- Le déroulement d'une requête : introduction aux filtres et aux routes
- Intéragir avec les utilisateurs
Dans une application MVC web, le cœur de notre application, c’est le contrôleur. Il a pour rôle d’appliquer la logique de notre application et d’afficher les résultats.
La logique, c’est l’ensemble des étapes que vous voulez réaliser pour que votre site fonctionne. Principalement, le contrôleur va converser avec votre modèle.
Le modèle, c’est un ensemble de classes qui représentent les données manipulées par votre application.
Très souvent, le modèle est accompagné par une couche appelée DAL, ou "couche d’accès aux données". C’est cette couche qui accèdera à votre base de données par exemple. Elle fera l’objet de la partie IV.
Ce qu’il faut comprendre, c’est qu’a priori, le contrôleur ne suppose pas l’utilisation d’une base de données.
Vous pouvez faire pleins de calculs uniquement à partir de données contenues dans les sessions, les formulaires, ou encore les URL.
Un contrôleur de base
Souvenons-nous de comment fonctionne MVC : le contrôleur traite des données puis génère une vue ou bien délègue cette génération à un outil dédié.
Explorons un peu ces contrôleurs pour déterminer comment ils fonctionnent.
Tout d’abord, il faut bien comprendre qu’un contrôleur est un objet comme les autres. La seule contrainte, c’est qu’il hérite de l’objet Controller.
Visual studio possède un certain nombre de guides pour créer un contrôleur. Comme nous sommes encore en train d’apprendre, nous n’allons pas utiliser ces guides car ils génèrent beaucoup de code qui ne sont pas adaptés à l’apprentissage pas à pas.
Assurez vous d’avoir créé un projet "Blog" avec le modèle MVC et l’authentification par défaut.
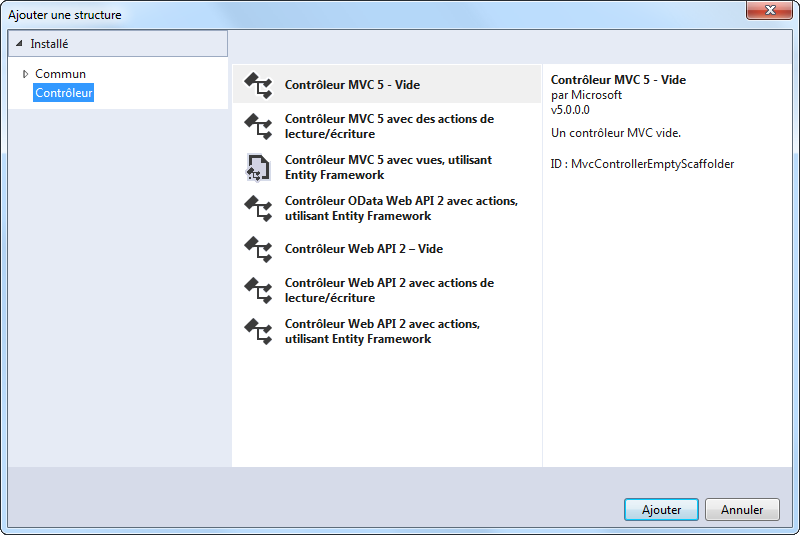
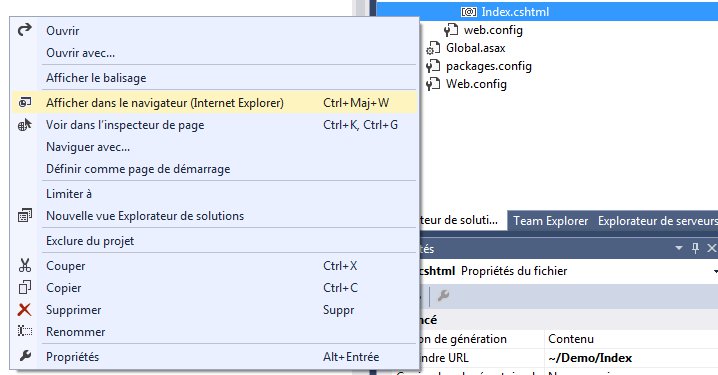
Pour créer un contrôleur, nous allons faire un clic droit sur le dossier Controllers puis ajouter->Contrôleur.
Là : sélectionnez "Contrôleur Vide", nommez-le ArticleController.

