Lorsque vous visitez un site web, vous avez en général la possibilité de lire ou d’écrire du contenu, de créer un compte, d’envoyer des messages et d’administrer votre compte. Tout cela sans que vous ayez à vous soucier de comment ça fonctionne derrière.
Jusque là, vous avez appris le HTML et le CSS qui permettent respectivement de décrire et de mettre en forme l’interface visiteur de votre site. Alors comment fonctionne ASP.NET dans tout cela ? Quel rôle joue-t-il ?
Ce premier chapitre est là pour répondre à ces questions.
Qu'est-ce qu'un framework ?
Jusqu’à maintenant, nous avons décrit la technologie ASP.NET comme un ensemble d’outils. Il n’y a rien de faux là-dedans, mais en informatique nous préférons employer le terme framework. Un framework est très utilisé dans le domaine de la programmation et nous allons voir pourquoi.
Qu’est-ce que ça va m’apporter d’utiliser un framework ?
Tout d’abord, décortiquons le mot : framework vient de l’anglais et se traduit littéralement par « cadre de travail ». Pour simplifier la chose, nous pouvons dire qu’un framework est une grosse boîte à fonctionnalités et de règles de codage qui va nous permettre de réaliser nos applications informatiques.
Il est entre autres destiné au développement d’une application web, ce qui nous intéresse.
Lors du développement d’une application (web ou autre) le développeur utilise un langage de programmation, prenons par exemple le C#. Afin d’être efficace et d’éviter de se casser la tête à sans cesse repartir de zéro, le langage de programmation est accompagné d’un framework.
Celui-ci contient des espaces de noms, des classes, des méthodes, des structures et d’autres outils que le développeur peut utiliser en relation ici avec le C#.
Il s’occupe de la forme, et permet au développeur de se concentrer sur le fond.
La taille d’un framework comme ASP.NET est telle qu’il est impossible pour nous de tout connaître, c’est pour cette raison qu’il existe une documentation associée afin de s’y retrouver.
Utilisez la documentation le plus souvent possible ! Nous ne vous le rappellerons jamais assez.
De plus ASP.NET et C# possèdent une documentation commune extrêmement bien structurée, que vous découvrirez tout au long de ce tutoriel.
Cette documentation s’appelle la MSDN Library. Elle est accessible en français via ce lien : MSDN Library. Cet acronyme se traduira par "Réseau des Développeurs Microsoft" car il concentre l’essentiel des technologies de développement de l’entreprise.
Framework et développement
Après avoir introduit la notion de framework, nous allons exposer les avantages de l’utilisation d’un framework au sein d’une application web.
Nous pouvons commencer par énumérer la rapidité : le framework est un ensemble de briques qui nous évite de réinventer la roue. En effet, ces briques sont développées par des équipes de développeurs à plein temps, elles sont donc très flexibles et très robustes. Vous économisez ainsi des heures de développement !
Par exemple, un framework peut proposer des composants graphiques avec des propriétés toutes prêtes, sans que vous ayez à tout refaire vous même.
Passons maintenant à l'organisation du développement de l’application : utiliser un framework demande de respecter l’architecture de celui-ci. Une bonne utilisation de la documentation et le respect des règles du code permettent de créer une application maintenable par la suite.
D’autre part, le framework ASP.NET nous permet de nous baser sur plusieurs architectures différentes. Ce cours traitera de MVC ; nous verrons cela bientôt, mais sachez pour le moment que c’est une façon d’organiser son code pour séparer la partie interface graphique (HTML) de la partie logique (C#).
Utiliser un framework facilite le travail en équipe : du fait des conventions et des pratiques de code. La connaissance d’un framework vous permettra de vous intégrer rapidement dans des projets l’utilisant sans avoir besoin de formation.
Et enfin un point très important : l’esprit communautaire. Un framework se base généralement sur une grosse communauté de développeurs. Elle fournit toutes les ressources nécessaires afin d’éviter de se perdre lors du développement d’une application.
