Dans ce troisième chapitre, je vais vous présenter les options de personnalisation permettant de changer la couleur et la taille des noeuds, l’affichage des liens et plein d’autres paramètres pour créer de jolis graphes.
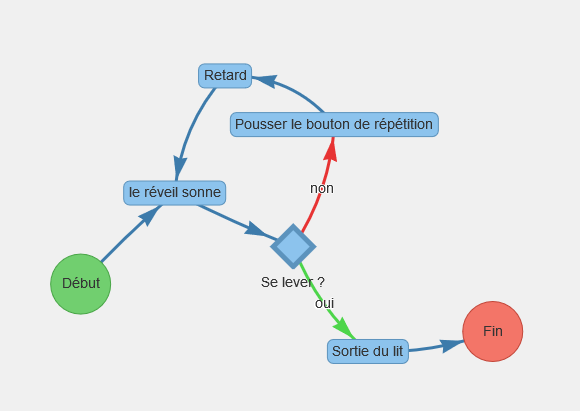
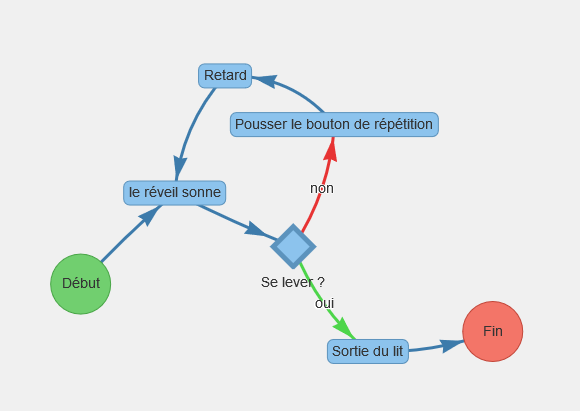
Dans ce chapitre notre but va être d’obtenir ce diagramme de flux :

- Première personnalisation visuelle
- Premières personnalisations visuel
- Personnalisation des liens
- Personnalisation avancée des noeuds
- Exercice
Première personnalisation visuelle
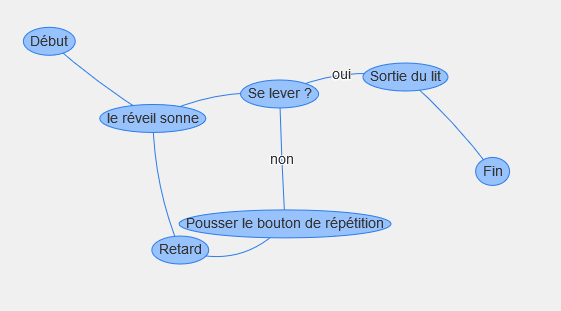
Avant de commencer nous allons séparer le code JavaScript et HTML en deux fichiers afin de le rendre plus clair, et nous allons ajouter à notre code JavaScript les données de base du graphe présenté au-dessus :
Notre code HTML :
<!doctype html>
<html>
<head>
<title>Tuto VisNetwork</title>
<style>
#graphe
{
display: inline-block;
width: 800px;
height: 600px;
background-color: #f0f0f0;
}
</style>
<script type="text/javascript" src="vis.min.js"></script>
</head>
<body>
<div id="graphe"></div>
<script type="text/javascript" src="graph.js"></script>
</body>
</html>
Notre code JavaScript (graph.js) :
let nodes = new vis.DataSet([]);
let edges = new vis.DataSet([]);
let container = document.getElementById('graphe');
let data = {
nodes: nodes,
edges: edges
};
let options = {
nodes : {},
edges : {}
};
// Initialisation de l'instance de VisNetwork
let network = new vis.Network(container, data, options);
// Ajout des noeuds
nodes.add(
[
{
id: "DEBUT",
label: "Début"
},
{
id: "REVEIL",
label: "le réveil sonne"
},
{
id: "LEVER",
label: "Se lever ?"