Qu’est-ce qu’une page ?
Lorsque vous utilisez MVC, une page correspond en fait à une action du contrôleur. Une action, c’est une méthode qui a deux contraintes :
- elle doit être publique ;
- elle doit retourner un objet
ActionResult.
Et vous savez quoi ? Il existe une méthode qui a déjà été codée pour vous dans Controller, qui s’appelle View et qui vous permet de retourner un ActionResult qui contiendra tout le code HTML de votre page.
La seule condition : il faut que dans le dossier Views, il y ait un autre dossier qui porte le même nom que votre contrôleur (dans notre exemple Article) et qu’ensuite, il y ait un fichier nom_de_votre_action.cshtml. Par exemple, pour l’action Index, il faut un fichier Index.cshtml.
Nous verrons plus tard comment utiliser de manière avancée Razor. Pour l’instant, vous pouvez ne mettre que du code HTML dans cette page et ça sera parfait.
Page statique
Les pages statiques ne seront pas les pages les plus nombreuses de votre application, néanmoins, elles peuvent exister. Comme elles sont statiques, une bonne pratique consiste à indiquer au serveur qu’il ne doit pas refaire tout le déroulement de la requête mais aller tout de suite chercher la page déjà créée et la renvoyer à l’utilisateur.
Cela se fait grâce à un filtre appelé OutputCache.
// GET: MaPageStatique
[OutputCache(Duration = 10000000, Order = 1, NoStore = false)]
public ActionResult MaPageStatique()
{
return View();
}
Page dynamique
Les pages dynamiques sont utilisées quand vous voulez mettre en place une page qui change en fonction de l’utilisateur et de l’ancienneté du site.
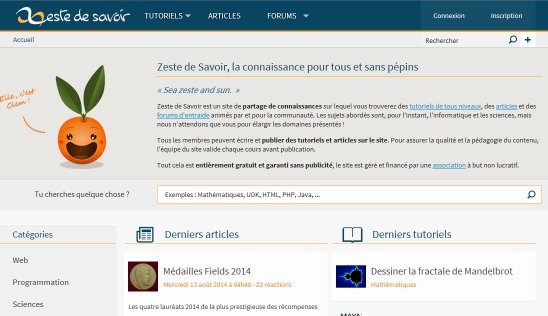
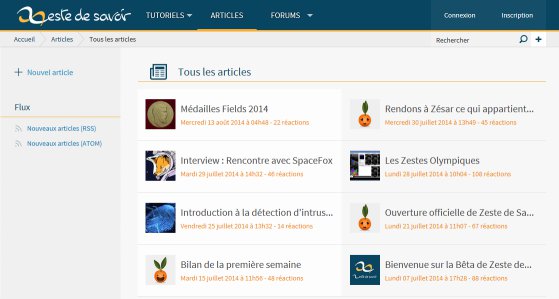
Prenons en exemple Zeste de Savoir. Si vous êtes un utilisateur non connecté (on dit aussi anonyme), le haut de page vous propose de vous inscrire ou de vous connecter :

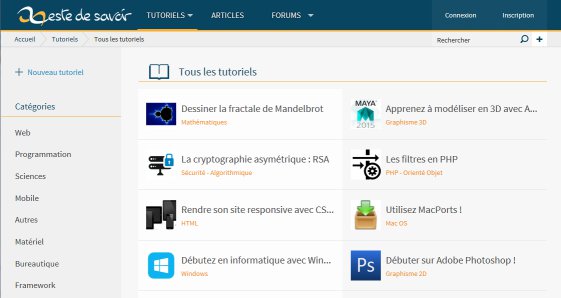
Lorsque vous êtes connectés, vous allez par contre pouvoir gérer votre compte.

Mais le mieux, c’est que selon que vous soyez utilisateur lambda ou administrateur, vous n’aurez pas accès aux mêmes liens.

