La tradition, chez les développeurs, quand on touche à une nouvelle technologie, c’est de dire bonjour au monde grâce à cette technologie.
Dans ce chapitre, nous allons enfin toucher à l’ASP.NET. Nous ne commencerons pas en force, nous verrons comment créer une petite application web avec l’organisation Modèle-Vue-Contrôleur. Alors en avant pour notre premier Hello Word !
- Objectif : dire bonjour !
- Créer le projet MVC vide
- Décrire les informations : création du modèle
- Traiter les informations : création du contrôleur
- Afficher les informations : création de la vue
- Testons l'application
Objectif : dire bonjour !
Pour commencer ce tutoriel dans de bonnes conditions, l’objectif ici est de réaliser un très petite application web afin d’intégrer la notion de Modèle-Vue-Contrôleur. Nous l’avons nommée BonjourMVC.
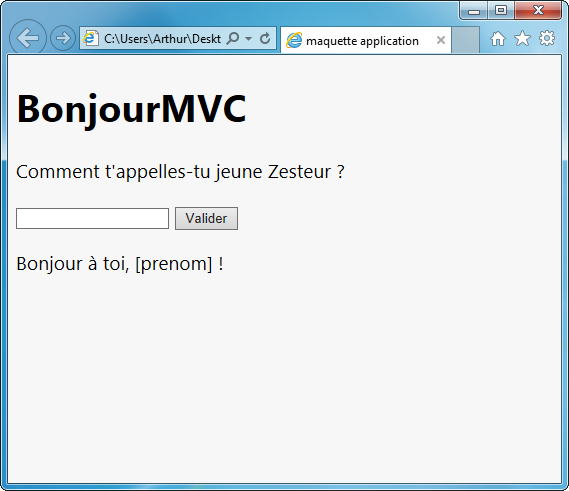
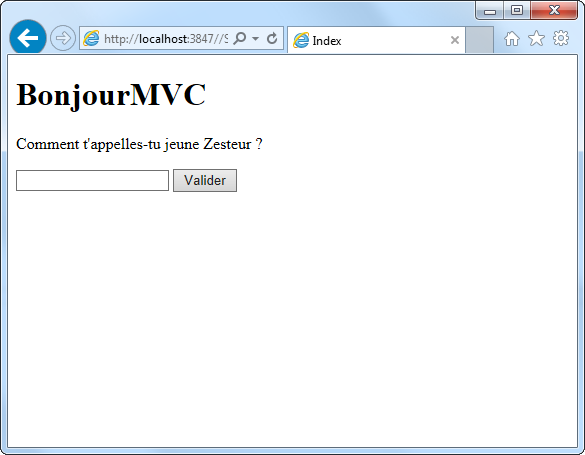
Dans cette application, le visiteur rentrera son nom dans un champ de texte modifiable et lorsqu’il cliquera sur le bouton Valider, nous lui afficherons "Bonjour" suivi du texte saisi. Voici la maquette de notre objectif :

Ça paraît simple, mais nous vous assurons que c’est déjà du travail !
Créer le projet MVC vide
Nous allons créer le projet. Cette fois-ci nous créerons un projet ASP.NET MVC vide afin de commencer notre application de zéro.
En réalité, le projet généré par Visual Studio ne sera pas vide au sens propre du terme car il contiendra une architecture de répertoires et des fichiers nécessaires au bon fonctionnement de l’application.

Sélectionnez Application Web ASP.NET. Nous l’avons nommée BonjourMVC. Validez par OK.

