Beaucoup de sites utilisent les mêmes styles au survol avec une souris (via :hover) que lors de la navigation au clavier (via :focus)1.
Or cela n’a pas le même impact et ne répond pas au même besoin :
- En naviguant avec une souris, l’utilisateur sait où est son pointeur et cherche à confirmer qu’un élément est réactif grâce aux styles du
:hover - En naviguant au clavier l’utilisateur cherche plutôt à aller au prochain élément réactif sans forcément savoir où celui-ci se trouve.
Il faut donc rendre le :focus facile à localiser pour l’utilisateur.
Bien que les navigateurs fournissent des styles par défaut, ceux-ci ne sont pas toujours très adaptés (bordure très fine, parfois sans contraste, au style parfois pas très cohérent, etc.). À vous, donc, de fournir une solution adaptée tout en vous assurant que le rendu soit cohérent avec votre charte graphique.
Certaines personnes ont l’habitude de supprimer les styles par défaut des navigateurs via outline: none sans fournir de solution alternative. Ceci rend la navigation au clavier impossible (et par conséquent votre site moins accessible). Ne faites jamais ça !
Je vais donc vous partager quelques astuces pour mettre en place des liens et des boutons facilement utilisables au clavier sans casser votre superbe design.
- Je vous rassure : j’ai également été coupable de cette flemmardise pendant des années !↩
- Styliser le focus des liens avec outline
- Des boutons arrondis avec une bordure extérieure au focus
- Bonus : supprimer les pointillés de Firefox
Styliser le focus des liens avec outline
Imaginons le HTML suivant, une simple phrase avec un lien :
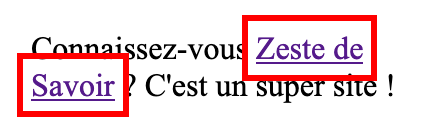
<p>
Connaissez-vous <a href="https://zestedesavoir.com">Zeste de Savoir</a> ?
C'est un super site !
</p>
Lorsque l’on navigue au clavier, le style par défaut n’est pas très notable, il se voit assez peu :

Commençons avec l’option la plus simple : outline.
a:focus {
outline: 3px solid red;
}
On a donc une bordure qui s’affiche sans impacter les dimensions de notre élément (c’est d’ailleurs un des avantages de la propriété outline sur border qui a une syntaxe similaire).

Mais c’est pas très beau d’avoir un si gros cadre collé au texte… que faire ?
Eh bien on utilise outline-offset !
a:focus {
outline: 3px solid red;
outline-offset: 4px;
}
Et voilà, lors de la navigation au clavier nos liens sont mis en valeur sans casser le design avec un cadre :

Et bonus : ça s’adapte automatiquement aux saut de lignes !

Oui mais si j’ai des boutons avec un arrondi, comment je fais puisque outline n’a pas d’option radius ?
Des boutons arrondis avec une bordure extérieure au focus
Je suppose que la création d’un bouton ne vous pose pas de problème :
<button>Un bouton</button>
On peut en profiter pour le styliser un peu, en lui arrondissant les angles…
button {
appearance: none;
font-size: inherit;
padding: 1em;
border: 0;
background-color: orange;
border-radius: 2em;
}

Seulement voilà : au focus le contour par défaut n’est pas de la bonne couleur et surtout ne suit pas la forme du bouton puisque outline n’a pas d’option radius.

Admettons que l’on applique les mêmes styles au :hover comme au :focus :
button:hover,
button:focus {
outline: none; /* On supprime le contour par défaut du navigateur */
box-shadow: 2px 3px 7px rgba(0,0,0,2); /* On met une petite ombre grise */
}

Comme vous le voyez, ça peut être suffisant au survol (quoique l’ombre n’est pas très visible), mais si on ne sait pas où est le focus actuel sur la page… difficile de s’y retrouver.
Heureusement, outline n’est pas la seule propriété qui permet de dessiner des contours sans impacter les dimensions des éléments !
button:focus {
outline: none;
box-shadow: 0 0 0 3px orange;
}
On profite ici de la propriété spread-radius de l’ombre pour la rendre solide.