Vous pouvez - comme nous l’avons vu dans notre Hello Word - ajouter des données dynamiquement de deux manières :
- en donnant à la vue un Modèle, dans notre cas ça sera des
Articleou desList<Article>selon notre besoin ; - en ajoutant des clefs au
ViewBagou auViewData
public ActionResult Index()
{
ViewBag.Bla = "bla"; //équivaut à ViewData["bla"] = "bla";
return View();
}
Le ViewBag et le ViewData sont des propriétés qui font la même chose. Il est conseillé d’utiliser le ViewBag tout simplement parce qu’il respecte plus la notion d’objet (ViewBag.UnePropriete), de plus des erreurs de nommage peuvent arriver avec le ViewData.
Introduction à Razor
Les vues sont le point le plus important pour l’utilisateur de votre application. En effet, un visiteur se fiche bien de l’organisation de la logique de notre application web (bien que ce soit important pour nous, développeur) : le seul composant qu’il verra et pourra juger est la vue. Les vues sont donc essentielles, elles doivent être agréables et ergonomiques pour le visiteur et d’un autre côté maintenables et lisibles pour le développeur.
Évidemment, nous ne vous conseillons pas de mettre de côté l’architecture et l’organisation de la logique des contrôleurs. Le code doit rester maintenable et bien pensé.
Bonjour Razor !
ASP.NET MVC utilise un moteur de vues appelé Razor. Comme son nom l’indique, un moteur de vues permet la création de vues (de pages HTML). Le moteur de vues va communiquer avec le code « serveur » afin de générer une réponse au format HTML. Le moteur de templates Razor est apparu avec le version 3 de ASP.NET MVC, c’est le moteur de templates par défaut avec ASP.NET MVC. Razor utilise sa propre syntaxe, l’avantage c’est que celle-ci a pour vocation d’être simple et de faciliter la lecture des pages de vues pour le développeur. Nous retrouvons une fluidification entre code HTML et code exécutable.
Pour une application utilisant le C#, les vues Razor porterons l’extension .cshtml, mais si vous utilisez VB.NET, l’extension .vbhtml sera utilisée.
Nous considèrerons même cela comme un moteur de conception et de composition de gabarits (Template en anglais).
Un gabarit (ou template) est un modèle de document (HTML) amené à être modifié. Une application web dynamique utilise les gabarits pour générer une page HTML (afficher votre pseudonyme, lister les derniers billets d’un blog, etc.).
Le moteur de templates Razor (et nous utiliserons dorénavant ce terme) offre un pseudo-langage, avec une syntaxe propre à lui pour permettre la séparation du code C# du code HTML tout en conservant une interaction avec la logique serveur (le HTML étant un langage de description côté client).
Syntaxe de Razor
Découvrons maintenant les rudiments de la syntaxe que nous offre Razor. Nous distinguons deux types de syntaxe utilisables avec Razor :
- les instructions uniques ;
- les blocs de code.
Le code Razor s’écrit directement dans le code HTML.
Nous parlons de code Razor, mais en vérité cela reste du code C#. Razor propose une syntaxe permettant de s’inclure directement dans le balisage HTML.
Les instructions uniques
Une instruction unique se fait avec le symbole arobase "@". Par exemple pour afficher la date courante :
<p>Bienvenue sur mon blog, nous sommes le @DateTime.Now</p>
Avec, vous l’aurez reconnu, l’objet DateTime donnant des informations sur le temps. Une instruction unique va directement générer du contenu au sein du code HTML, elle tient sur une ligne.
Les blocs de code
Le second type de syntaxe Razor est le bloc de code. Comme son nom l’indique, un bloc de code est une section qui va contenir exclusivement du code Razor, sans HTML. Comme tout bloc en programmation, celui-ci est délimité par des symboles marquant le début et la fin du bloc d’instructions.
Un bloc de code est délimité par le symbole arobase et d’une paire d’accolades : le début du bloc, nous trouvons les signes "@{" et le signe "}" à la fin du bloc.
Tout ce qui se situe entre ces délimiteurs doivent respecter les règles du langage de programmation utilisé, c’est-à-dire le C#. Une page de vue écrite avec Razor respecte les mêmes règles qu’un fichier source C#.
Exemple
Dans notre application de blog, créons un nouveau contrôleur vide. Nous l’appellerons DemoController.
public class DemoController : Controller
{
//
// GET: /Demo/
public ActionResult Index()
{
return View();
}
}
À l’aide du clic droit, ajoutons une vue appelée Index.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>
En haut du code HTML, nous trouvons déjà une instruction Razor définie dans un bloc de code @{ }.
@{
Layout = null;
}
Layout est une variable initialisé à null car nous n’utilisons pas de mise en page particulière. Nous reviendrons sur les mises en pages très prochainement. Dans la balise <div> ajoutons le code suivant :
<body>
<div>
@{
String nom = "Clem";
String message = "Salut " + nom;
}
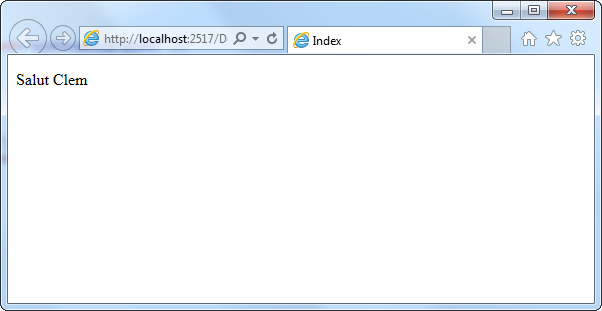
<p>@message</p>
</div>
</body>
Nous créons une variable contenant "Clem" et une autre concaténant la valeur de la variable nom avec "Salut". Ensuite, nous demandons d’accéder à la valeur de la variable dans le paragraphe <p></p>. Ce qui donne :


Le layout de base
Nous allons maintenant créer notre premier layout avec Razor.
C’est quoi un layout ?
Layout est un mot anglais signifiant mise en page. Supposez que vous développez votre propre application avec ASP.NET et que vous souhaitez conserver un style cohérent pour chaque page de votre application. Prenons quelques pages de Zeste de Savoir :



