Bonjour à tous,
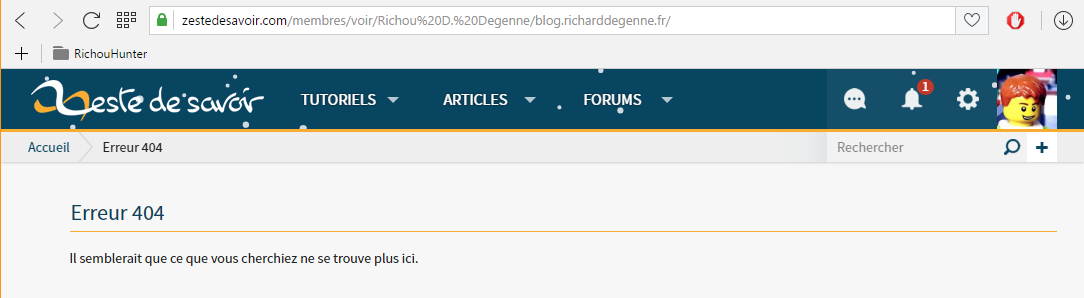
Je viens de changer de site web perso, et j’ai voulu le mettre à jour ici. Je vais dans Mon profil, Paramètres, et je remplace le champ Site Web par la valeur blog.richarddegenne.fr. Je valide, je teste le lien, et boum :

Bon, j’ai bien compris qu’il fallait écrire http://blog.richarddegenne.fr, mais bon… 
+0
-0