Citons comme exemple la documentation (MSDN) ou encore ce tutoriel sur l’ASP.NET. De plus, nous n’avons pas à nous soucier des bugs internes au framework, nous ne sommes qu'utilisateurs de celui-ci. Les développeurs travaillant sur le framework sont suffisamment chevronnées pour régler les problèmes rapidement, il y a donc un sentiment de sécurité supplémentaire.
Et pour renforcer l’esprit communautaire, toute la pile technologique autour de ASP.NET MVC est open source!
Résumons les avantages d’un framework :
- rapidité : nous utilisons des briques toutes prêtes ;
- organisation du code : production d’un code structuré et maintenable ;
- connaissances communes : le travail est basé sur une seule et même boîte à fonctionnalités ;
- communauté : en général, l’aide et les ressources de qualité ne manquent pas ;
- maintenance : en tant qu’utilisateurs, nous ne nous occupons que du fond de notre application, la forme est gérée par le framework lui-même ;
- sécurité : les développeurs de la communauté s’occuperont en principe de corriger les bugs, et vous n’aurez qu’à suivre les mises à jour.
Il n’y a donc pas d’inconvénients dans tout cela ?
À vrai dire, nous n’en voyons pas mis à part le fait que pour utiliser un framework, il y a une courbe d’apprentissage plus ou moins raide, et donc un temps d’apprentissage plus ou moins long. Utiliser un framework s’apprend en plus de la programmation.
Mais à choisir, mieux vaut perdre un peu de temps pour apprendre à utiliser un framework afin de gagner du temps de développement et de maintenance pour vos applications web par la suite.
Un exemple concret : le framework .NET
Pour suivre ce tutoriel, nous vous avons conseillé d’avoir quelques notions de C# (ou de VB.NET). Ces deux langages reposent sur un framework : le framework .NET (prononcé dot net). Vous l’avez quasiment tout le temps utilisé, peut-être sans vous en rendre compte.
Pour illustrer cela, regardez bien ces deux bouts de code :
using System;
class Program
{
static void Main(String[] args)
{
String message = "Bonjour";
Console.WriteLine(message);
}
}
Imports System;
Public Module Coucou
Public Sub Main()
Dim message As String = "Bonjour"
Console.WriteLine(message);
End Sub
End Module
Ces deux codes réalisent la même chose : afficher un message à l’écran. Malgré la différence entre les deux langages, nous retrouvons des éléments communs :
- utilisation de la même bibliothèque
System; - la classe
Console; - la méthode
WriteLinequi permet d’écrire à l’écran.
Eh bien en réalité, dans les deux cas, nous ne faisons qu’utiliser des éléments appartenant au framework .NET.
C’est tout ce qu’il y a à savoir pour l’instant, nous reviendrons un peu plus en détail sur le .NET dans les chapitres suivants. Pour l’heure, il est important de retenir que c’est grâce au langage de programmation C# mêlés aux composants du framework .NET et bien sûr à ASP.NET que nous allons pouvoir développer des applications pour le web.
Le framework web ASP.NET
Passons à la partie qui nous intéresse le plus : ASP.NET. ASP.NET est un ensemble de technologies tournées vers le web créé par Microsoft. Il est utilisé pour dynamiser les sites web.
ASP.NET est principalement supporté par Windows. C’est pourquoi la suite du tutoriel se basera sur un environnement de développement Windows. Néanmoins, grâce à mono, il est possible d’héberger le site sur un serveur Linux.
Avant de lire la suite, il faut savoir quelques petites choses. Lorsque vous surfez sur le web, il y a deux acteurs :
- le client : c’est vous. En lisant ce tutoriel, vous êtes client donc visiteur de la page web ;
- le serveur : ce sont des ordinateurs puissants qui stockent et délivrent des pages web aux internautes, c’est-à-dire aux clients.