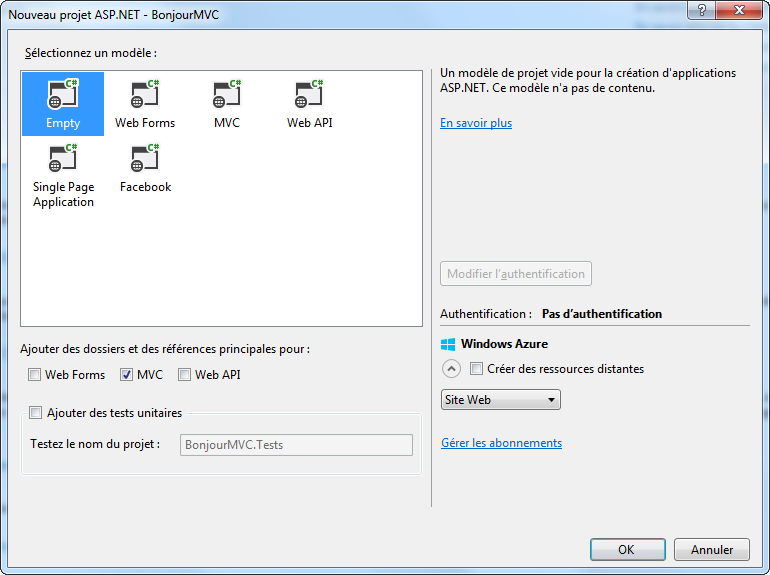
Cette fois-ci, sélectionnons le modèle de projet Vide en faisant attention à ce que la case MVC soit bien cochée en dessous de "Ajouter des dossiers et des références principales pour". Validez ensuite par OK. Visual Studio crée notre projet.

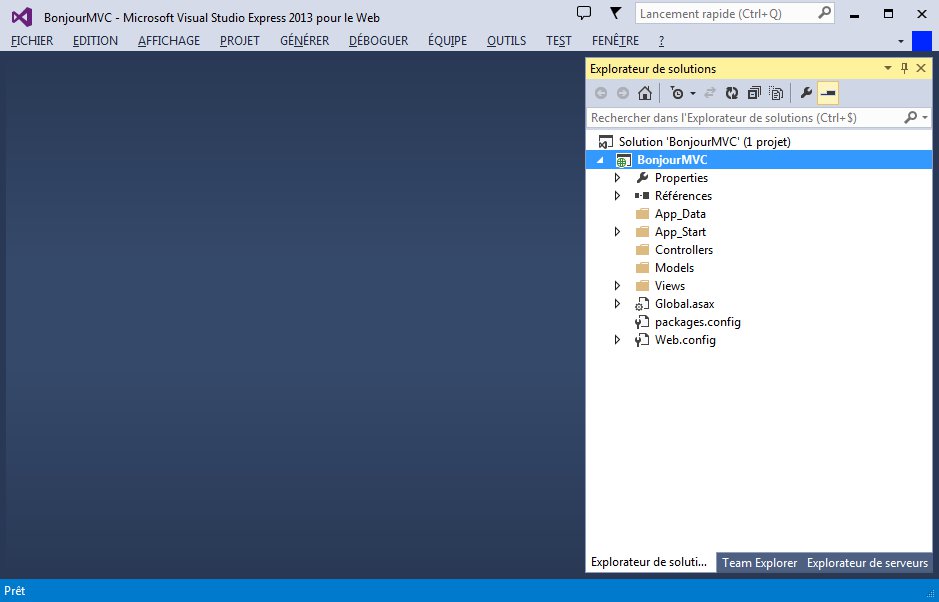
Notons la similitude de l’organisation des dossiers entre ce projet et celui créé lors du chapitre précédent : nous retrouvons les dossiers Models - Views - Controllers. Bien évidemment, ce projet est moins fourni que le précédent.
Nous sommes prêts à commencer.
Décrire les informations : création du modèle
Commençons par créer un modèle assez simple. Le modèle va contenir les données de notre application. Pour celle-ci, ce sera simple : nous n’avons que le prénom du visiteur à récupérer.
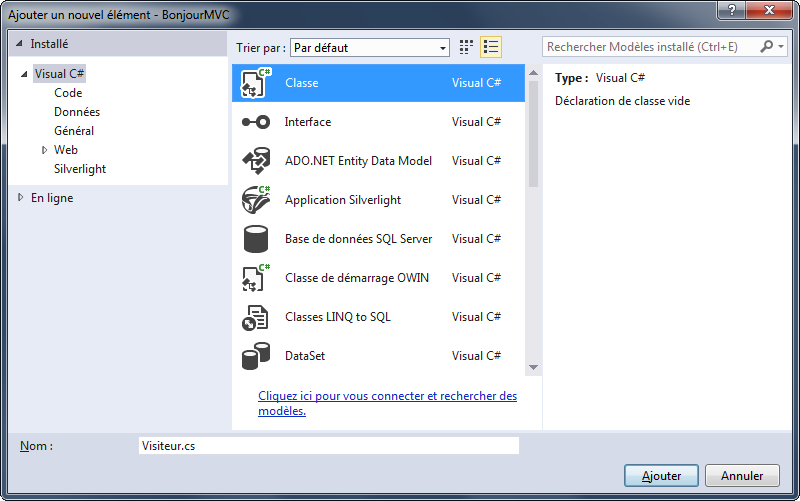
Le visiteur va rentrer son prénom et celui-ci va être stocké dans une propriété Prenom. Nous allons donc créer une classe Visiteur contenant une unique propriété. Pour créer une classe, utilisons le clic droit de la souris sur le répertoire Models, puis Ajouter > Classe…

