Avant de pouvoir commencer à développer nos applications web, il y a une étape indispensable : l’installation des bons outils. La plupart du temps, si vous développez avec ASP.NET, vous développerez sous Windows même s’il est possible d’obtenir des outils de développement C#/ASP.NET pour Linux.
Ainsi, votre ordinateur va jouer le rôle de serveur lorsque vous travaillerez avec ASP.NET. Nous serons fin prêts à programmer après avoir lu ce chapitre !
- L'environnement de développement
- Installation de Visual Studio
- Créez votre premier projet
- Analyse de l'environnement de développement
- Exécutez l'application web
L'environnement de développement
Jusqu’à maintenant, vous avez utilisé un simple éditeur de texte pour réaliser vos pages web en HTML et CSS. Dynamiser un site web nécessite quelques logiciels supplémentaires et par la même occasion, plus évolués !

Il y a un certain nombres d’outils permettant de développer avec ASP.NET et C#. C’est pourquoi, lorsque l’on fait de la programmation, il faut toujours passer par l’étape "choix des outils", des bons outils.
Lorsque vous faites ces choix, deux philosophies s’offrent à vous :
- prendre tout un tas de petits logiciels qui font chacun leur travail de manière très optimisée ;
- prendre un gros logiciel qui intègre toutes les fonctionnalités de base, mais aussi plus avancées, pour réaliser votre application.
Nous avons choisi la seconde méthode car elle est la plus simple pour un débutant. Nous allons donc utiliser un Environnement Intégré de Développement qui s’abrège, en anglais, IDE.
Un IDE comprend tous les outils nécessaires à la conception d’une application web : à savoir un environnement de débogage, un compilateur (C#), un éditeur avec auto-complétion, un gestionnaire de paquets et plein de modules qui peuvent vous faciliter la vie (git, bugtracker, colorpicker…).
Utiliser un IDE
Pour simplifier les choses, nous avons choisi d’utiliser l’environnement de développement par défaut que propose Microsoft, à savoir Visual Studio1.
Deux solutions s’offrent à vous :
- vous êtes étudiants dans une école partenaire du Microsoft Developper Network Academic Alliance, ou bien êtes titulaire d’une licence de Visual Studio Professional, Premium ou Ultimate. Dans ce cas, téléchargez un ISO du logiciel et installez-le ;
- vous n’avez aucune licence pour une version avancée de Visual Studio : rendez-vous sur cette page et prenez la version la plus récente de Visual Studio Community edition (que nous appellerons simplement "Visual Studio" dans la suite du cours, par commodité).
Nous verrons comment installer le logiciel dans la prochaine sous-partie. Visual studio intègre une large gamme d’outils permettant de faciliter la vie du développeur.
Visual Studio comprend de nombreuses fonctionnalités comme :
- un éditeur HTML / CSS qui vous permet de travailler en mode source ou directement en mode design ;
- un puissant débogueur intégré au compilateur C# ;
- un support pour les bibliothèques JavaScript externes, comme jQuery ;
- une coloration syntaxique et de l’auto-complétion (l’éditeur propose des choix au fur et à mesure de vos saisies au clavier) ;
- pouvoir tester directement votre application web avec un serveur web intégré ;
- et d’autres que nous découvrirons tout au long de ce tutoriel…
Dans la suite de ce chapitre, nous allons voir comment installer Visual Studio.
-
Une version "en ligne" qui permet de faire du web et d’éditer vos sites de manière ad-hoc. Elle est néanmoins liée à Azure, qui est un hébergement payant.
↩
Installation de Visual Studio
Une fois le programme d’installation téléchargé, il ne reste plus qu’à le lancer et l’installation démarre. Installez Visual Studio en laissant toutes les options par défaut.
Un fois l’installation terminée, lancez Visual Studio, celui-ci va effectuer une première configuration.

Visual Studio finalise nos paramètres, nous sommes prêts à commencer.
Il vous est proposé de vous connecter. Même si cela n’a rien de nécessaire, nous vous conseillons de le faire. Cela vous permettra de récupérer vos paramètres d’utilisation lorsque vous changerez de PC par exemple. Cliquez sur Se connecter pour démarrer la configuration utilisateur.

