Nous allons commencer par un peu de théorie pour vous présenter tout d’abord ce qu’est un graphe, les différentes bibliothèques JavaScript permettant d’en créer et pourquoi j’ai choisi de vous présenter VisNetwork.
Un graphe, kesako ?
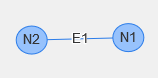
Les graphes dont les principes viennent de la théorie des graphes sont des formes de représentation graphique permettant de représenter des données liées entre elles, ils sont composés :
- De noeuds (ou sommets) représentant une donnée.
- De liens (ou arrêtes) connectant les données entre elles.
Dans VisNetwork les noeuds sont appelés nodes et les liens sont appelés edges.
Dans les graphes la position des noeuds n’a aucune importance seuls les liens qu’ils ont entre eux compte.

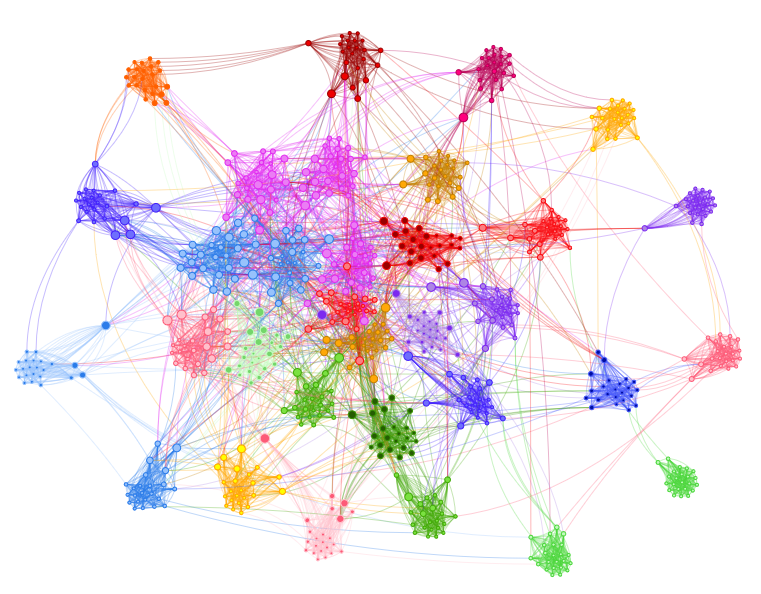
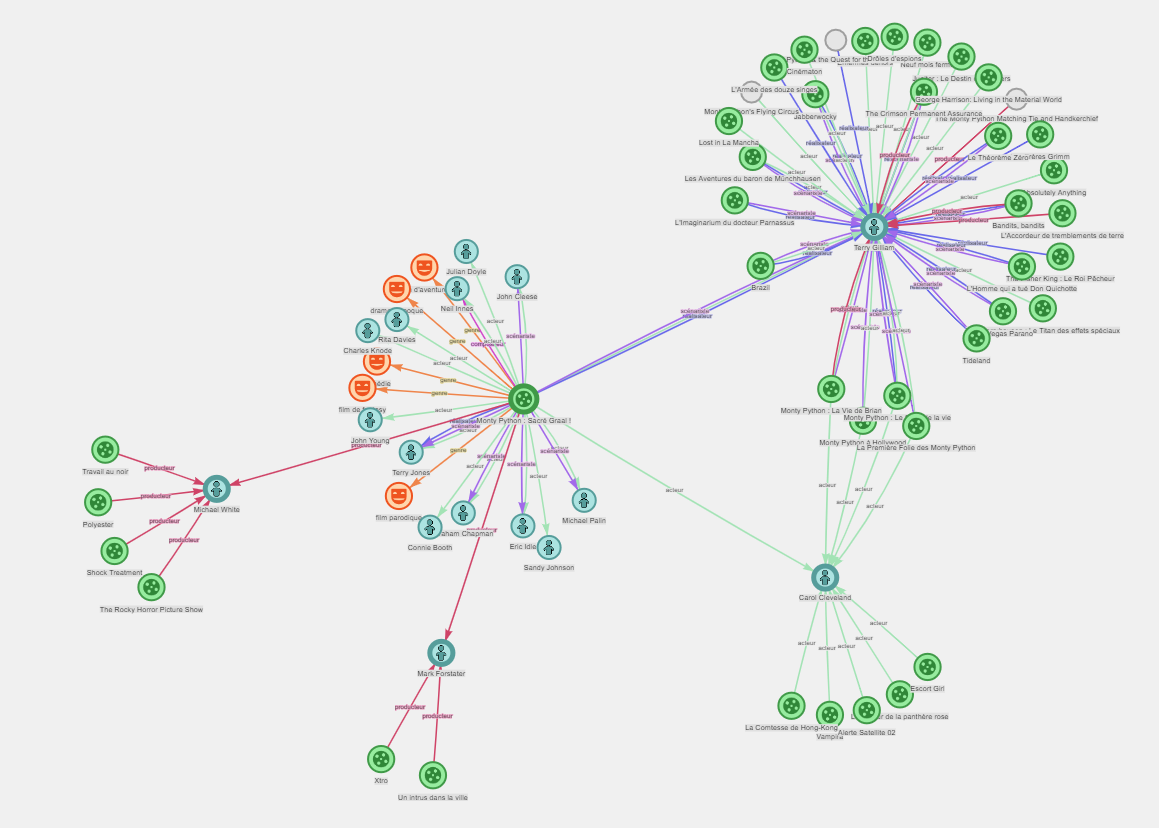
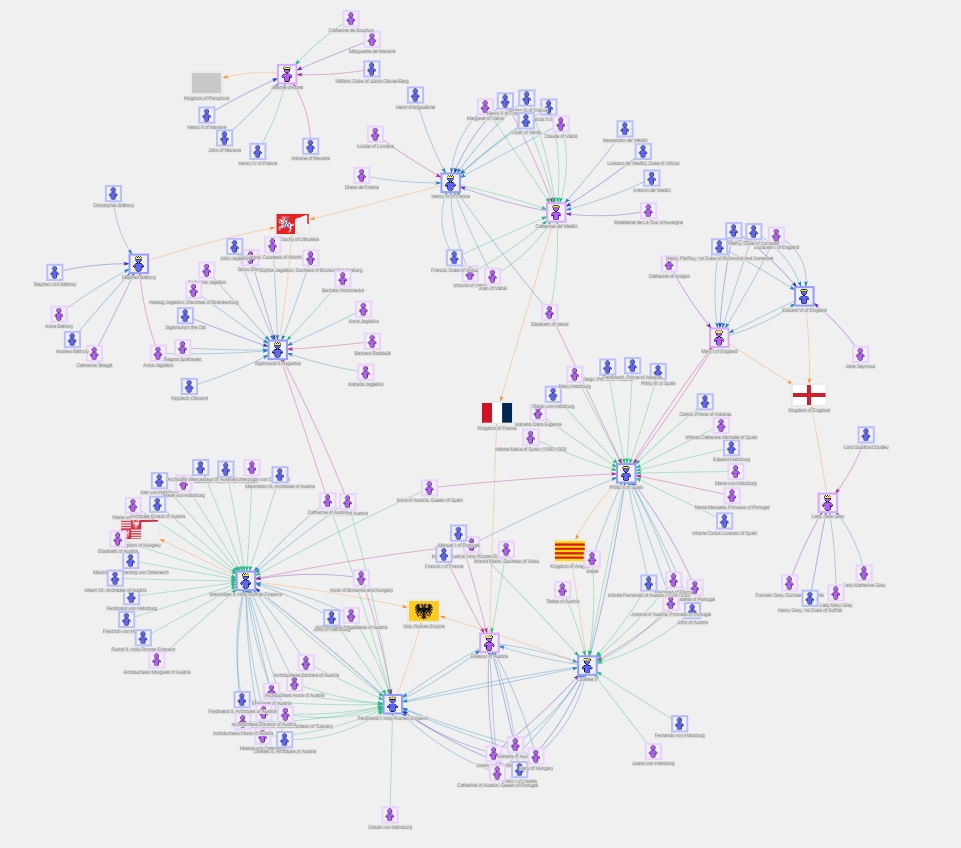
Un graphe peut représenter un tas de concepts différents par exemple des relations sociales entre des personnes, un réseaux d’ordinateurs ou encore des liaisons entre des villes, …
Une notion qui est importante est l’orientation du graphe, c’est à dire que les liens entre nos nœuds peuvent ou pas posséder un sens de parcours.