Visual Studio génère le code suivant :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace BonjourMVC.Models
{
public class Visiteur
{
}
}
Rajoutons maintenant notre propriété Prenom. Le visiteur va rentrer son prénom dans un champ de texte, donc la propriété sera de type string. Ce qui donne :
public class Visiteur
{
public string Prenom { get; set; }
}
C’est bon pour le modèle. Notre classe ne contient quasiment rien mais ce sera suffisant pour notre application. Prochaine étape : le contrôleur.
Traiter les informations : création du contrôleur
Le contrôleur va faire la jonction entre le modèle que l’on a réalisé précédemment et la vue. Lorsque nous envoyons une requête au serveur, ce sont les contrôleurs qui s’occupent de la traiter. Dans un contrôleur, chaque méthode de classe représente une URL. Vous allez comprendre.
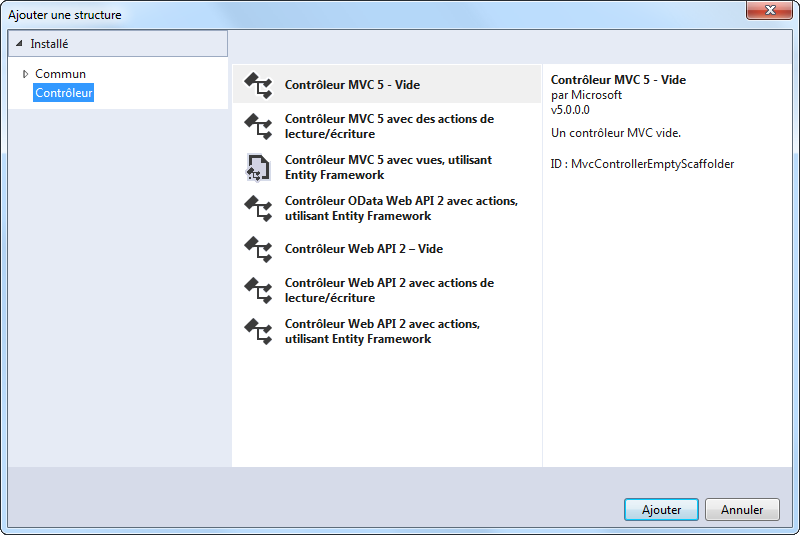
Créons donc un nouveau contrôleur. Pour ce faire, créez un répertoire Salutation dans le répertoire Controllers. Ensuite, faites un clic-droit sur le répertoire Salutation puis Ajouter > Contrôleur…

Comme nous le voyons, il existe plusieurs modèles de contrôleur. Pour l’instant, nous choisirons le contrôleur MVC 5 - Vide. Cliquez sur OK.