Nous remarquons qu’à chaque page, il existe une mise en page semblable : l’en-tête, le pied de page et la barre de navigation. Tout ce qui change est le contenu (qui se situe au centre). Il y a deux solutions pour faire cela :
- réécrire le code de l’en-tête, de la barre de navigation et du pied de page sur toutes les pages ;
- définir un modèle commun pour l’application, que chaque page pourra ou non utiliser.
La deuxième solution semble la meilleure et la moins fatigante. C’est justement le principe d’un layout. D’ailleurs, souvenez-vous de nos premières vues, en haut du fichier cshtml il y avait un bloc Razor :
@{
Layout = null;
}
C’est cette ligne qui indique si un layout est ou non utilisé.
Place à la pratique ! Nous allons créer notre premier layout. Pour cela, dans notre projet Blog, ajoutez un dossier Content. Ce dossier va contenir les fichiers de styles (CSS). Ensuite, dans ce dossier Content, ajoutez un fichier CSS que nous nommerons Blog.css.
Ensuite, ajoutez un dossier Shared dans le dossier Views. Par convention, en ASP.NET, le dossier Shared situé dans Views contient tous les layouts pour votre application. Il est destiné à contenir les éléments partagés entre les différentes vues.
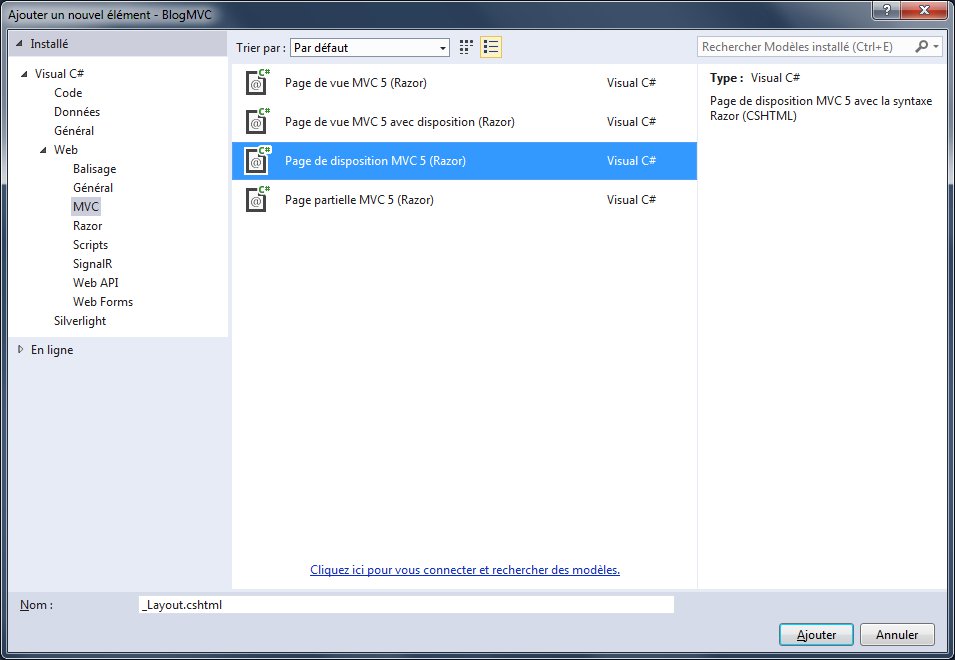
Pour terminer, ajoutez un fichier _Layout.cshtml dans le dossier Shared de notre Blog. Ce fichier _Layout.cshtml va représenter notre fichier de mise en page.

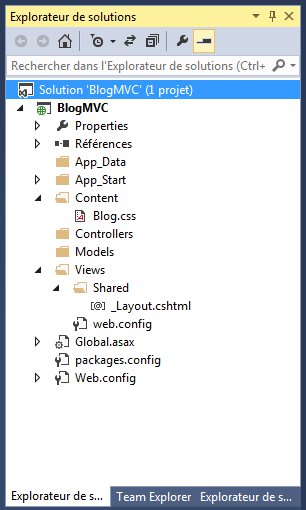
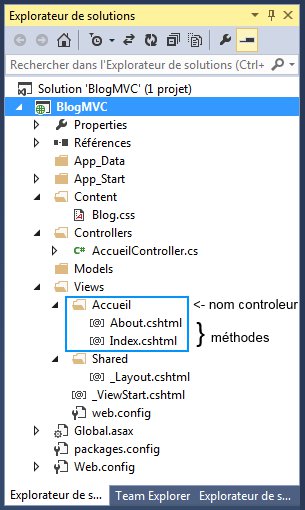
Notre solution doit ressembler à ceci maintenant :