Visual Studio nous demande notre adresse de compte Microsoft.
Je n’ai pas de compte Microsoft !
Si vous n’avez pas d’adresse de messagerie, ce n’est pas un problème : le programme de mise en route vous permet d’en créer une.
Pour cela, cliquez sur Inscription pour obtenir une nouvelle adresse de messagerie. Vous devez alors choisir votre nouvelle adresse et entrer quelques informations utiles. Une fois que vous aurez terminé, vous pourrez passer à l’étape suivante.

Sur cette page, l’installateur vous propose de rentrer votre nom et une case à cocher. Si vous autorisez Microsoft à récupérer des informations sur votre ordinateur et des statistiques pour ses bases de données, laissez comme tel. Dans le cas contraire, décochez la case. Cliquez ensuite sur le bouton Continuer. En cliquant sur ce bouton, vous acceptez les conditions d’utilisation du logiciel.
Créez votre premier projet
L’interface de Visual Studio
Nous allons vérifier que l’installation de Visual Studio a bien fonctionné. Et pour ce faire, nous allons le démarrer et commencer à prendre en main ce formidable outil de développement.
Il y a une multitudes d’options mais c’est un outil très simple d’utilisation, si vous suivez ce tutoriel pas à pas, vous allez apprendre les fonctionnalités indispensables. Vous avez utilisé Visual C# pour faire vos applications en C# et maintenant vous utilisez Visual Studio Express pour le Web pour faire vos applications web.
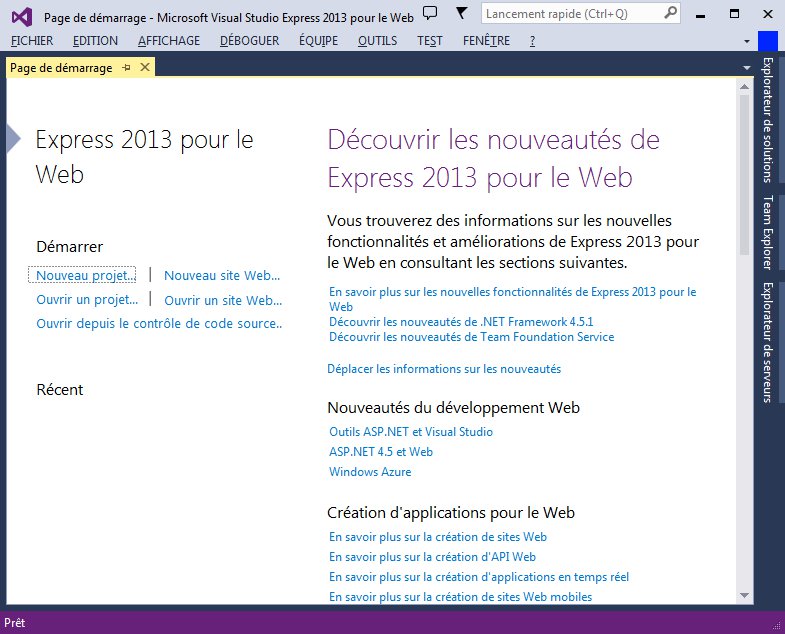
Visual C# et Visual Studio Express pour le Web possèdent des fonctionnalités communes. Commencez par démarrer l’IDE. Le logiciel s’ouvre sur la page de démarrage :

