ASP.NET est un framework très complet et très souple.
Sa force, c’est son intégration au monde Windows, ce qui lui permet d’accéder à des fonctionnalités telles qu’Active Directory très facilement.
Par souci d’être en phase avec les technologies les plus modernes du web tout en vous permettant de développer rapidement vos applications, Visual Studio intègre plusieurs modèles de projets que nous avons brièvement découverts lors du chapitre précédent.
Nous employons le mot "modèle" pour décrire un projet créé avec Visual Studio. Sachez qu’il est normalement employé dans sa version anglaise : Template. Ainsi nous dirons Template de projet.
Ces templates permettent de partir sur des bases saines pour différents types d’applications, de technologies.
Ce chapitre montre les différentes possibilités. Lorsque cela s’y prête, une courte démonstration vidéo vous est proposée.
- Choisir son template
- Projet basé sur l'architecture MVC
- Les WebForms
- Les api REST
- Les applications sur une seule page
- Quelle technologie utiliser ?
Choisir son template
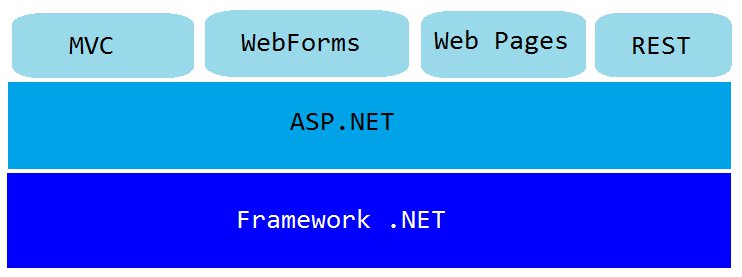
ASP.NET est une technologie qui en regroupe plusieurs. Il y a plusieurs façons de créer une application web avec ASP.NET, ce tutoriel n’en traitera qu’une seule : nous verrons laquelle et pourquoi. Reprenons un schéma simplifié montrant les couches de ASP.NET :

Plusieurs choix s’offrent à nous, chacun proposant des approches différentes pour réaliser une application :
- l’approche MVC ;
- l’utilisation des Web Forms ;
- la page web ;
- l’API REST.
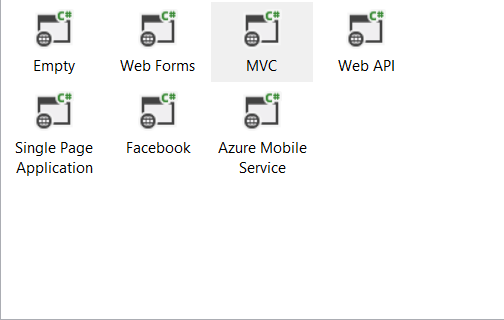
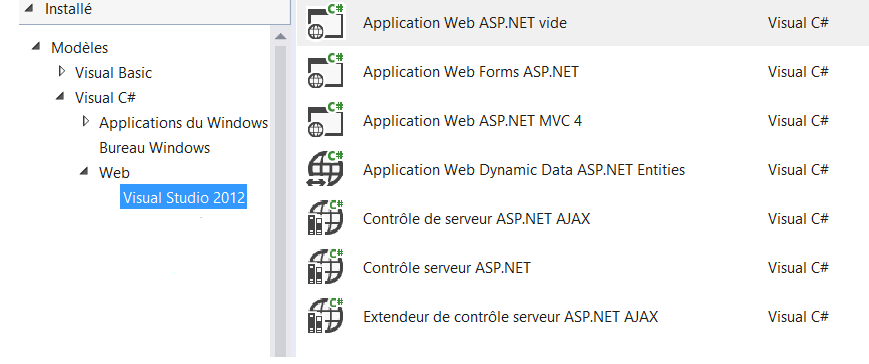
Nous les retrouvons dans les différents templates de Visual Studio :


Il y a donc plusieurs ASP.NET. Lequel est le mieux ? Et lequel allons-nous utiliser ?
