Bonjour, j’ai le contenu d’un fichier js (server.js) :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | const express = require('express'); // Inclusion de ExpressJS const fs = require('fs'); // Inclusion de fs (fs.readfile) const path = require("path"); var app = express(); // Utilisé pour app.get/put/delete/post var port = 9500; // On définit la valeur du port sur 9500 // URL app.get('/api', function (req, res) { // On lit le ficher time.json dans TimeBot/json/time.json. Puis, on envoie "timestamp" dans le res.send. let ts = fs.readFileSync('./TimeBot/json/time.json', { encoding: 'utf-8' }); res.send(JSON.parse(ts)); //let ts = fs.readFileSync('./TimeBot/json/time.json'); //res.send(ts); }); app.get('/', function (req, res){ res.send("va pas ici, y'a rien. Va plutôt à cette adresse : http://localhost:9500/api"); }); app.get('/',function(req,res){ res.sendFile('./test.html'); }); // Port sur lequel est lu le serveur, soit 9500 app.listen(port, function(err){ if (err) throw err; console.log("nickel !"); }); |
Cependant, j’aimerais pouvoir l’afficher sur une page html, j’ai vu sur la doc, que la méthode res.sendfile pourrais me correspondre, mais j’ai essayé des dizaines de fois, et rien n’y fait..
méthode res.sendfile :
1 2 3 4 | app.get('/',function(req,res){ res.sendFile('./test.html'); }); |
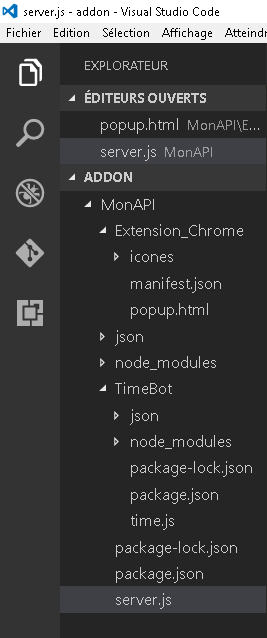
Au cas où vous aurez besoin de mon arborescence :

PS : Ceci est mon premier post sur ce forum, si quelque chose n’est pas correct, dites-le moi 
Merci et bonne journée/soirée !
+0
-0





 J’ai le fichier server.js qui est dans : Bureau > addon > MonAPI > server.js
et le fichier popup.html qui se trouve dans : Bureau > addon > MonAPI > Extension_Chrome > popup.html
J’ai le fichier server.js qui est dans : Bureau > addon > MonAPI > server.js
et le fichier popup.html qui se trouve dans : Bureau > addon > MonAPI > Extension_Chrome > popup.html