Nouveau projet
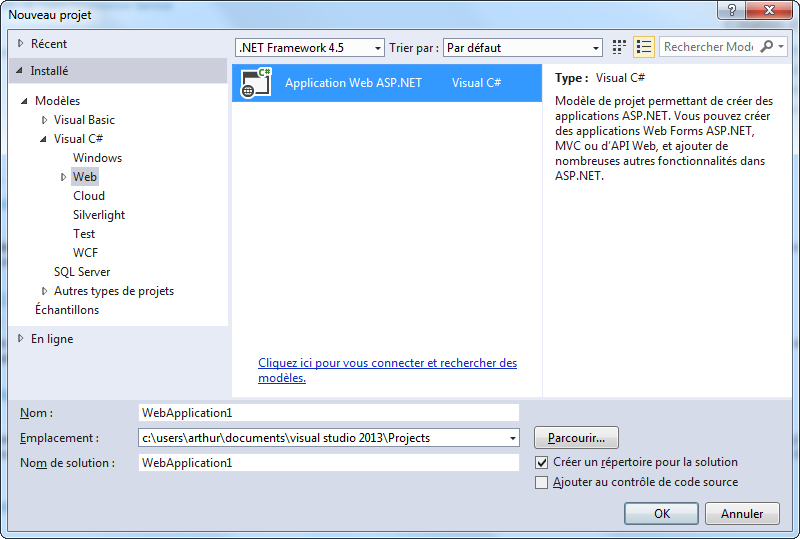
Je vous invite, seulement pour appréhender l’interface, à créer un projet Application Web ASP.NET MVC4 (voir figure suivante). Pour ce faire, trois solutions s’offrent à vous : cliquer sur le bouton Nouveau projet, se rendre dans le menu Fichier > Nouveau projet, ou utiliser le raccourci clavier Ctrl + N.

Allez dans le nœud Web de Visual Studio et sélectionnez Application Web ASP.NET. Tout comme avec Visual C#, vous avez la possibilité de changer le nom du projet et de changer le répertoire de l’application. Cliquons sur OK pour valider la création de notre projet. Vous remarquez que beaucoup plus de choses s’offrent à nous (voir figure suivante).
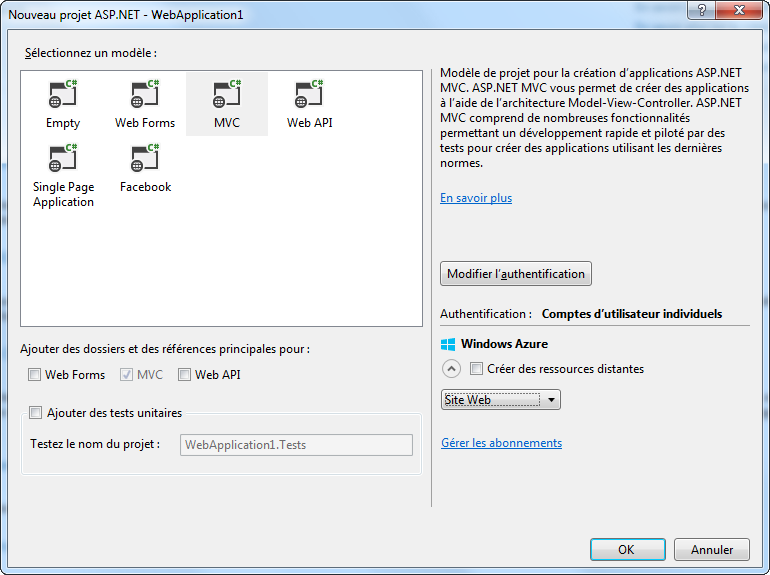
Dans cette fenêtre, il y a la liste des modèles de création de projets installés. Pour commencer, nous vous proposons de créer un modèle de type application Web ASP.NET MVC, nous reviendrons plus tard sur le terme MVC, retenez simplement que c’est une manière d’organiser son code.

Maintenant, il faut choisir avec quoi nous allons commencer notre application web. ASP.NET propose plusieurs modèles :
- le projet Vide : comme son nom l’indique, nous créons un projet à partir de zéro, néanmoins Visual Studio y intégrera les références nécessaires vers les assemblies1 ASP.NET, quelques bibliothèques JavaScript utiles pour une application web ainsi qu’un fichier de configuration ;
- le projet de WebForms : créer un projet ASP.NET Web Forms, basé sur les contrôles et le code évènementiel ;
- le projet MVC : un projet tourné vers MVC, ce qui nous intéresse pour commencer ;
- le projet Web API : une application Internet pré-configurée avec le contrôleur Web API. Nous aurons l’occasion de revenir dessus ;
- le projet Application avec une seule page ;
- le projet Application Facebook.
Ça fait beaucoup de modèles ! Alors lequel choisir ? Nous n’allons pas commencer à programmer directement, nous vous proposons donc de créer un projet MVC pour découvrir l’interface de Visual Studio.
Sélectionnez MVC et laissez le reste tel quel, décochez la case en dessous Windows Azure. Validez avec OK.
Windows Azure est une plateforme d’hébergement Cloud Microsoft. Windows Azure nous permettra de publier une application web, mais ça ne nous intéresse pas à ce stade du tutoriel.