Notre fichier _Layout.cshtml contient déjà un peu de code :
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
<div>
@RenderBody()
</div>
</body>
</html>
Deux éléments vont porter notre attention : @ViewBag.Title et @RenderBody. Une page de disposition n’est pas un fichier HTML comme un autre, outre le fait qu’il contient du code Razor, cette page ne sera jamais affichée directement à l’utilisateur ! Ce sont les vues qui vont l’utiliser et pas l’inverse. Lorsque nous créerons une vue qui utilisera notre layout, cette dernière va transmettre des informations au layout : le titre de la page de vue (@ViewBag.Title) et le contenu de la vue (@RenderBody).
Cette présentation est un peu vide, nous allons la garnir un petit peu :
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title - Blog</title>
<link rel="stylesheet" href="@Url.Content("~/Content/Blog.css")" type="text/css" />
</head>
<body>
<header>
<h1>Mon Blog ASP.NET MVC</h1>
<ul id="navliste">
<li class="premier"><a href="/Accueil/" id="courant">Accueil</a></li>
<li><a href="/Accueil/About/">A Propos</a></li>
</ul>
</header>
<div id="corps">
@RenderBody()
</div>
<footer>
<p>@DateTime.Now.Year - Mon Blog MVC</p>
</footer>
</body>
</html>
Voici le contenu du fichier Blog.css :
Afficher/Masquer le contenu masqué* {
margin: 0px;
padding: 0px;
border: none;
}
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
background-color: #FBF9EF;
padding: 0px 6%;
}
header {
float: left;
width: 100%;
border-bottom: 1px dotted #5D5A53;
margin-bottom: 10px;
}
header h1 {
font-size: 18px;
float: left;
padding: 45px 0px 5px 0px;
}
ul li a {
font-size: 16px;
}
ul
{
list-style-type: square;
margin-left: 25px;
font-size: 14px;
}
footer {
width: 100%;
border-top: 1px dotted #5D5A53;
margin-top: 10px;
padding-top: 10px;
}
/* barre de navigation header */
ul#navliste
{
float: right;
}
ul#navliste li
{
display: inline;
}
ul#navliste li a
{
border-left: 1px dotted #8A8575;
padding: 10px;
margin-top: 10px;
color: #8A8575;
text-decoration: none;
float: left;
}
ul#navliste li:first-child a
{
border: none;
}
ul#navliste li a:hover
{
color: #F6855E;
}
/* fin barre de navigation header*/
p
{
margin-bottom: 15px;
margin-top: 0px;
}
h2
{
color: #5e5b54;
}
header h1 a
{
color: #5E5B54;
}
a:link, a:visited
{
color: #F6855E;
text-decoration: none;
font-weight: bold;
}
a:hover
{
color: #333333;
text-decoration: none;
font-weight: bold;
}
a:active
{
color: #006633;
text-decoration: none;
font-weight: bold;
}
Nous avons notre page de layout. Maintenant, il faudrait placer une vue (par exemple celle de la page d’accueil) pour admirer le résultat. C’est ce que nous allons faire !
Pour qu’une page de vue utilise un layout, il y a deux solutions : soit placer le nom du layout comme valeur de la variable Layout en haut de la vue, soit ajouter une page de vue qui va automatiquement ajouter le layout à chaque vue de notre application (cela signifie que nous n’aurons pas besoin d’indiquer le layout à chaque page).
Comme nous sommes fainéants et qu’ajouter Layout = "/Views/Shared/_Layout.cshtml" à chaque page est trop répétitif, nous allons utiliser la deuxième solution. Nous allons donc créer un fichier _ViewStart. Faites un clic droit sur le répertoire Views > Ajouter > Nouvel élément.

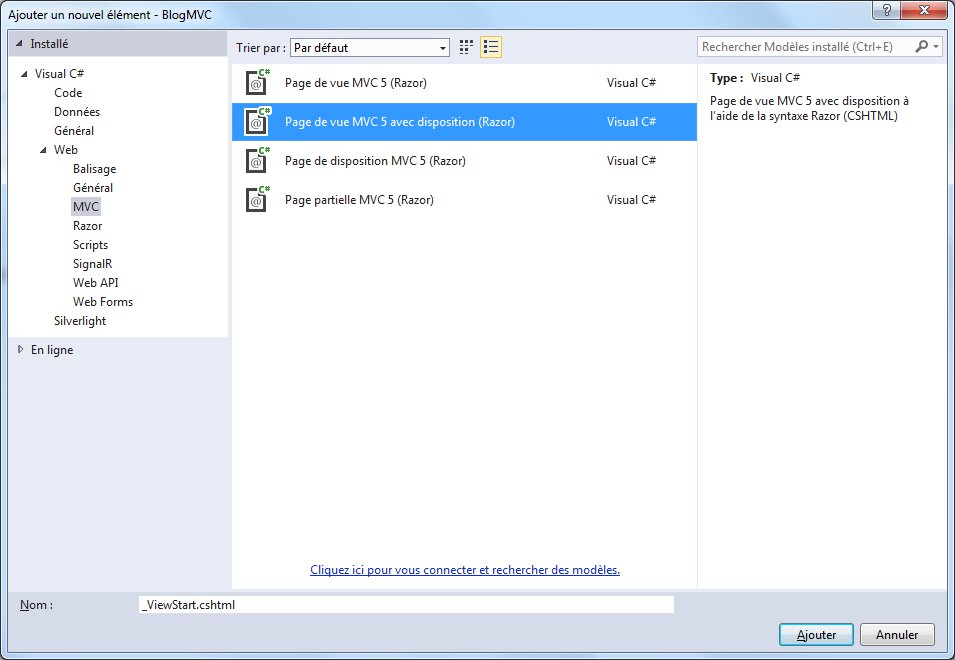
Sélectionnez Page de vue MVC avec disposition et nommez-là _ViewStart.cshtml. Ce fichier va simplement contenir :
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
Ce fichier de disposition doit se nommer _ViewStart. C’est une convention.
Ajout du contrôleur
Ajoutons le contrôleur de notre page d’accueil. Ce contrôleur va contenir deux méthodes : Index et About (chacune désignant une page de l’application). C’est pour cela que nous vous avons fait placer les URL suivantes dans la barre de navigation :
<li class="premier"><a href="/Accueil/" id="courant">Accueil</a></li>
<li><a href="/Accueil/About/">A Propos</a></li>
Nous appellerons le contrôleur AccueilController.
namespace BlogMVC.Controllers
{
public class AccueilController : Controller
{
//
// GET: /Accueil/
public ActionResult Index()
{
return View();
}
//
// GET: /About/
public ActionResult About()
{
return View();
}
}
}
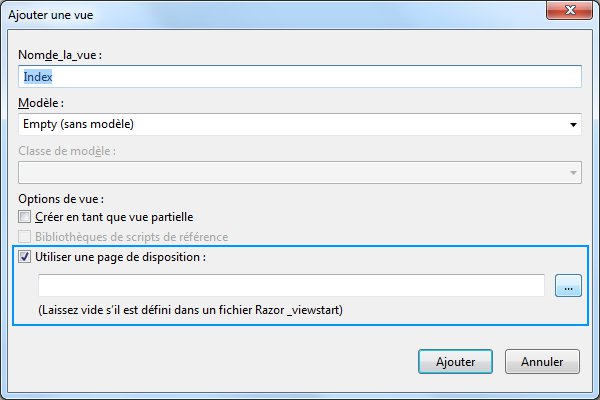
Les méthodes ne contiennent, pour l’instant, rien de spécial. Ensuite, nous allons ajouter la vue correspondant à l’index. Faites un clic droit sur la méthode Index > Ajouter une vue…

