Bonjour,
JE vais sûrement être très ridicule avec ce sujet, mais enfin… je n’ai rien trouvé sur la toile qui réponde à ma question, et pourtant elle paraît assez évidente je pense.
JE développe un jeu HTML5/JavaScript… du moins j’essaye.
A partir des données envoyées par la’ccéléromètre via l’évènement devicemotion, j’aimerais connaître la position absolue de mon téléphone dans l’espace (coordonnées X, Y, Z).
Pour que ce soit bien clair, il ne s’agit évidemment pas de coordonnées GPS ici, mais de coordonées absolues à partir d’un point de référence. Point de référence (0;0;0) qui sera probablement par convention la position du téléphone au moment où le jeu est démarré ou celui où le premier évènement est envoyé. Mais il y a probablement de nombreuses choses qui m’échappent avant de parvenir au but.
En faisant des recherches, j’ai trouvé 2-3 choses concernant l’orientation et la rotation (deviceorientation). Par contre très peu pour devicemotion. Est-ce que ce que je cherche à faire est impossible en fait ? OU beaucoup trop compliqué pour ce que je veux en faire ? (Ce qui expliquerait pourquoi Google n’a pas envie d’être beaucoup mon ami). C’est pour un jeu, donc pas non plus besoin d’une précision au millimètre. Si c’est impossible ou trop compliqué, comment font les jeux mobile habituellement ? OU même les podomètres… Deviceorientation à lui seul n’est pas suffisant pour calculer une position absolue en (X;Y;Z), si ?
Ce que je voudrais c’est ceci: le jeu démarre, je suis en position (0;0;0). Je ne bouge pas, je reste à (0;0;0). JE glisse mon téléphone sur la table, sur 1m, vers la droite et ja’rrive en (1;0;0). Si je reviens à ma position de départ et que je le pousse loin de moi, je dois arriver en (0;1;0), et enfin si je le décolle verticalement de la table, c’est l’axe (0;0;1). Évidemment en vrai dans le jeu final le téléphone n’est pas destiné à rester à plat, mieux vaudrait avoir 1m50 de libre autour de soi.