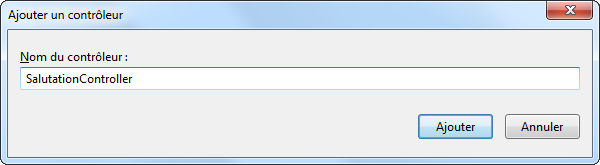
Nommons ce nouveau contrôleur SalutationController.
Le nom d’un contrôleur doit se terminer de préférence par Controller. C’est une convention à respecter.
Visual Studio nous génère le code suivant :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace BonjourMVC.Controllers.Salutation
{
public class SalutationController : Controller
{
//
// GET: /Salutation/
public ActionResult Index()
{
return View();
}
}
}
La classe générée est un peu plus difficile à comprendre qu’une classe de base. Nous noterons que la classe hérite de la classe du framework ASP.NET MVC Controller (lien MSDN). Il y a en plus une méthode Index qui retourne un objet ActionResult (lien MSDN), ce qui signifie que la méthode va réaliser l’action correspondant à son nom.
Dans une classe de contrôleur, chaque méthode publique représente une action1. ASP.NET possède un mécanisme de routage, que nous découvrirons dans un prochain chapitre et qui permet de décrire comment interpréter l’URL et exécuter l’action correspondante. Ainsi, lorsque que nous enverrons une requête vers la méthode Index de notre contrôleur Salutation, notre application donnera l’URL suivante : http://localhost/Salutation/Index.
La méthode de classe du contrôleur va renvoyer une vue par défaut, grâce à la méthode View(). En fait, cette méthode va renvoyer la vue qui porte le nom par défaut Index et qui sera située dans le répertoire du même nom que le contrôleur.
Si nous exécutons l’application maintenant et que nous envoyons une requête vers la méthode Index du contrôleur Salutation à l’adresse http://localhost:votre_numero_de_port/Salutation/Index, le serveur ASP.NET nous affichera l’erreur suivante :
La vue « Index » ou son maître est introuvable.
Le méthode Index cherche à retourner une vue du même nom dans un répertoire similaire du répertoire Views. Comme nous n’avons pas encore créé de vue, il est normal que la méthode renvoie une exception.
Avant de créer une vue, il faut modifier la méthode Index pour que celle-ci réceptionne ce que saisit le visiteur et le stocke dans le modèle.
Lorsque l’on va faire appel à la méthode Index, celle-ci va instancier un objet Visiteur que l’on a créé dans les modèles. N’oubliez pas d’inclure l’espace de nom BonjourMVC.Models.
public class SalutationController : Controller
{
//
// GET: /Salutation/
public ActionResult Index()
{
Visiteur client = new Visiteur();
return View(client);
}
}
Le visiteur est donc créé. Maintenant, il faut aller chercher le contenu du champ de texte et remplir la propriété Nom de Visiteur au moment du clic sur le bouton Valider. Pour cela, nous allons créer une deuxième méthode avec un attribut spécial qui va faire que cette méthode ne sera appelée que si nous cliquons sur le bouton.
Cette attribut est AcceptVerbs (lien MSDN) : il précise de quelle façon nous voulons que les données soient transmises ; il y a deux manière de transmettre des données lorsque nous sommes visiteur sur un site web : par l’URL ou par formulaire. C’est pourquoi nous devons spécifier à l’attribut la façon dont nous souhaitons récupérer les données via l’énumération HttpVerbs (lien MSDN).
L’attribut acceptVerbs est utile quand vous désirez accepter plusieurs verbes. Si vous ne désirez accepter
qu’un seul verbe (POST, GET), une version raccourcie existe : [HttpPost], [HttpGet].
Les données utilisateur entrées via l’URL sont des requêtes de type GET et celles entrées via les formulaires sont des requêtes de type POST.
public class SalutationController : Controller
{
//
// GET: /Salutation/
public ActionResult Index()
{
Visiteur client = new Visiteur();
return View(client);
}
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Index(Visiteur visiteur)
{
Visiteur client = new Visiteur();
string prenom = "";
prenom = Request.Form["prenom_visiteur"];
client.Prenom = prenom;
ViewData["message"] = "Bonjour à toi, " + prenom;
return View("Index", client);
}
}
Que de nouvelles choses ! Nous avons créé une deuxième surcharge de la méthode Index avec un paramètre qui ne nous sert à rien dans ce cas présent. Grâce à la propriété Request.Form (lien MSDN) nous récupérons la valeur de l’index placé entre crochets. Ce sera le même nom d’index du côté de la vue, donc le nom du champ de texte.
Ensuite, ViewData (lien MSDN) est une propriété de dictionnaire qui permet de passer des données entre le contrôleur et la vue. Nous l’avons nommé message et il prend pour valeur "Bonjour à toi" suivi du nom récupéré dans Request.Form.
La nouvelle méthode retourne la vue Index en lui passant en paramètre l’objet Visiteur avec la propriété du modèle remplie.
Voilà pour le contrôleur, nous apercevons déjà la liaison modèle - contrôleur ; il ne nous manque plus que la vue maintenant.
-
C’est très simplifié. En fait, vous pouvez dire à ASP.NET "ma méthode n’est pas une action" en utilisant l’attribut
↩[NonAction].
Afficher les informations : création de la vue
C’est la partie de l’application qui vous semblera la plus familière, car nous utiliserons du code HTML.
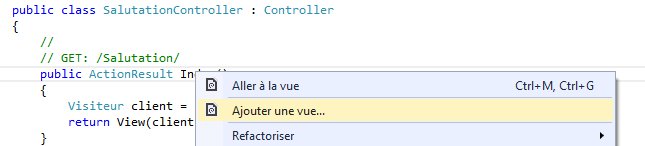
Comme nous vous l’avons dit, chaque méthode d’un contrôleur représente une action, liée à une vue ; pour ajouter une vue, retournons dans le code du contrôleur et faisons un clic-droit dans le code de la méthode voulue (Index). Visual Studio nous propose d’ajouter une vue :