},
{
id: "SORTIE_LIT",
label: "Sortie du lit"
},
{
id: "FIN",
label: "Fin"
},
{
id: "POUSSER_BOUTON",
label: "Pousser le bouton de répétition"
},
{
id: "RETARD",
label: "Retard"
}
]
);
// Ajout des liens
edges.add(
[
{
from: "DEBUT",
to: "REVEIL",
label: ""
},
{
from: "REVEIL",
to: "LEVER",
label: ""
},
{
from: "LEVER",
to: "SORTIE_LIT",
label: "oui"
},
{
from: "SORTIE_LIT",
to: "FIN",
label: ""
},
{
from: "LEVER",
to: "POUSSER_BOUTON",
label: "non"
},
{
from: "POUSSER_BOUTON",
to: "RETARD",
label: ""
},
{
from: "RETARD",
to: "REVEIL",
label: ""
}
]
);

Vous avez sans doute remarqué que pour les identifiants des noeuds ont été définis sous forme de texte, cela nous permet de créer plus simplement nos liens qu’avec des identifiants numériques.
Premières personnalisations visuel
Le paramétrage des noeuds et des liens peut se faire de deux façons :
- Soit par les options du graphe qui permettent de définir les styles et paramètres par défaut.
- Soit directement lors de l’ajout d’un noeud et d’un lien, ce qui permet de créer des éléments avec un design unique.
Nous allons commencer par définir les options de notre graphe.
let options = {
nodes : {
shape: "box", // Nœud affiché sous forme de boîte entourant le label
color: "#8cc3ed", // Nœud de couleur Bleue
}
}

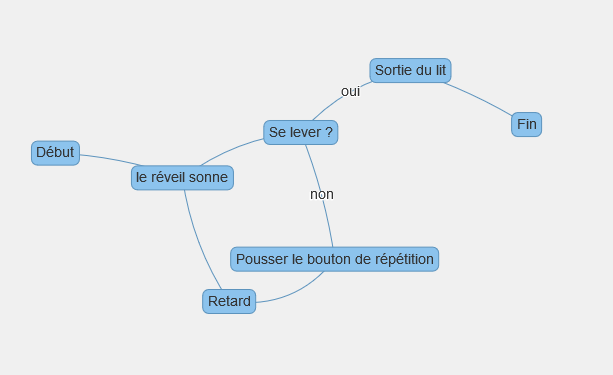
On a défini dans cet exemple nos deux premières propriétés :
color: Choix de la couleur du noeud.-
shape: Défini la forme d’affichage du noeud.image,circularImage: Affichage d’images (nous verrons leur fonctionnement dans le chapitre suivant).circle: Cercle avec le label du nœud au centre.ellipse: Ellipse entourant le label du nœud.box: Rectangle/boîte entourant le label du nœud.diamond,dot,star,triangle,triangleDown,hexagonetsquare: Symbole avec le label affiché en dessous.
Personnalisation des liens
Pour créer nos liens on va définir un design général dans les options et un design particulier pour pouvoir définir les couleurs des liens oui et non.
Pour cela on définit les options de design par défaut des liens :
let options = {
nodes : {
shape: "box", // Nœud affiché sous forme de boite entourant le label
color: "#8cc3ed", // Nœud de couleur Bleue
},
edges : {
arrows : "to", // Flèche dirigée du premier vers le second noeud
color : {
color: "#3d7bab" // Lien de couleur Bleue Foncé
},
width : 3 // Épaisseur du lien de 3
}
}
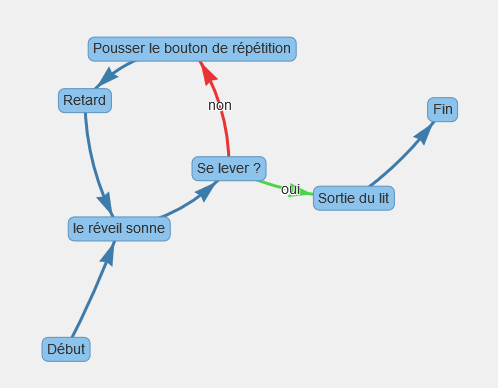
Pour définir la couleur de nos liens oui et non on modifie le code de création des liens :
edges.add(
[
{
from: "DEBUT",
to: "REVEIL",
label: ""
},
{
from: "REVEIL",
to: "LEVER",
label: ""
},
{
from: "LEVER",
to: "SORTIE_LIT",
label: "oui",
color: { color : "#4dd54a" } // Couleur Verte
},
{
from: "SORTIE_LIT",
to: "FIN",
label: ""
},
{
from: "LEVER",
to: "POUSSER_BOUTON",
label: "non",
color: { color : "#e73333" } // Couleur Rouge
},
{
from: "POUSSER_BOUTON",
to: "RETARD",
label: ""
},
{
from: "RETARD",
to: "REVEIL",
label: ""
}
]
);

Voici une petite description des paramètres utilisés :
arrows: Types de représentation du lien,topour avoir une flèche vers le noeud cible ou laisser vide pour ne pas avoir de flèche (lien non dirigé).-
color: Paramétrages de la couleur du lien.color.color: Couleur du lien à l’état normal.color.highlight: Couleur du lien lorsqu’il est sélectionné ou adjacent à un noeud sélectionné.
width: Épaisseur du lien (en pixel).