Prenez soin de cocher la case "Utiliser une page de disposition". L’avantage de notre fichier ViewStart, c’est que nous n’avons pas besoin d’indiquer le layout. La vue Index est générée :
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
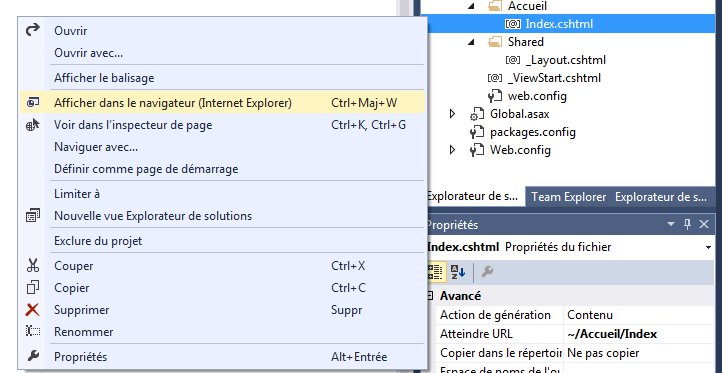
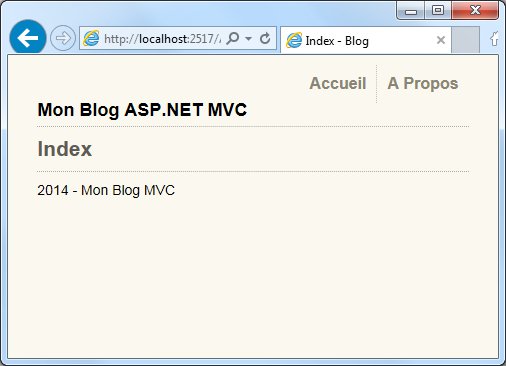
Ce sera suffisant. Testons notre application :


Il suffit de recommencer la même opération sur la méthode About pour générer la vue /About/. Toutes nos vues auront désormais la même mise en page sans que nous ayons à répéter les mêmes choses à chaque fois.

Les sessions et les cookies
Vous vous rendrez vite compte d’un problème récurrent lorsqu’on fait du développement web : quand on passe d’une page à l’autre, toutes les données qui n’ont pas été enregistrées "en dur" (dans un fichier ou dans la base de données) sont oubliées.
Ce comportement est dû à une propriété de base de HTTP, on dit qu’il est stateless. Ce mot signifie que deux requêtes successives sont indépendantes. Cela permet d’éviter les effets de bord qui seraient une source infinie de bugs.
Alors comment retenir des informations de pages en pages ?
Il existe deux types d’informations :
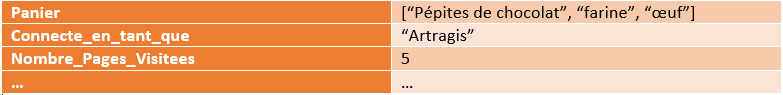
- les informations qui n’ont d’intérêt que pendant la visite actuelle de l’utilisateur. La devise de ces données c’est "Demain est un autre jour". Pour leur cas particulier, nous utiliserons les sessions. C’est par exemple le cas lorsque sur un site de commerce électronique, vous utilisez un panier qui se complète au fur et à mesure ;
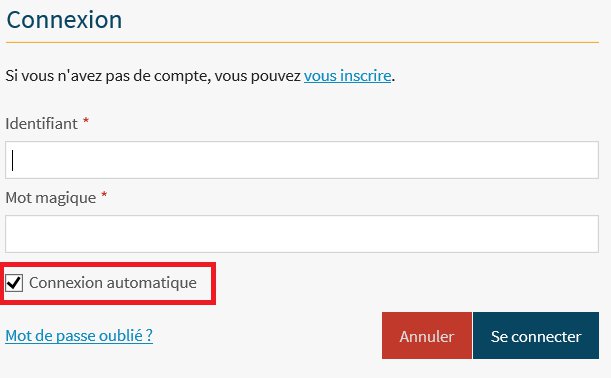
- les informations qui sont utiles à long terme. Leur devise c’est "souvenir, souvenir". L’exemple le plus parlant est celui de la case que vous cochez dans le formulaire de connexion "se souvenir de moi".