Nous parlerons plutôt de technologies liées au framework ASP.NET. Nous allons vous montrer et vous expliquer la physionomie de chacune de ces technologies. Et enfin, nous vous expliquerons laquelle nous allons utiliser pour ce tutoriel. Sachez que ça reste du C#, vous pourrez aisément passer de l’une à l’autre après avoir suivi ce tutoriel.
Projet basé sur l'architecture MVC
Vous est-il déjà arrivé de faire une application en C# en vous disant : "Le code est vraiment mal organisé, mais bon, au moins ça marche !" ?
Trop de développeurs, et pas seulement les débutants, ne savent pas organiser leur code, ce qui peut par la suite poser des problèmes. En fait, il y a des problèmes en programmation qui reviennent tellement souvent qu’on a créé toute une série de bonnes pratiques que l’on a réunies sous le nom de design patterns. En français, on dit "patron de conception".
Le MVC est un design pattern1 très répandu. MVC est un acronyme signifiant Modèle - Vue - Contrôleur. Ce patron de conception, permet de bien organiser son code pour son application web.
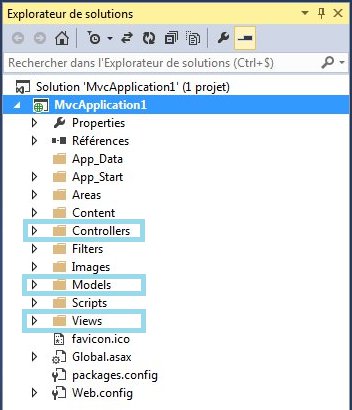
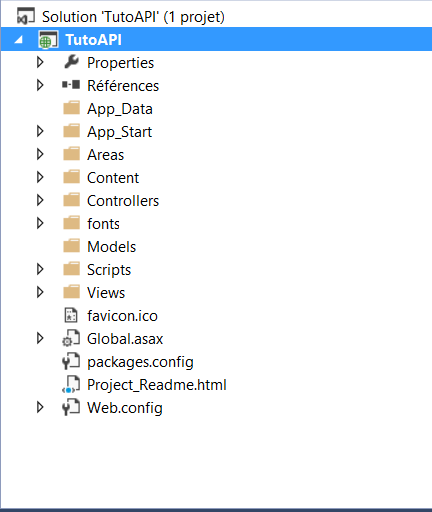
Le code y est séparé en trois parties : la partie Modèle, la partie Vue et la partie Contrôleur. Les lecteurs attentifs auront remarqué que la solution du projet que nous avons créée précédemment comportait trois répertoires portant ces noms :

Ci-dessous, ce que nous trouvons dans chaque partie :
-
Modèle : les modèles vont gérer tout ce qui a trait aux données de votre application. Ces données se trouvent en général dans une base de données. Les données vont être traitées par les modèles pour ensuite être récupérées par les contrôleurs.
-
Vue : comme son nom l’indique, une vue s’occupe… de l’affichage. On y trouve uniquement du code HTML, les vues récupèrent la valeur de certaines variables pour savoir ce qu’elles doivent afficher. Il n’y a pas de calculs dans les vues.
-
Contrôleur : un contrôleur va jouer le rôle d’intermédiaire entre le modèle et la vue. Le contrôleur va demander au modèle les données, les analyser, prendre des décisions et renvoyer le texte à afficher à la vue. Les traitements se font dans le contrôleur. Un contrôleur ne contient que du code en C# et réalise une action.
