Bonjour 
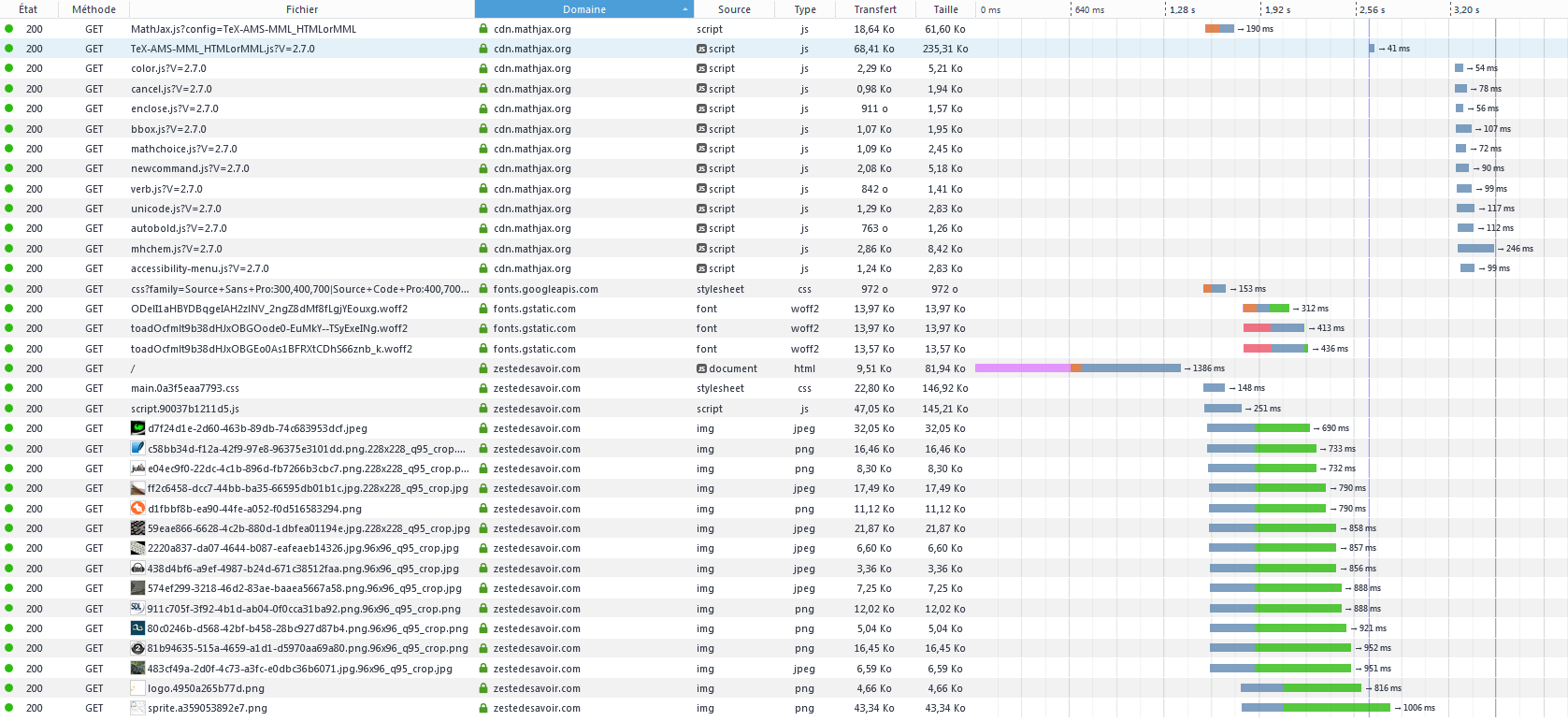
J’ai remarqué que Zeste de Savoir est sous HTTP 1/1, en soit ce n’est pas dérangeant. Cependant, sur la page d’accueil, vous faites 35 requêtes, 1 à Google (qui est en HTTP2), 13 à mathJax (qui est aussi en HTTP2). Le temps de chargement lié à ces CDN est donc relativement court parce que les scripts sont chargé en simultanée. Par contre vous faites 21 requêtes à Zeste de savoir (notamment pour les images), qui met donc du temps à charger. En somme, pour charger les images ont se retrouve avec plus de 2 secondes de chargement (j’ai une connexion en carton aussi). Pourquoi ne pas passer le site sous HTTP 2 ?
Je viens de remarquer autre chose aussi, le script javascript sortant du serveur n’est pas compressé tandis que les ressources html / css le sont en Gzip.









 ). Mais il semblerait que vous n’exploitiez pas du tout HTTP/2. Le but quand on y passe c’est de justement ne pas avoir plusieurs requête et d’envoyer les fichiers « en parallèle ».
). Mais il semblerait que vous n’exploitiez pas du tout HTTP/2. Le but quand on y passe c’est de justement ne pas avoir plusieurs requête et d’envoyer les fichiers « en parallèle ».