Vous ne voyez pas la différence ? Ah oui, l’ombre est collée au bouton !
Malheureusement il n’y a pas d’option d'offset pour les ombres… c’est fâcheux.
Mais il y a une astuce ! Si notre fond est blanc, et que l’on applique une première ombre blanche avant celle qui est orange… on peut simuler un décalage !
button:focus {
outline: none;
/*
Une première ombre fine (largeur = décalage) de la couleur du
fond, une deuxième pour notre cadre (largeur = décalage + cadre)
*/
box-shadow: 0 0 0 2px white, 0 0 0 5px orange;
}

Bonus : supprimer les pointillés de Firefox
Si vous testez sous Firefox, vous avez pu remarquer que par défaut apparaissent des pointillés à l’intérieur de votre bouton sous Windows. Il ne s’agit pas d’un outline par défaut, mais d’un pseudo élément propre à Firefox qui affiche une bordure personnalisée.
Vous pouvez le supprimer avec le sélecteur ::-moz-focus-inner :
button::-moz-focus-inner {
border: 0;
}
Supprimez cette bordure uniquement après avoir mis en place une alternative suffisante !
Et voilà, avec quelques lignes de CSS vous avez rendu votre site plus facile à utiliser au clavier !
Voici au passage un aperçu de ce que cela peut donner avec un peu plus de styles autour :
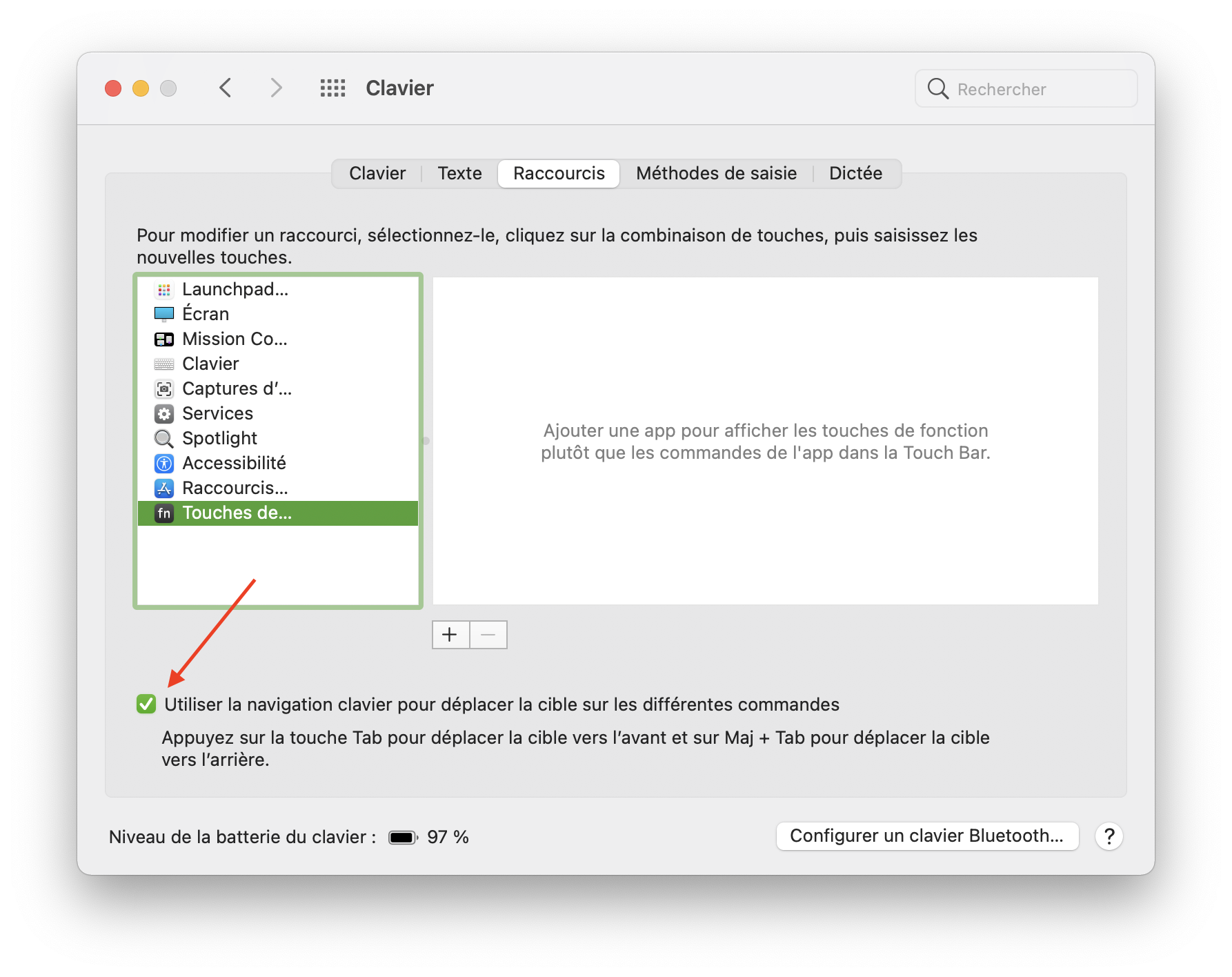
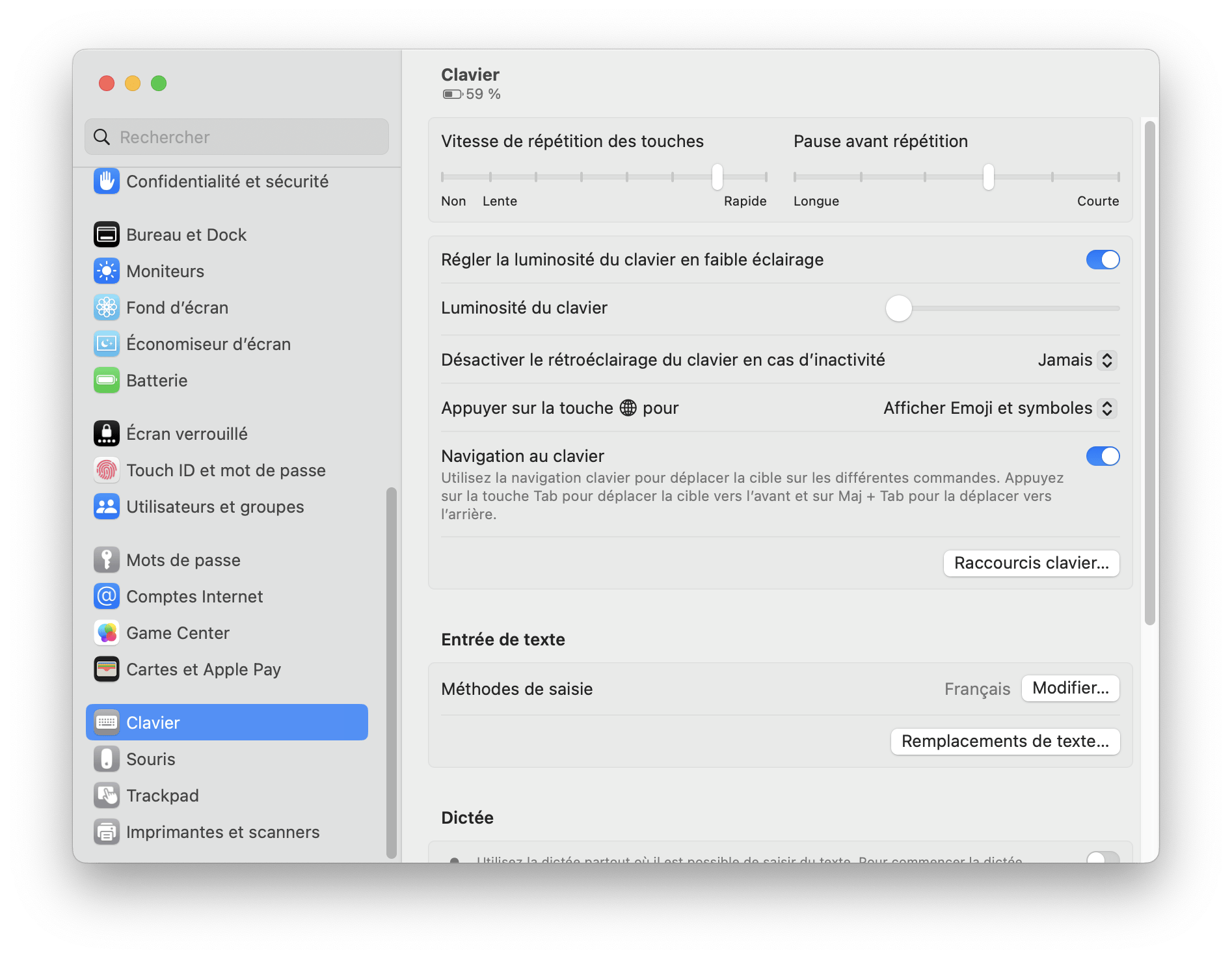
- Préférences Système
- Clavier
- Raccourcis
- Utiliser la navigation au clavier pour déplacer la cible sur les différents commandes


N’oubliez pas de relancer votre navigateur par la suite pour prendre en compte ce nouveau réglage.
Ce tutoriel a été inspiré par cette vidéo de Kevin Powell, qui m’a rappelé que j’avais fait cette erreur sur mon propre site (oups !).