Les sessions
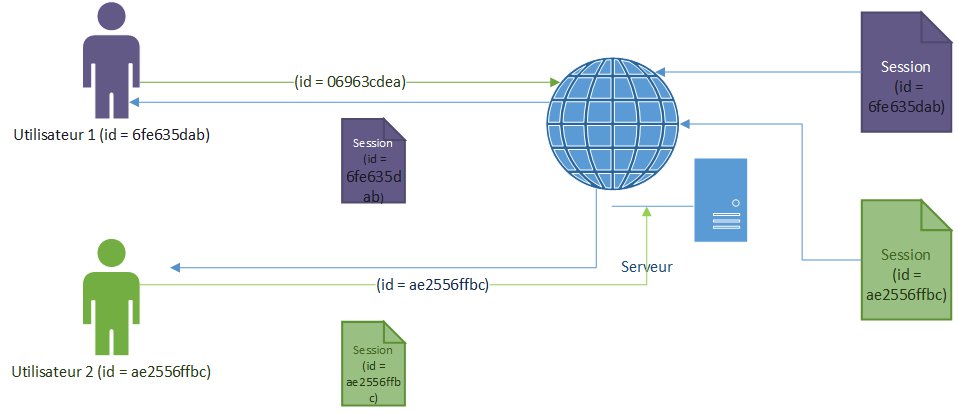
Une session, c’est un tableau de données qui ne dure que pendant que l’utilisateur visite votre site.

Pour déterminer que l’utilisateur est en train de visiter votre site, le serveur déclenche un compte à rebours de quelques minutes qui est remis à zéro à chaque fois que vous cliquez sur un lien du site.

