le package.json je passe le paramétré toolbar sur true pour affiché la barre de navigation et le developer tools mais une fois lancé la barre ne s'affiche pas.
D'autre personne on eu le problème ? et comment résoudre ce problème ?
+0
-0


 Tu as mis
Tu as mis