Dans ce tutoriel je vais parler de graphes pour parler de représentation de données en réseaux en référence à la théorie des graphes, il ne faut pas les confondre avec les représentation graphique de données qu’on appelle communément des graphes et qui couvrent tout un tas de représentations différentes (diagramme, Pareto, …)
Si vous souhaitez découvrir plus en détail la théorie des graphes, je vous propose ce tutoriel très bien écrit disponible sur Zeste de Savoir.
Utilisation des graphes
Les graphes peuvent être utilisés pour visualiser toutes sortes de données, mais il sont véritablement utiles lorsque l’on veut mettre en évidence les liens qui relient ces données.
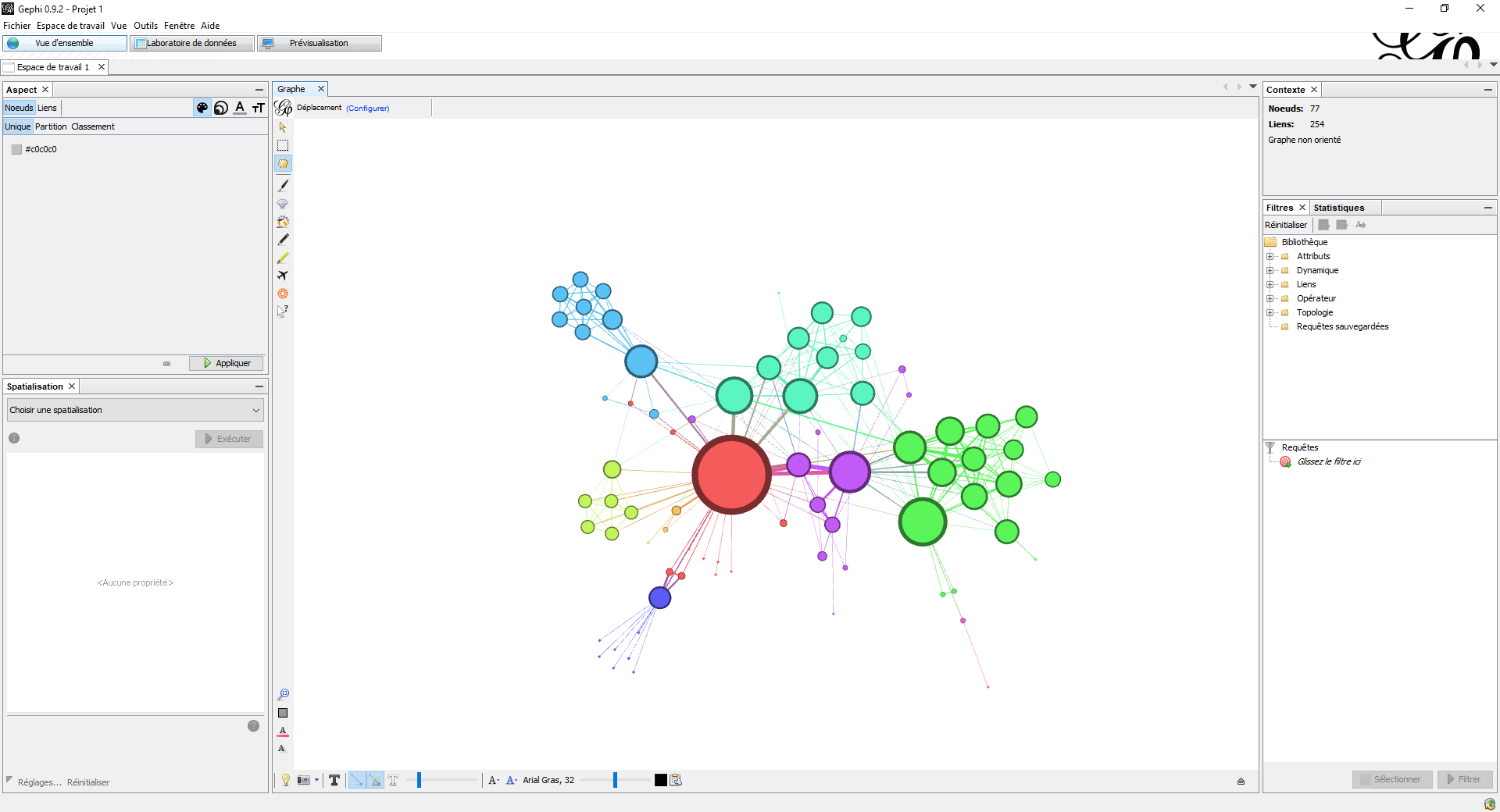
Le logiciel de création de graphe le plus connu et le plus utilisé est gephi. Il est particulièrement utilisé dans les divers domaines de la recherche scientifique.
Son principal inconvénient et d’être assez lourd à utiliser et donc pas adapté pour créer de simples visualisations avec lesquelles des visiteurs pourront interagir.

Faire des graphes en javascript
Il existe plusieurs bibliothèques javascript permettant de créer des graphes, les deux plus connues et utilisées sont D3.js et sigmaJs.
D3.js est sans doute la plus importante bibliothèque spécialisée dans la visualisation graphique de données. Elle permet de créer beaucoup de représentations graphiques différentes, notamment des graphes mais aussi des diagrammes en bâtons, circulaires, courbes et pleins d’autres représentations. Étant plus diversifié ses fonctionnalités liées aux graphes sont plus limitées que celle des bibliothèques spécialisées.

SigmaJs est une bibliothèque spécialisée dans l’affichage des graphes, elle a pour avantage d’être simple d’utilisation et d’avoir beaucoup de modules permettant de personnaliser nos représentations. Son développement est malheureusement en standby.