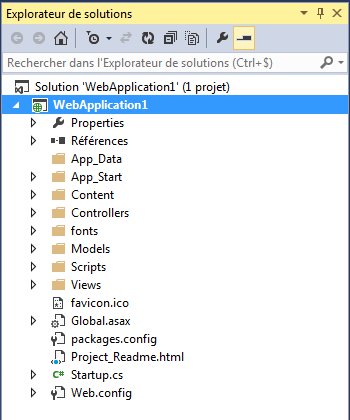
Pas grand chose de différent comparé à Visual C# : nous retrouvons l’explorateur de solution avec toute l’organisation des fichiers et l’éditeur de code au milieu. Nous découvrons dans l’explorateur de solutions l’organisation des fichiers C# dans différents dossiers, ne vous attardez pas là-dessus car nous y reviendrons très vite.
-
Une assembly est un programme .NET qui a déjà été compilé. On les trouve souvent sous la forme de fichier
↩.dll.
Analyse de l'environnement de développement
Nous allons éplucher l’interface de Visual Studio pour parler de quelques éléments. Le fait que vous avez déjà touché au langage C# ou VB.NET vous permet de connaître quelques éléments de l’interface, comme l’explorateur de solutions, l’éditeur ou la barre d’outils. Regardons maintenant comment va s’organiser Visual Studio pour un projet d’application web.
L’organisation de Visual Studio
Sachez avant tout que Visual Studio permet de faciliter la vie du développeur. Sa capacité de pouvoir se personnaliser facilement en fait de lui un outil très propre au développeur.
Nous allons commencer par parler de l'explorateur de solutions. C’est un outil intégré à Visual Studio qui présente les fichiers relatifs aux projets rattachés à la solution courante. Le plus souvent, nous ouvrons nos fichiers par un double clic. Visual Studio utilise des fichiers spécifiques pour gérer les solutions (extensions .sln et .suo pour les options utilisateurs) et les projets (.csproj).

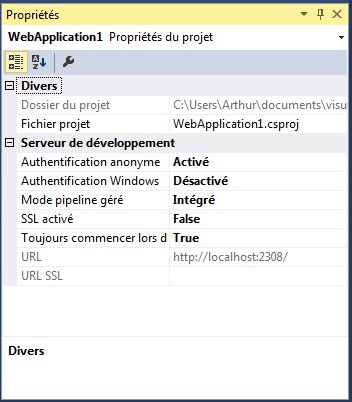
Un deuxième outil souvent important est la barre de propriétés : elle permet d’afficher et d’éditer les propriétés d’un objet sélectionné, comme un fichier de l’explorateur de solutions.

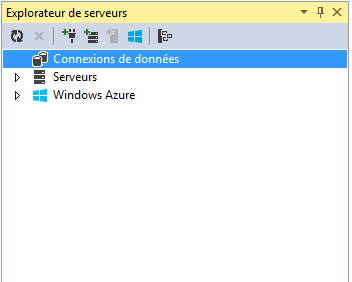
Enfin, nous allons parler d’un dernier outil important à nos yeux : l'explorateur de serveurs. Le plus souvent, l’explorateur de serveurs est utilisé pour accéder aux bases de données nécessaires au fonctionnement d’une application. Il donne aussi des informations sur l’ordinateur courant telles que les états Crystal report, les logs, les services Windows, etc.