Personnalisation avancée des noeuds
Pour créer des noeuds avec un design unique, nous allons modifier le code de création des noeuds :
nodes.add(
[
{
id: "DEBUT",
label: "Début",
shape: "circle", // Affichage sous forme de cercle
widthConstraint: { minimum : 50 }, // Taille minimum du noeud
color : "#71cf6f" // Couleur Verte
},
{
id: "REVEIL",
label: "le réveil sonne",
},
{
id: "LEVER",
label: "Se lever ?",
shape: "diamond", // Affichage sous forme de losange
size: 20, // Taille du losange
borderWidth : 5 // Taille de la bordure du losange
},
{
id: "SORTIE_LIT",
label: "Sortie du lit",
},
{
id: "FIN",
label: "Fin",
shape: "circle", // Affichage sous forme de cercle
widthConstraint: { minimum : 50 }, // Taille minimum du noeud
color : "#f37568" // Couleur Rouge
},
{
id: "POUSSER_BOUTON",
label: "Pousser le bouton de répétition"
},
{
id: "RETARD",
label: "Retard"
}
]
);

Pour cette partie nous avons utilisé trois nouveaux paramètres liés à la taille de noeuds :
size: Taille du nœud, fonctionne uniquement lorsqu’il est affiché sous forme d’un symbole avec du texte au-dessous (image,circularImage,diamond,dot,star,triangle,triangleDown,hexagon,squareeticon), exprimé en pixel.borderWidth: Taille de la bordure du noeud (1 par défaut), exprimé en pixel.-
widthConstraint: Objet permettant de définir des contraintes de taille pour le noeud (à utiliser pour lorsque le label est affiché dans le noeuds).widthConstraint.minimum: Taille minimum du noeud (en pixel).widthConstraint.maximum: Taille maximal du noeud (en pixel).
Exercice
Récapitulatif du code l’exemple :
Afficher/Masquer le contenu masquélet nodes = new vis.DataSet([]);
let edges = new vis.DataSet([]);
let container = document.getElementById('graphe');
let data = {
nodes: nodes,
edges: edges
};
let options = {
nodes : {
shape: "box", // Nœud affiché sous forme de boîte entourant le label
color: "#8cc3ed", // Nœud de couleur Bleue
},
edges : {
arrows : "to", // Flèche dirigée du premier vers le second noeud
color : {
color: "#3d7bab" // Lien de couleur Bleue Foncé
},
width : 3 // Épaisseur du lien de 3
}
}
// Initialisation de l'instance de VisNetwork
let network = new vis.Network(container, data, options);
// Ajout des noeuds
nodes.add(
[
{
id: "DEBUT",
label: "Début",
shape: "circle", // Affichage sous forme de cercle
widthConstraint: { minimum : 50 }, // Taille minimum du noeud
color : "#71cf6f" // Couleur Verte
},
{
id: "REVEIL",
label: "le réveil sonne",
},
{
id: "LEVER",
label: "Se lever ?",
shape: "diamond", // Affichage sous forme de losange
size: 20, // Taille du losange
borderWidth : 5 // Taille de la bordure du losange
},
{
id: "SORTIE_LIT",
label: "Sortie du lit",
},
{
id: "FIN",
label: "Fin",
shape: "circle", // Affichage sous forme de cercle
widthConstraint: { minimum : 50 }, // Taille minimum du noeud
color : "#f37568" // Couleur Rouge
},
{
id: "POUSSER_BOUTON",
label: "Pousser le bouton de répétition"
},
{
id: "RETARD",
label: "Retard"
}
]
);
edges.add(
[
{
from: "DEBUT",
to: "REVEIL",
label: ""
},
{
from: "REVEIL",
to: "LEVER",
label: ""
},
{
from: "LEVER",
to: "SORTIE_LIT",
label: "oui",
color: { color : "#4dd54a" } // Couleur Verte
},
{
from: "SORTIE_LIT",
to: "FIN",
label: ""
},
{
from: "LEVER",
to: "POUSSER_BOUTON",
label: "non",
color: { color : "#e73333" } // Couleur Rouge
},
{
from: "POUSSER_BOUTON",
to: "RETARD",
label: ""
},
{
from: "RETARD",
to: "REVEIL",
label: ""
}
]
);
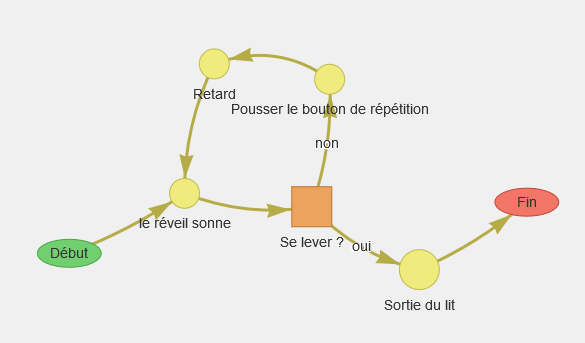
Dans cet exercice nous allons reprendre le graphe précédent et lui apporter un nouveau design, ce qui vous permettra de vous initier au paramétrage.

