Dans ce premier chapitre pratique, je vais vous présenter par étape la création d’un premier graphe.

- Créer un page vide
- Créer une instance de VisNetwork
- Création de noeuds
- Création de liens
- Les graphes orientés
- Exercice
Créer un page vide
La première chose à faire est tout d’abord de créer une page vide dans laquelle nous allons importer la bibliothèque VisNetwork. Pour cela créez un nouveau fichier HTML et copier-coller le code ci dessous :
<!doctype html>
<html>
<head>
<title>Tuto VisNetwork</title>
<style>
#graphe
{
display: inline-block;
width: 800px;
height: 600px;
background-color: #f0f0f0;
}
</style>
<script type="text/javascript" src="vis.min.js"></script>
</head>
<body>
<div id="graphe"></div>
<script type="text/javascript">
// Notre code sera placé ici
</script>
</body>
</html>
La div html graphe permet de contenir notre graphe, sa taille est définie dans le css en haut du fichier.
N’oubliez pas d’inclure le fichier vis.min.js et placez le dans le même dossier que votre fichier html.
Si vous ouvrez la page que vous venez de créer avec un navigateur internet, vous devriez apercevoir un rectangle gris qui correspond à la zone dans laquelle nous allons afficher notre graphe.
Créer une instance de VisNetwork
La seconde chose à faire est de créer une instance de Vis.Network
let nodes = new vis.DataSet([]);
let edges = new vis.DataSet([]);
let container = document.getElementById('graphe');
let data = {
nodes: nodes,
edges: edges
};
let options = {};
let network = new vis.Network(container, data, options);
Notre instance est composé de :
data: qui contient les données de notre graphe, elle est composé de deux vis.DataSet correspondant à nos noeuds et à nos liens que nous allons voir dans la suite de ce chapitre.options: qui nous permettra de personnaliser notre graphe, nous verrons cela dans le prochain chapitre.
Notre instance network va nous permettre d’afficher le graphe et de gérer les actions sur le graphe, nous verrons cela dans le suite du tutoriel.
Dans mes exemples de code j’utilise le mot clé let pour déclarer les variables, mais il est possible d’utiliser var ou const à la place si vous le préférez.
Création de noeuds
Nous allons maintenant ajouter notre premier noeud, pour cela placer le code ci-dessous après le code précédent.
nodes.add(
[
{
id: 1,
label: "N1"
}
]
);
Nous ajoutons à notre Dataset, via la méthode add :
-
Un tableau
[]contenant :-
Un objet nœud
{}contenant :id: Un identifiant qui doit être unique, ce qui permettra d’identifier le nœud au niveau du code.label: Un label qui correspond au texte qui sera affiché sur le nœud, ce qui permet à l’utilisateur d’identifier le nœud.
-
En rechargeant dans votre page HTML vous devriez obtenir un nœud comme ceci :

Vous pouvez déplacer votre nœud en maintenant le clic gauche de la souris enfoncé sur le nœud, si vous faite la même chose à un endroit où il n’y a pas de nœud vous pouvez déplacer la caméra, vous pouvez également effectuer un zoom/dé-zoom avec la molette de la souris.
Création de liens
Il ne nous reste plus qu’a ajouter un second noeud, puis à créer notre premier lien qui reliera nos deux noeuds et nous obtenons alors notre premier graphe ! 
// Ajout de nos deux noeuds
nodes.add(
[
{
id: 1,
label: "N1"
},
{
id: 2,
label: "N2"
}
]
);
// Ajout du lien entre nos deux noeuds
edges.add(
[
{
from: 1,
to: 2,
label: "E1",
}
]
);
Les données de notre lien sont composées de :
from: correspond à l’identifiant du premier noeud relié.to: correspond à l’identifiant du second noeud relié.label: correspond au texte qui sera affiché sur le lien.
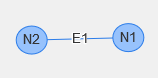
En rechargeant vous page HTML vous devriez obtenir votre premier graphe comme ceci :