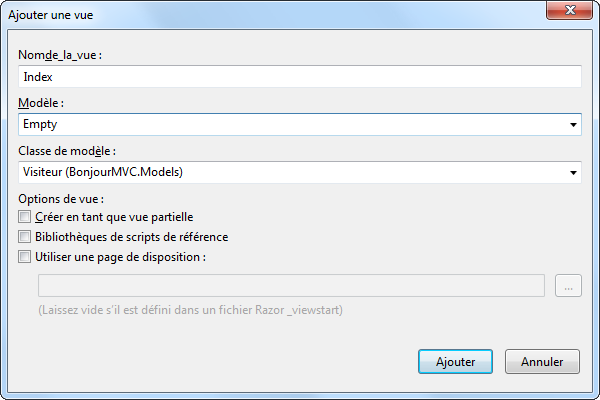
Conservons le nom de vue Index, nous vous rappelons que le nom d’une vue doit être identique à celle de la méthode du contrôleur.

L’assistant nous propose de choisir un modèle pour notre vue : nous choisissons notre classe Visiteur en tant que classe de modèle pour pouvoir travailler directement avec le modèle dans la vue.
Cliquons sur Ajouter. Visual Studio génère le code suivant :
@model BonjourMVC.Models.Visiteur
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>
Nous reconnaissons le bon vieux HTML avec cependant quelques éléments que nous n’avons jamais vus, comme @model ou @ { layout = null }. Pour l’instant, considérons que ce sont des éléments inclus dans le HTML et qui interagissent avec le serveur ASP.NET.
Le fichier généré porte l’extension .cshtml (comme C# HTML) et est automatiquement situé dans le répertoire Views/Salutation. Nous allons maintenant garnir un peu notre page. Cela se fait en utilisant les balises HTML mais aussi avec des helpers HTML qui permettent de générer le code du contrôle HTML. Par exemple, ajoutons dans la balise <body> la mise en forme de notre application.