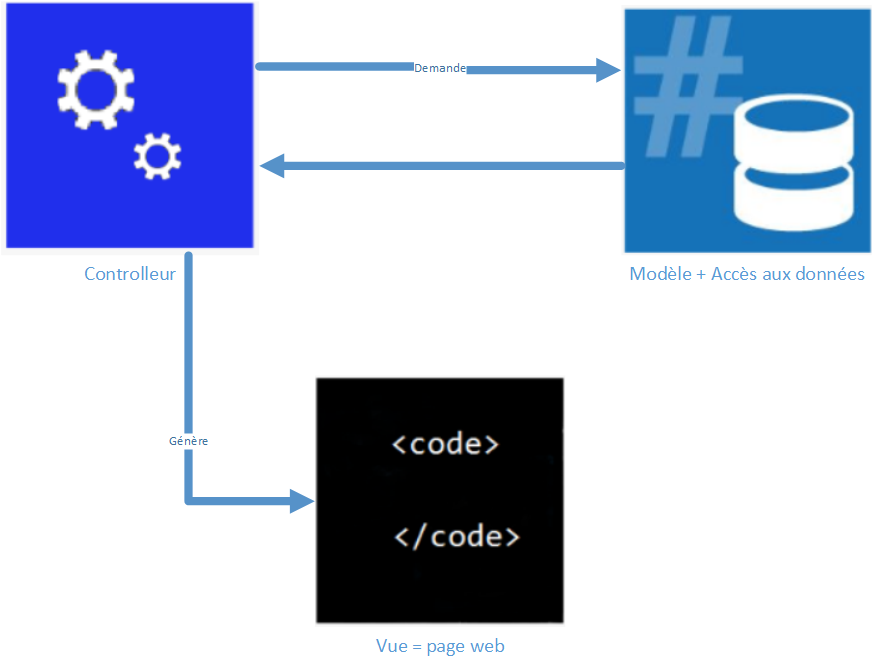
Résumons le tout schématiquement :



En suivant ce que nous avons écrit plus haut, les éléments s’agencent et communiquent entre eux de cette façon :

Nous remarquerons que tout passe par le contrôleur : il va chercher les données dans le modèle, le modèle lui retourne ces données et enfin il transmet ces données à la vue. Lorsque qu’un visiteur demande une page web depuis son navigateur, sa requête est dans un premier temps traitée par le contrôleur, seule la vue correspondante est retournée au visiteur.
Pour rester simple, j’ai volontairement présenté un schéma simplifié. Une vraie application ASP.NET MVC fera intervenir des éléments supplémentaires.
MVC est une architecture vraiment souple et pratique mais quelque peu floue, lorsque nous commencerons à pratiquer vous en comprendrez mieux les rouages.
-
Les patrons de conceptions sont nombreux, et participent surtout à la programmation orientée objet. Une grande partie d’entre eux a été détaillée par le gang of four.
↩
Les WebForms
ASP.NET WebForms, c’est tout un mécanisme qui permet de faciliter la création d’une application web en faisant comme si c’était une application Windows. Plus précisément, nous allons nous inspirer des applications Windows Form. Le design par défaut des composants sera le même.
Il permet de travailler avec une approche événementielle, comme une application Windows. Le premier but d’ASP.NET WebForms était de faire en sorte que les personnes qui avaient déjà fait du développement Windows (en C# ou en VB.NET) puissent facilement faire du développement web, dans un contexte qui leur était familier.

Le web et les applications bureau sont deux mondes très différents. Si les grands principes sont les mêmes, beaucoup de différences existent. La plus évidente est la manière via laquelle sont gérés les événements. Les pages web retiennent beaucoup moins bien le contexte d’exécution, on dit qu’elles sont stateless.
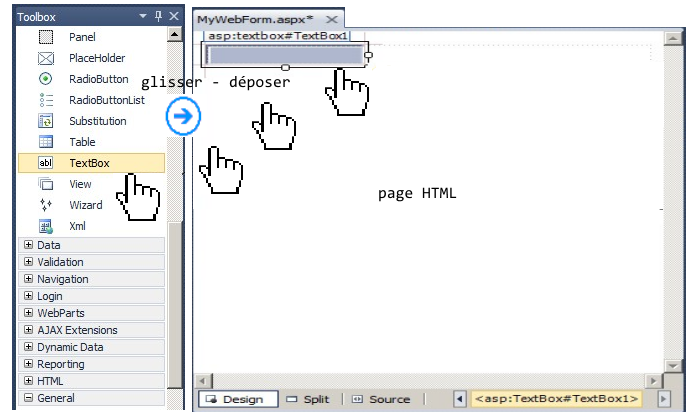
Dans une application WebForm, une page HTML est constituée de contrôles serveur (un bouton, un champ de texte modifiable, un tableau, des cases à cocher, etc), de scripts clients et du code serveur (généralement du code C# directement inclus dans le HTML via des balises spéciales).