Si vous déplacez un noeud vous remarquerez que le second est également déplacé, cela est dû à force d’attraction du graphe, nous verrons dans une partie ultérieure comment la personnaliser.
Récapitulatif complet du code :
<!doctype html>
<html>
<head>
<title>Tuto VisNetwork</title>
<style>
#graphe
{
display: inline-block;
width: 800px;
height: 600px;
background-color: #f0f0f0;
}
</style>
<script type="text/javascript" src="vis.min.js"></script>
</head>
<body>
<div id="graphe"></div>
<script type="text/javascript">
let nodes = new vis.DataSet([]);
let edges = new vis.DataSet([]);
let container = document.getElementById('graphe');
let data = {
nodes: nodes,
edges: edges
};
let options = {};
// Initialisation de l'instance de VisNetwork
let network = new vis.Network(container, data, options);
// Ajout de nos deux noeuds
nodes.add(
[
{
id: 1,
label: "N1"
},
{
id: 2,
label: "N2"
}
]
);
// Ajout du lien entre nos deux noeuds
edges.add(
[
{
from: 1,
to: 2,
label: "E1",
}
]
);
</script>
</body>
</html>
Les graphes orientés
Un graphe peut être orienté ou non, lorsqu’un graphe est orienté les liens qui le compose sont dirigé c’est-à-dire qu’un vont d’un noeuds vers un autre.
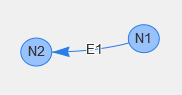
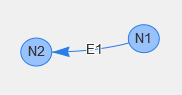
Reprenons l’exemple précédent, en ajoutant une direction à notre relation.
// Ajout de nos deux noeuds
nodes.add(
[
{
id: 1,
label: "N1"
},
{
id: 2,
label: "N2"
}
]
);
// Ajout d'un lien entre nos deux noeuds orientés du noeuds N1 vers le noeuds N2
edges.add(
[
{
from: 1, // Source : noeud "N1"
to: 2, // Destination : noeud "N2"
label: "E1",
arrows: "to"
}
]
);

Exercice
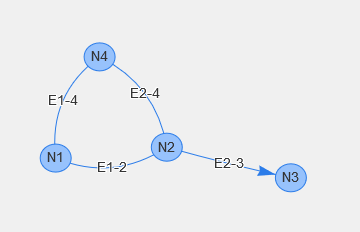
Pour vous exercer, je vous propose un exercice assez simple, le but est d’obtenir le graphe ci-dessous :

Si vous êtes bloqué, vous pouvez retrouver la correction ci-dessous.
<!doctype html>
<html>
<head>
<title>Tuto VisNetwork</title>
<style>
#graphe
{
display: inline-block;
width: 800px;
height: 600px;
background-color: #f0f0f0;
}
</style>
<script type="text/javascript" src="vis.min.js"></script>
</head>
<body>
<div id="graphe"></div>
<script type="text/javascript">
let nodes = new vis.DataSet([]);
let edges = new vis.DataSet([]);
let container = document.getElementById('graphe');
let data = {
nodes: nodes,
edges: edges
};
let options = {};
let network = new vis.Network(container, data, options);
nodes.add(
[
{
id: 1,
label: "N1"
},
{
id: 2,
label: "N2"
},
{
id: 3,
label: "N3"
},
{
id: 4,
label: "N4"
}
]
);
edges.add(
[
{
from: 1,
to: 2,
label: "E1-2"
},
{
from: 2,
to: 3,
label: "E2-3",
arrows: "to"
},
{
from: 1,
to: 4,
label: "E1-4"
},
{
from: 4,
to: 2,
label: "E2-4"
}
]
);
</script>
</body>
</html>
Avec ce premier chapitre pratique, nous avons vu comment créer notre premier graphe, j’espère qu’il vous a plu, dans le prochain chapitre nous allons découvrir comment personnaliser notre graphe.