Cette fois-ci, nous allons distinguer deux choses dans le code HTML : les éléments statiques que nous avons déjà vus (<p>, <input>, etc.) et les éléments dynamiques, qui ont une interaction avec le code serveur.
Dans notre cas, il y aura deux éléments principaux en dynamique : le champ de texte modifiable et le texte de salutation généré. Le champ de texte va associer la saisie de l’utilisateur à la clé prenom_visiteur, que l’on a appelée dans le contrôleur via Request.Form. Dans le texte de salutation, il faut afficher le ViewData que l’on a créé dans le contrôleur aussi.
ViewData["message"] = "Bonjour à toi, " + prenom;
Voici ce que notre page .cshtml donne :
@model BonjourMVC.Models.Visiteur
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
@using (Html.BeginForm())
{
<h1>BonjourMVC</h1>
<p>Comment t'appelles-tu jeune Zesteur ?</p>
@Html.TextBox("prenom_visiteur", Model.Prenom)
<input type="submit" value="Valider" />
}
<p>@ViewData["message"]</p>
</div>
</body>
</html>
Nous retrouvons certains éléments que nous avons appelés dans la méthode du contrôleur. Les éléments dans le code HTML commençant par @ sont les éléments dynamiques : c’est la syntaxe d’un moteur de vue appelé Razor, que nous découvrirons très bientôt.
Il y a deux helpers HTML dans le code : Html.BeginForm et Html.TextBox. Vous l’aurez compris, ils permettent respectivement de générer un formulaire et un champ de texte modifiable. Le champ de texte portera le nom prenom_visiteur et sera associée à la propriété Prenom de notre classe de modèle, représentée ici par la variable Model.
Après le formulaire, la balise <p> va contenir le message résultant. Il est temps de tester notre application maintenant !
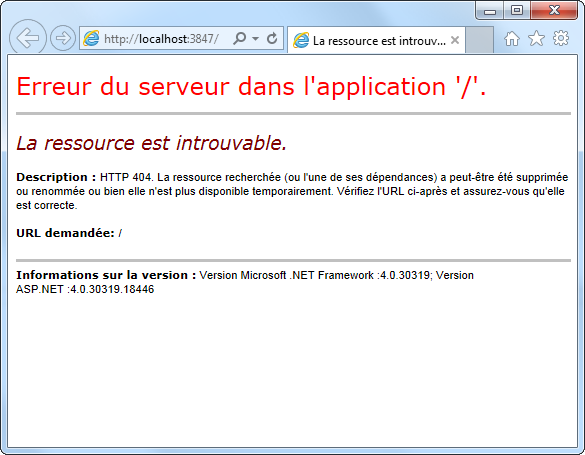
Testons l'application
Vous connaissez la maison maintenant : pour démarrer l’application web, appuyez sur la touche F5. Le serveur va charger notre application sur localhost. Nous devrions tomber sur cette page :

Le navigateur nous affiche une page d’erreur indiquant que la page est introuvable. C’est normal, nous n’avons pas indiqué la route qui correspond à une action de notre contrôleur. Rappelez-vous, nous devons taper l’URL suivante : http://localhost:votre_numero_de_port/Salutation/Index pour pouvoir appeler la méthode Index du contrôleur SalutationController.

Mettons notre prénom dans le champ de texte et soumettons le formulaire :

Au moment où nous soumettons le formulaire, tout le mécanisme s’enclenche et la phrase de bienvenue s’affiche. Si nous affichons le code source de la page ainsi obtenue, nous aurons quelque chose comme :
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
<form action="/Salutation/Index" method="post"> <h1>BonjourMVC</h1>
<p>Comment t'appelles-tu jeune Zesteur ?</p>
<input id="prenom_visiteur" name="prenom_visiteur" type="text" value="Arthur" /> <input type="submit" value="Valider" />
</form> <p>Bonjour à toi, Arthur</p>
</div>
<!-- Visual Studio Browser Link -->
<script type="application/json" id="__browserLink_initializationData">
{"appName":"Internet Explorer","requestId":"5c96bb4c6fa5470594489162026a9490"}
</script>
<script type="text/javascript" src="http://localhost:1643/b70ba08d79874a7aa04dc5030e2c2d02/browserLink" async="async"></script>
<!-- End Browser Link -->
</body>
</html>
Les contrôles serveurs ont été transformés en HTML avec en complément, les éventuelles valeurs que nous avons mises à jour. Par exemple, le helper Html.BeginForm a été transformé en balise <form> que vous connaissez bien ou encore le helper Html.TextBox s’est lui transformé en <input type="text ...>.
Au travers de ce chapitre, nous avons pu toucher à différents éléments de la programmation en ASP.NET afin de construire notre première application. Certains éléments peuvent sembler flous, mais ce tutoriel est là pour enseigner la majeure partie de la programmation web en ASP.NET.