D’un autre côté, nous retrouvons aussi une séparation du code C# et du code HTML : les contrôles sont glissés sur la page web et le C# gère la partie évènementielle en arrière-plan : lorsque l’on clique sur ce bouton il va se passer ceci, etc. C’est une manière vraiment simple de réaliser une application web.
Les inconvénients avec une application WebForm résident dans l’organisation du code et de l’abstraction, nous entendons par là que le code est moins organisé et que lors du développement d’une grosse application web, vous risquez de vous perdre facilement. Donc assez difficile à maintenir. Un autre défaut est le modèle de développement similaire à celui d’un application Windows, et donc un débutant aura tendance à développer de la même façon en WebForm, ce qui est une erreur, car les deux n’ont rien à voir.
Les api REST
Définition de API REST
API REST… Deux acronymes l’un à côté de l’autre et qui occupent une place extrêmement importante dans le web actuel.
API, cela signifie "interface pour programmer des applications". Basiquement, c’est un ensemble de fonctions qui vous permettent - dans le meilleur des cas - de faire très facilement des opérations souvent complexes.
Par exemple, lorsque vous utilisez LINQ, vous utilisez une API composée de tout un tas de fonctions telles que Select ou Where. Le mot API n’est donc pas directement lié au web. Pourtant, vous entendrez de temps en temps parler d’API Wikipédia, Twitter, IMDB… Et eux, ce sont des sites web.
Le principe de base d’une API web, c’est de dire que votre site devient un service et donc en envoyant une requête vous pourrez obtenir les données que ledit service accepte de vous donner. Cela peut être le contenu d’une page Wikipédia par exemple.
Le gros avantage de ce service, c’est qu’il ne vous fournit plus une page HTML avec tout le design associé mais uniquement le contenu. Ce qui permet d’accélérer globalement les choses, puisque s’il n’y a que le contenu, il y a moins de choses à télécharger, moins de choses à interpréter…
L’idée d’un service web n’est pas neuve. Il y a encore quelques années, un modèle de service était très à la mode : SOAP.
Ce dernier s’appuyait uniquement sur le XML et certaines en-têtes HTTP pour fournir un service aux utilisateurs. C’est aussi un système assez complexe qui s’adapte mal au web.
S’il n’a pas été aussi plébiscité que les API REST, c’est simplement qu’il était trop complexe à utiliser pour ceux qui voulaient se servir des données du service. En outre, le XML étant relativement lourd, il faut écrire beaucoup de code pour exprimer des choses même basiques.
Puis le JavaScript est devenu célèbre. Et avec lui le JSON. Un format très léger et qui permet de transporter des données de manière simple et rapide.
L’idée de REST est d’allier la légèreté de JSON (bien qu’il soit compatible avec XML) pour transmettre facilement la représentation des données tel que le service sait les manipuler.
Comme il n’y a qu’un simple "transfert de données", l’utilisation de REST va être simplifiée grâce à l’utilisation d’URL simples, comme l’adresse du site. Seule la méthode HTTP permettra de différencier l’action à faire.
Par exemple, le site Zeste De Savoir propose une API REST qui permet à certains développeurs de créer des applications mobiles par exemple. Lors qu’un utilisateur de ces applications envoie un message sur les forums, il envoie une requête POST avec une ressource "message" qui contient le texte de son message et l’identifiant du sujet. De même lorsqu’il veut afficher les forum, il envoie une requête GET avec l’identifiant du forum ou du sujet à afficher.