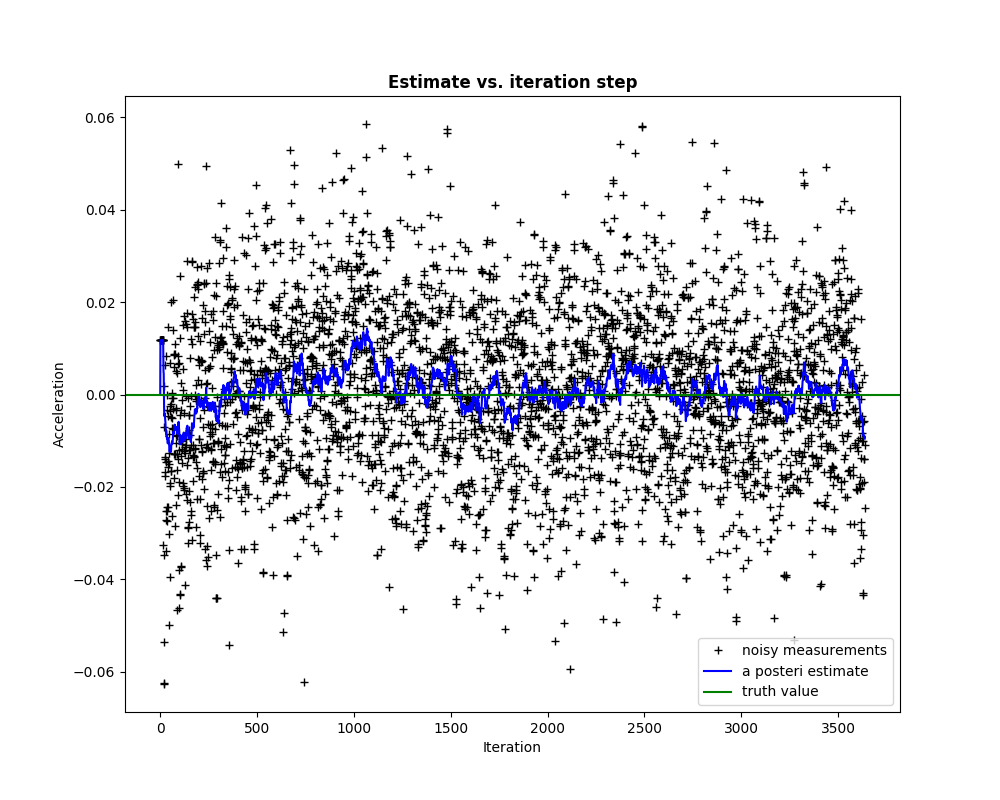
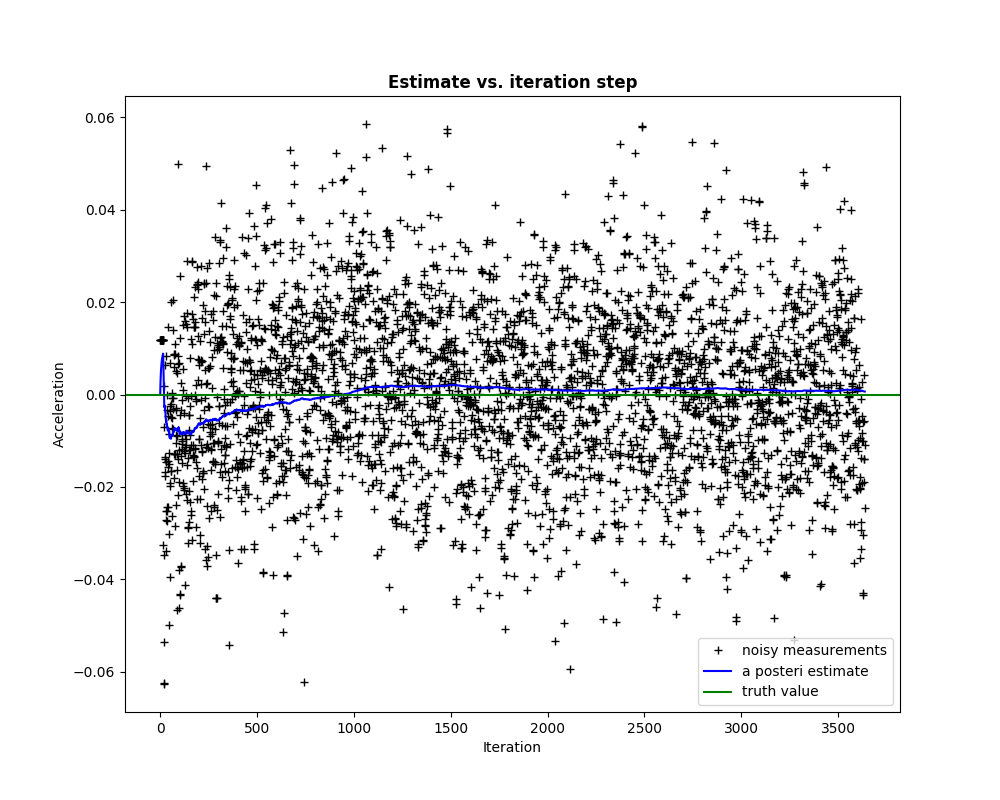
Visiblement je m’y prends très mal, puisque les chiffres bougent tout seuls même si je laisse mon téléphone posé à plat sur la table et que je ne le touche pas. Et les variations sont loin d’être anodines puisqu’en une minute le script croit facilement que j’ai bougé de 100m alors qu’en réalité il est resté posé là. Suis-je totalement à côté de la plaque ? Qu’est-ce que je dois faire ? Vous avez au moins quelques pistes, un algorithme ?
Je ne sais pas si ça a une importance, au cas où je fais mes essais sur un iPhone (iOS 10.3.3) qui a Safari et Firefox. Même constatation dans les deux cas, X et Y augmentent, Z diminue fortement, même si je ne fais rien. Si j’essaie de compenser l’augmentation de X en glissant le téléphone sur la table vers la gauche, X se met alors à diminuer, mais continue à diminuer même si je ne bouge plus.
Voici mon code actuel:
1 2 3 4 5 6 7 8 9 10 11 12 13 | let x=0, y=0, z=0, vx=0, vy=0, vz=0; window.addEventListener('devicemotion', function(e){ let a = e.acceleration, i = e.interval; let ax = a.x*i, ay=a.y*i, az=a.z*i; // L'accélération est censée être en m/s², donc je la multiplie par l'intervalle pour avoir la'ccélération durant le dernier intervalle vx+=ax*i; vy+=ay*i; vz+=az*i; // ON met à jour la vitesse x+=vx; y+=vy; z+=vz; // et la position if (!timer) timer = setTimeout(__=>{ // On temporise l'affichage parce que sinon ça va tellement vite qu'on n'arrive pas à lire. L'intervalle est souvent de 16.67ms. timer=null; let X=Math.round(100*x), Y=Math.round(100*y), Z=Math.round(100*z); // à ce state je suis censé afficher une position au centimètre info.innerHTML = X + ', ' + Y + ', ' + Z; }, 1000); }); |
Merci pour votre aide.

 d = v * t, tu as oublié de multiplier par le temps.
d = v * t, tu as oublié de multiplier par le temps.