Pour vous aider voici une petite description des paramétrages à effectuer :
- Noeuds affichés par défaut sous forme de point, de couleur jaune (#efeb7d) et de taille 15 avec des bordures de taille et de couleur par défaut.
- Noeud
SORTIE_LITavec les paramètres par défaut mais de taille 20. - Noeuds
DEBUTetFINde type ellipse avec les mêmes couleurs que dans l’exemple précédent. - Noeud
LEVERaffichés sous forme d’un carré de couleur orange (#eca35d), de taille 20 avec des bordures de taille et de couleur par défaut. - Liens affichés sous forme de flèches, de couleur jaune foncé (#b5ac47) et de taille 3.
Bonne chance 
Vous pouvez retrouver la solution ci dessous :
Afficher/Masquer le contenu masquélet nodes = new vis.DataSet([]);
let edges = new vis.DataSet([]);
let container = document.getElementById('graphe');
let data = {
nodes: nodes,
edges: edges
};
let options = {
nodes : {
shape: "dot", // Nœud affiché sous forme de boîteentourant le label
color: "#efeb7d", // Nœud de couleur Jaune
size: 15
},
edges : {
arrows : "to", // Flèche dirigée du premier vers le second noeud
color : {
color: "#b5ac47" // Lien de couleur Jaune Foncé
},
width : 3 // Épaisseur du lien de 3
}
}
// Initialisation de l'instance de VisNetwork
let network = new vis.Network(container, data, options);
// Ajout des noeuds
nodes.add(
[
{
id: "DEBUT",
label: "Début",
shape: "ellipse", // Affichage sous forme d'ellipse
color : "#71cf6f" // Couleur verte
},
{
id: "REVEIL",
label: "le réveil sonne",
},
{
id: "LEVER",
label: "Se lever ?",
shape: "square", // Affichage sous forme de carré
size: 20, // Taille du carré
color: "#eca35d" // Couleur du carré en orange
},
{
id: "SORTIE_LIT",
label: "Sortie du lit",
size: 20, // Taille du noeud de 20
},
{
id: "FIN",
label: "Fin",
shape: " ellipse", // Affichage sous forme d'ellipse
color : "#f37568" // Couleur rouge
},
{
id: "POUSSER_BOUTON",
label: "Pousser le bouton de répétition"
},
{
id: "RETARD",
label: "Retard"
}
]
);
edges.add(
[
{
from: "DEBUT",
to: "REVEIL",
label: ""
},
{
from: "REVEIL",
to: "LEVER",
label: ""
},
{
from: "LEVER",
to: "SORTIE_LIT",
label: "oui"
},
{
from: "SORTIE_LIT",
to: "FIN",
label: ""
},
{
from: "LEVER",
to: "POUSSER_BOUTON",
label: "non"
},
{
from: "POUSSER_BOUTON",
to: "RETARD",
label: ""
},
{
from: "RETARD",
to: "REVEIL",
label: ""
}
]
);
Vous savez maintenant comment paramétrer l’apparence visuelle de votre graphe, dans le prochain chapitre nous allons continuer sur l’apparence visuelle des graphes avec la personnalisation par groupes et les images.