Faire une API REST avec ASP.NET
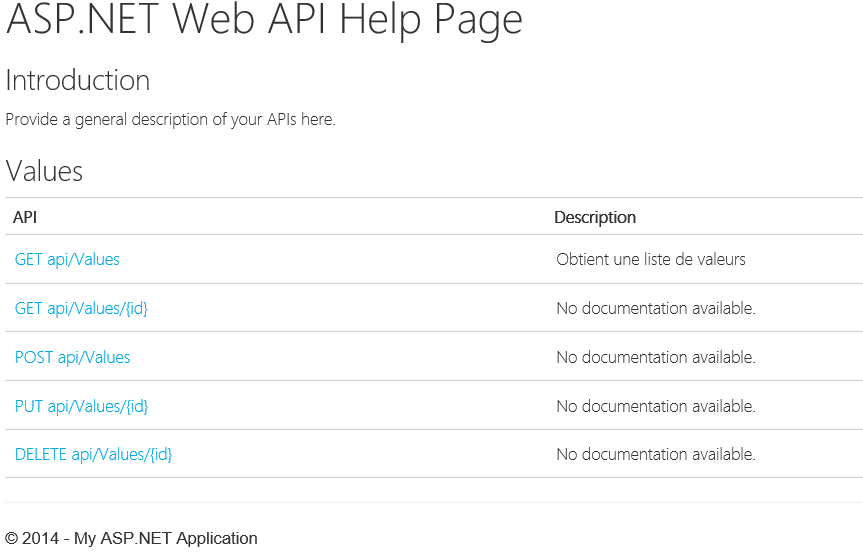
Le template Web API de ASP.Net ressemble énormément à un site MVC.

La raison est simple : vous allez utiliser du MVC sauf qu’au lieu d’avoir des vues, le contrôleur renverra juste du JSON ou du XML selon votre configuration.
S’il n’y a pas de vue, pourquoi il y a un dossier vue ?
Une API doit être utilisée par des programmeurs pour faire une application mobile, enrichir leur site… S’ils ne comprennent pas comment fonctionne votre API, comment vont-ils faire ?
Le dossier vue contient les vues minimum pour que ASP.NET soit capable de générer automatiquement de la documentation qui expliquera à vos utilisateurs comment utiliser votre API.

Les applications sur une seule page
Définition
Application sur une seule page, cela peut sembler étrange à première vue.
Alors, qu’est-ce que c’est ? Une application sur une seule page est… une application web qui ne charge qu’une seule et unique page HTML.
Donc on est obligé de tout mettre dans un fichier?
Non, rassurez-vous. En fait, cela vaut juste dire que le serveur ne génèrera qu’une seule page HTML, pour le reste, il va être un peu plus fin.
Dans une application sur une seule page, le contenu se rafraîchit de manière "dynamique" au fur et à mesure de l’interaction avec le visiteur. Par exemple, si vous faites un blog sur une seule page, lorsque l’utilisateur cliquera sur "commenter", le formulaire se créera tout seul et quand vous enverrez le commentaire, il ne rechargera pas la page, il va juste dire au serveur "enregistre le commentaire" et c’est tout.
Ce modèle utilise massivement des technologies JavaScript pour créer des applications web fluides et réactives, qui n’ont pas besoin de recharger constamment les pages.