Si vous ne voyez pas ces fenêtres chez vous, vous pouvez les rendre visibles en allant dans le menu Affichage de Visual Studio.
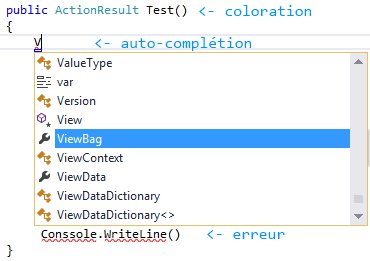
L’élément le plus important reste l’éditeur de code qui offre une coloration de syntaxe, une auto-complétion et un soulignage d’erreurs dans le code.

Obtenir des informations complémentaires en cas d’erreur
Lorsque vous voulez corriger un bug, le plus souvent vous aller utiliser le débogueur pas à pas de Visual Studio.
Néanmoins il peut y avoir des cas - rares, mais existants - où le débogueur ne suffira pas et où vous aurez besoin de plus d’informations.
Pour cela, il faut aller regarder les journaux du serveur. Ces-derniers se trouvent dans le dossier Mes Documents\IISExpress\TraceLogFiles et Mes Documents\IISExpress\logs.
Leur allure vous rebutera peut être, mais ils vous permettront de voir, tel que le serveur le fait, comment votre site s’est exécuté.
Si vous avez un jour un problème, que vous posez votre question sur le forum, et que quelqu’un vous demande de lui fournir les logs, c’est là qu’il faudra aller les chercher !
Exécutez l'application web
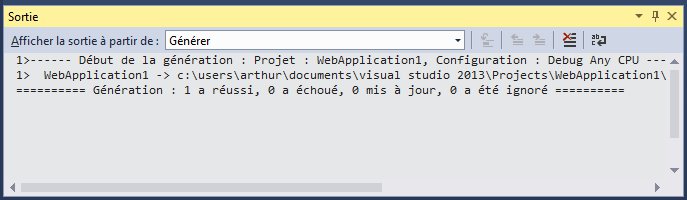
Maintenant, il est temps de voir le rendu de l’application web sur navigateur. Il ne suffit pas de cliquer sur un fichier HTML comme vous avez l’habitude de le faire, il faut avant tout générer le projet. Cette phase permet de compiler le code côté serveur, le C#.
Allez dans le menu Déboguer et cliquez sur Démarrer le débogage, ou appuyez directement sur la touche F5 de votre clavier.

Remarquez qu’un fichier .dll est généré en sortie.
Ensuite, Visual Studio va démarrer IIS Express, qui est une version allégé de IIS. C’est le serveur web permettant d’exécuter une application ASP.NET. Visual Studio démarre ensuite le navigateur web et vous dirige automatiquement vers la page d’accueil.
La page web que vous voyez à l’écran vous a été envoyée par votre propre serveur IIS Express, que vous avez installé en même temps que Visual Studio. Vous êtes en train de simuler le fonctionnement d’un serveur web sur votre propre machine. Pour le moment, vous êtes le seul internaute à pouvoir y accéder. On dit que l’on travaille en local. Notons que l’URL affichée par le navigateur dans la barre d’adresse est de la forme http://localhost:#numero de port/, ce qui signifie que vous naviguez sur un site web hébergé sur votre propre ordinateur.
Lorsque Visual Studio exécute une application web, il génère un numéro de port permettant de faire fonctionner l’application.

Nous pouvons ensuite nous balader sur les différents liens qu’offre l’application toute prête. Notons qu’en fonction de la taille de votre fenêtre, les éléments sont agencés différemment.


Ainsi le menu se retrouve soit directement sur la page de l’application, soit dans un menu déroulant. L’application propose aussi un support de connexion et d’enregistrement implémenté. Lorsque nous créerons notre application, nous partirons de zéro. Ce projet tout fait vous permet d’avoir un avant-goût de ce que nous pouvons faire avec ASP.NET.
Nous avons maintenant tout ce qu’il nous faut pour commencer à programmer. Il reste cependant un point à éclaircir : les différents types de technologies que nous pouvons utiliser avec ASP.NET afin de créer une application web. La suite au prochain chapitre !