Passons à la suite. Le nom du framework est divisé en deux parties ASP et .NET. Analysons cela :
La première partie (ASP) est un acronyme de Active Server Pages et symbolise le fait que le framework est un fournisseur de services applicatifs. Nous voyons dans l’acronyme le fait que pour dynamiser les pages HTML d’un site Web, il faut qu’il y ait du code logique côté serveur.
Attention à ne pas confondre ASP.NET et ASP : ce sont deux technologies différentes provenant du même éditeur. ASP est une technologie beaucoup plus vieille.
Et enfin la seconde partie signifie qu’il est basé sur .NET, la technologie phare de Microsoft.
ASP.NET inclut la génération du code HTML côté serveur, l’utilisation de la programmation orientée objet et des bibliothèques du framework .NET.
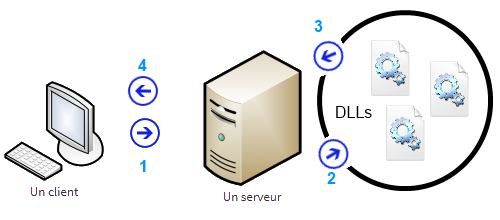
À noter que ASP.NET offre de bonnes performances du fait que votre programme est compilé. Lorsque vous envoyez votre code sur le serveur, celui-ci reçoit un fichier exécutable, que le compilateur a déjà optimisé. Cela permet d’avoir une exécution accélérée, en comparaison à des langages comme Python ou PHP.

Lorsque le client va demander une page web, le moteur d’ASP.NET va décider quelle est l'action à effectuer, l’exécuter et générer la page HTML à partir des données traitées par l’action.
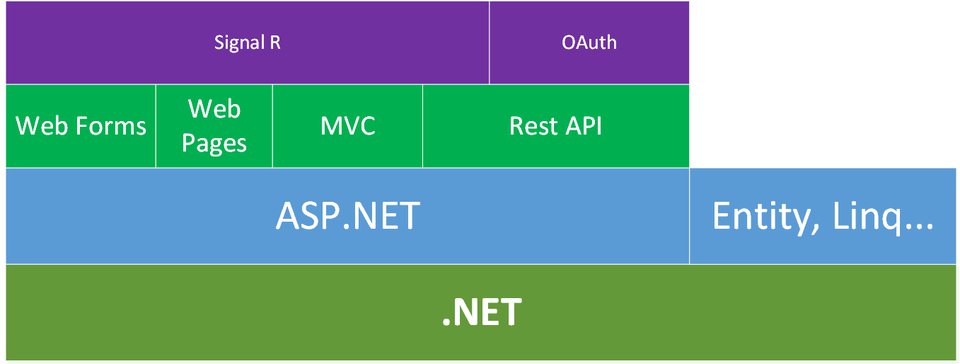
ASP.NET est un framework qui vous offrira énormément de possibilités pour créer des applications web. Ci-dessous un schéma montrant les différentes couches de ASP.NET.

Le gros avantage d’ASP.NET, c’est qu’il se repose sur le framework .NET, ce qui lui donne accès à tout ce que .NET a de mieux à vous offrir. Citons par exemple l’accès aux données, les tests unitaires, linq to SQL, etc.
Nous découvrirons dans les chapitres suivants les deux dernières couches qui composent ASP.NET, à savoir ce qui concerne les Web Forms, les Web Pages et MVC.
Fonctionnement d'un site web
Lorsque vous avez appris à utiliser HTML et CSS, vous avez appris à créer des pages que le navigateur sait comprendre. Le problème, c’est qu’elles sont fixes et c’est pour cette raison que vous êtes en train de lire ce tutoriel.
Prenons un page web de base codée en HTML : son contenu n’évolue que si vous touchez vous-même au code source. Faire un blog, un site d’actualités, un comparateur de prix, etc., risque d’être très difficile uniquement en HTML. Sans compter qu’il faudra le mettre constamment à jour et le maintenir.