Différence avec une application web ASP.NET classique
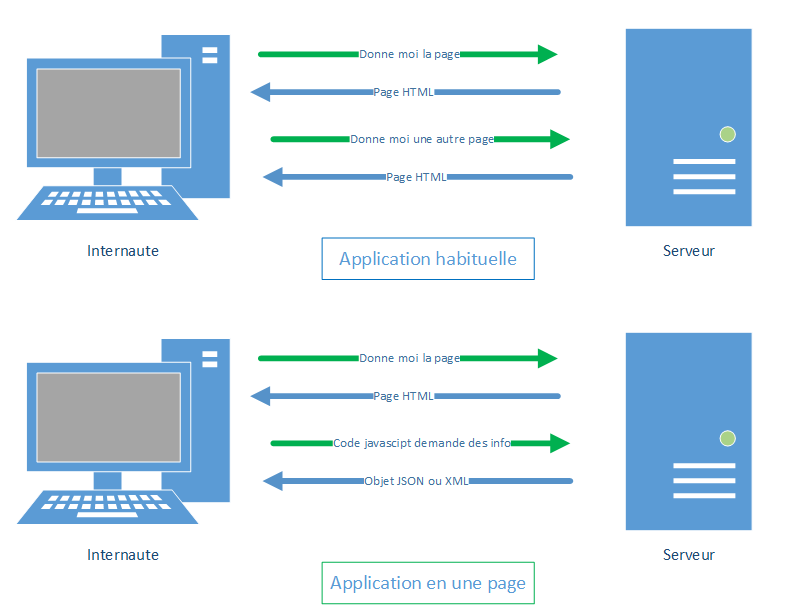
Comme vous pouvez vous en douter, une application sur une seule page ne fonctionne pas de la même façon qu’une application web classique. Dans une application web classique, chaque fois que le serveur est appelé, il répond par une nouvelle page HTML. Cela déclenche une actualisation de la page dans le navigateur.
Tandis qu’avec une application sur une seule page, une fois la première page chargée, toute interaction avec le serveur se déroule à l’aide d’appels JavaScript.
Un schéma vaut mieux qu’un long discours :

Avantages et inconvénients
Un avantage indéniable d’une application sur une seule page est la fluidité ; en effet les pages n’ont plus besoin d’être chargées, toute interaction avec l’interface utilisateur se produit côté client, par l’intermédiaire de JavaScript et CSS.
L’inconvénient est que la grosse partie de l’application se déroule côté client et non côté serveur : ce qui signifie pour un développeur ASP.NET d’utiliser plus de JavaScript que de C#.
Quelle technologie utiliser ?
Historiquement parlant, WebForm est la technologie qui a fait connaître ASP.NET.
Pour autant, les WebForms sont en perte de vitesse face à l’utilisation de MVC et des API REST.
Le MVC pour le web a trouvé ses lettres de noblesse dans bien des langages tels que Java, PHP ou Ruby. Les procédures utilisées sont donc assez standardisées, ce qui facilite la maintenance et l’arrivée de nouveaux développeurs sur un projet. Pratique, par exemple, si vous désirez partager votre code sur github comme le fait ZdS !
MVC permet une réelle efficacité lorsque vous codez, ASP.NET vous proposant déjà beaucoup de packages prêts à être utilisés via nuget.
La popularité de MVC est surtout due à une chose : lorsque vous êtes sur un site internet, les actions que vous réalisez sont découpées de manière à répondre toujours à ce schéma :
création->validation->enregistrement->affichage->modification->validation->enregistrement->affichage.
Imaginons que nous avons un blog.
En tant qu’auteur, nous voulons ajouter des articles.
- Nous allons alors créer cet article ;
- Puis le programme va vérifier qu’il est correct (par exemple : le titre est-il renseigné ?) ;
- Puis nous allons l’afficher pour pouvoir le lire ;
- Nous allons vouloir corriger nos fautes d’orthographe et donc nous allons le modifier ;
- Une nouvelle fois, le programme vérifie que nous n’avons pas fait de bêtises ;
- Et nous affichons la version corrigée.
Nous avons vu les différents modèles qu’offrait le framework web ASP.NET à travers ce chapitre. Il offre différents styles de programmation, ce qui montre son étendue. Dans ce tutoriel, nous utiliserons le modèle MVC (Modèle-Vue-Contrôleur) car il va nous permettre de conserver une bonne organisation dans le code.
Et nous allons commencer dès le prochain chapitre !