Dans ce tutoriel, je vais vous présenter VisNetwork, qui fait partie de la bibliothèque Vis.js Elle a pour avantage d’être relativement simple à utiliser et d’avoir une quantité d’options de personnalisations très impressionnantes, elle est pour moi la meilleure bibliothèque pour créer des graphes, c’est pour cela que j’ai choisi de vous la présenter.
VisNetwork
La bibliotèque Vis.js est composée de 5 modules :
Network: Permet la représentation de données sous forme de réseaux, c’est ce module que nous allons explorer, ayez à l’esprit que lorsque je vais parler de graphes je ferais référence au module network.DataSet: Permet l’organisation des données, la module network utilise les dataset pour gérer les tableaux de données de noeuds et des liens.Timeline: Permet de représenter des frises chronologiques et des évènements dans le temps (frises historiques, calendrier, …).Graph2d: Permet la création de représentations graphiques de données en 2 dimensions (diagrammes).Graph3d: Permet la création de représentations graphiques de données en 3 dimensions (diagrammes).
Dans ce tutoriel nous n’utiliserons pas les trois derniers modules.
Voici quelques liens qui vous serons utiles :
- Le site officiel
- La documentation
- Une grande liste d’exemples d’utilisations
- Le code source sur GitHub
Pour télécharger VisNetwork, allez sur la catégorie téléchargement du site officiel et téléchargez le fichier vis.min.js, il suffira alors d’inclure ce fichier dans notre code pour utiliser les fonctionnalités de la bibliothèque.
Vous pouvez bien sûr aussi utiliser nmp si vous le préférez.



Ce premier chapitre de théorie est terminé, nous allons pouvoir passer à la partie pratique où je vais vous présenter les différentes fonctionnalités de VisNetwork via des exemples et des exercices.