Salut,
Ca faisait longtemps que je ne n’avais pas posté pour un projet mais voila… Je suis de retours  et voici un nouveau (gros) projet.
et voici un nouveau (gros) projet.
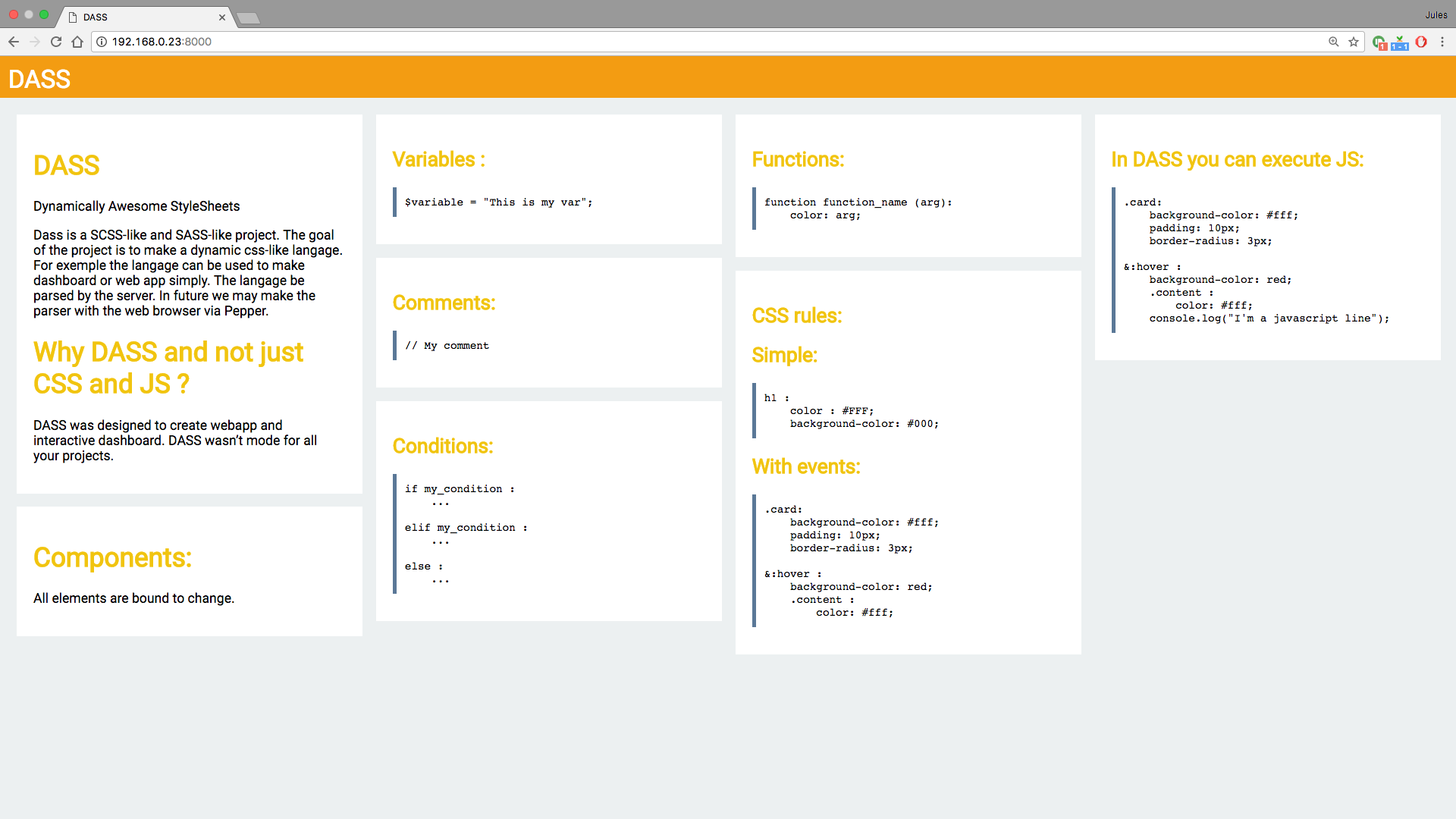
DASS
Dynamically Awesome StyleSheets
(Pour les intimes, le langage ba-DASS)
DASS est un projet presque similaire à SASS. Le but du projet est de créer un langage dynamique pouvant mêler CSS et JavaScript. Par exemple, le langage pourrait être utilisé pour créer simplement un DashBoard ou une application Web. Le langage serait parsé en JS par le serveur (avec un backend en python). On m’avait informé qu’utiliser JS pour faire du CSS réduisait considérablement les performances. Je me suis alors demandé: "Et si le navigateur se chargerait de faire la conversion de DASS en JS et CSS." Feldrise m’a alors redirigé vers Pepper qui me proposerait alors la possibilité de parser DASS.
Pour l’instant, je ne fait que travailler sur la syntaxe, mais j’ai bien l’intention d’attaquer le parser un jour  . En premier temps, je me dirigerait vers python pour parser, puis ensuite je me redirigerait surement vers Pepper. Le
. En premier temps, je me dirigerait vers python pour parser, puis ensuite je me redirigerait surement vers Pepper. Le peu que j’ai pour l’instant écris tout est sur GitHub. Tous les composants sont liés à évoluer et attendent votre contribution  .
.
Voila, si vous avez des questions n’hésitez pas!

 .
. 



 Pour un projet de compilateur sur lequel je travail actuellement, j’utilise
Pour un projet de compilateur sur lequel je travail actuellement, j’utilise