Ainsi nous pouvons différencier deux types de sites web : les sites statiques et les sites dynamiques. Les sites statiques sont donc bien adaptés pour réaliser des sites dit "vitrine", pour présenter par exemple son entreprise ou son CV, mais sans aller plus loin. Ce type de site se fait de plus en plus rare aujourd’hui, car dès que l’on rajoute un élément d’interaction (comme un formulaire de contact), on ne parle plus de site statique mais de site dynamique.
À l’inverse de cela, un site dynamique propose une interaction avec le visiteur.
Zeste de Savoir est un exemple de site dynamique. Le forum, par exemple change de contenu tous les jours de manière automatique, à chaque fois qu’un membre y écrit quelque chose.
Créer un site dynamique est un peu plus complexe dans le sens où il devient nécessaire d’utiliser des technologies différentes du tandem HTML/CSS et qui, quant à elles, s’exécuteront sur ce qu’on appelle un serveur. ASP.NET est bien entendu une de ces technologies.
Lorsque les utilisateurs viennent sur un site codé avec ASP.NET, ils envoient une requête au serveur.
Ce dernier, comprend la requête, fait des calculs, va chercher des données dans la base de données ou dans d’autres services (ex : Wikipédia, Twitter) et crée une page HTML.
Cette page HTML est alors envoyée au client, qui peut la lire. Le client ne verra jamais le code qui est exécuté sur le serveur, mais seulement le HTML généré. C’est le code C# qui va demander de générer cette page HTML. Plus précisément, c’est le rôle de ce qu’on appelle les vues.
Sur n’importe quel site il est possible pour le visiteur de voir le code HTML de la page. En général, depuis les navigateurs courants cela se fait via le raccourci de touches Ctrl + U.
Fonctionnement d’un site dynamique
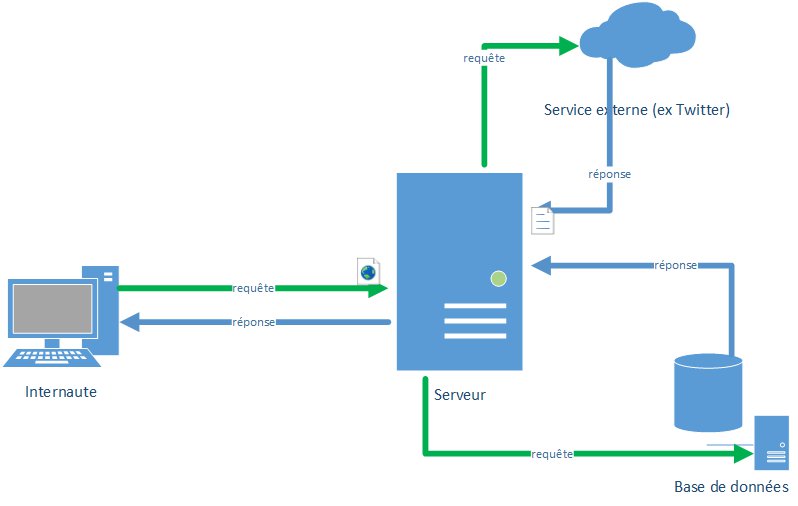
Voici un schéma résumant le fonctionnement d’un site web dynamique :

La page web est générée à chaque fois qu’un client la réclame. C’est précisément ce qui rend les sites dynamiques vivants : le contenu d’une même page peut changer d’un instant à l’autre.
Le client envoie des requêtes au serveur. C’est le serveur, via ASP.NET, qui fait tout le boulot via également des requêtes :
- chercher des données dans une base de données, par exemple le dernier message que vous avez posté ;
- chercher des données dans des flux externes, par exemple le nombre de followers de votre dernier article via Twitter.
Le tout est ensuite renvoyé au serveur, qui lui-même renvoie au client sous forme d’une page web HTML complète.
C’est ainsi que se termine ce premier chapitre. Retenez donc que ASP.NET regroupe plusieurs technologies qui permettent de dynamiser les sites web. J’espère que nous vous avons donné envie de créer votre prochaine application web avec ASP.NET.
Dans le prochain chapitre, nous découvrirons les outils à installer pour commencer à utiliser ASP.NET.