Les données de la sessions sont stockées sur le serveur. Pour associer un utilisateur à une session le serveur utilise un identifiant de session. Par défaut cet identifiant est généré aléatoirement selon des standards sécurisés1. Vous pouvez définir vous-mêmes le moyen de générer les identifiants de session, mais je ne vous dirai pas comment car c’est hautement déconseillé dans 99.9% des cas.
Pour manipuler des données en session, il faut utiliser la propriété Session de votre contrôleur :
public ActionResult UneActionAvecSession()
{
Session["panier"] = "blabla";//on écrit un string dans la clef "panier"
if (Session["Nombre_Pages_Visitees"] != null)
{
Session["Nombre_Pages_Visitees"] = (int)Session["Nombre_Pages_Visitees"] + 1;
}
else
{
Session["Nombre_Pages_Visitees"] = 1;
}
return View();
}
Code : Manipulation basique des sessions
Comme vous avez pu le voir, on peut mettre tout et n’importe quoi dans une session.
Cela signifie qu’il faut convertir à chaque fois les données pour pouvoir les utiliser.
Une façon plus élégante serait d’accéder à notre Session["Nombre_Pages_Visitees"] à partir d’une propriété, ce qui permettrait d’éviter un mauvais copier/coller de la clef.
Pour gérer les connexions d’utilisateurs, ASP.NET peut utiliser les sessions. Dans ce cas là, vous n’avez pas à vous préoccuper de ce qui se passe en interne, le framework gère tout lui-même et ça évite beaucoup de bugs.
Il se peut que vous observiez des clefs qui apparaissent toutes seules mais pour une seule page. On appelle ça des "flashes". Cette technique est très utilisée pour la gestion des erreurs dans les formulaires.
Par défaut, l’identifiant de session est enregistré dans un cookie appelé SESSID. Je vous conseille de laisser ce comportement par défaut.
Par défaut, votre navigateur partage la session à tous les onglets qui pointent vers le site web. Pour éviter cela, il faut activer la fonctionnalité "session multiple".
Les cookies
Pour retenir une information longtemps (selon les cas, la loi peut obliger un maximum de 13 mois), vous pouvez utiliser un Cookie.
Contrairement aux sessions, les cookies sont stockés dans le navigateur du client.
Les cookies sont de simples fichier contenant du texte, ils sont inoffensifs. Ils permettent de stocker un petit nombre d’informations afin de vous aider à les passer de page en page.
À chaque fois que vous envoyez une requête, les cookies sont envoyés au serveur. Dans ASP.NET vous manipulez les cookies comme une collection spécialisée :
public ActionResult UneActionAvecUnCookie()
{
if (Request.Cookies["valeur_simple"] != null) //on vérifie que le cookie existe TOUJOURS
{
//obtenir les valeurs
string valeur = Request.Cookies.Get("valeur_simple").Value;
}
//ajouter les valeurs
//un conseil : toujours mettre Secure à true
//on peut aussi définir le temps de validité du cookie avec Expires
Response.Cookies.Set(new HttpCookie("valeur_simple", "blabla") { Secure = true });
return View();
}
Comme on peut le voir ci-dessus, on utilise deux objets différents pour mettre en place des cookies.
Il y a Request qui permet de lire les données du navigateur et Response qui permet de sauvegarder des informations chez le client.
Mini TP : Un bandeau pour prévenir l’utilisateur?
Ces derniers temps, on parle beaucoup des cookies, et les politiques, les médias, tout le monde s’est emparé du problème.
Cela signifie que vous avez des obligations légales à propos des cookies2. L’une d’entre elles est de demander à votre visiteur s’il accepte les cookies dans le cas où ces derniers manipulent des données personnelles, notamment pour tracer vos faits et gestes.
Les cookies ne sont pas dangereux en soi, et il n’est pas interdit d’utiliser des cookies.
Je le répète : seuls certains cookies particuliers3 nécessitent l’approbation de vos visiteurs pour être utilisés.
Dans ce cas il faut mettre un bandeau dans votre site.
Cela peut être un exercice très intéressant pour vous de mettre en place ce bandeau. Considérez cela comme un mini TP dont la solution se trouve en dessous.
Quelques indices
Nous allons faire les choses simplement, il y aura qu’un seul contrôleur qui va afficher le bandeau (/Accueil/Index). Le code HTML sera simple, une phrase avec deux liens qui renverront vers un contrôleur du type /Accueil/Cookies?accept=1 (ou 0).
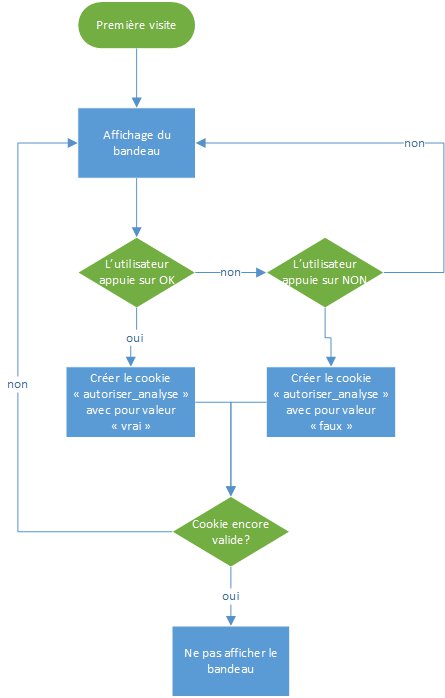
Voici un petit diagramme qui explique comment les choses doivent se passer :

Comment tester notre solution ?
Ce qu’il faut savoir, c’est que pour récupérer nos cookies, il ne faut pas être en localhost. Pour changer cela il y a quelques petites manipulations à faire :
- allez dans les propriétés de votre projet puis onglet Web et définissez l’URL, comme sur cette image
- changez le fichier hosts (C:\Windows\System32\drivers\etc\hosts) et rajoutez simplement, 127.0.0.1 livesite.dev
- modifiez applicationhost.config (%USERPROFILE%\My Documents\IISExpress\config\applicationhost.config) et cherchez 2693 puis remplacez le mot localhost par livesite.dev
<site name="Blog" id="VotreID">
<application path="/" applicationPool="Clr4IntegratedAppPool">
<virtualDirectory path="/" physicalPath="VotreChemin" />
</application>
<bindings>
<binding protocol="http" bindingInformation="*:2693:livesite.dev" />
</bindings>
</site>
Et voilà, on voit notre cookie, par exemple dans chrome.
Une solution
Afficher/Masquer le contenu masqué// GET: Accueil
public ActionResult Index()
{
bool afficheBandeau = true;
if (Request.Cookies["autoriser_analyse"] != null)
{
afficheBandeau = Request.Cookies.Get("autoriser_analyse").Value == "vrai" ? false : true;
}
ViewBag.DisplayCookie = afficheBandeau;
return View();
}
//
// GET : /Cookies?accept=1
public ActionResult Cookies(int accept)
{
string autorizeCookies = "faux";
//Accepte le cookie
if (accept == 1)
{
autorizeCookies = "vrai";
}
Response.Cookies.Set(new HttpCookie("autoriser_analyse", autorizeCookies) { Expires = DateTime.MaxValue });
return View("Index");
}
Code : Le contrôleur
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title - Blog</title>
<link rel="stylesheet" href="~/Content/Blog.css" type="text/css" />
</head>
<body>
@{
if (ViewBag.DisplayCookie != null)
{
<div id="cookies-banner" @(ViewBag.DisplayCookie ? "style=display:block;" : "")>
<span>
En poursuivant votre navigation sur ce site, vous nous autorisez à déposer des cookies. Voulez vous accepter ?
</span>
<a href="/Accueil/Cookies?accept=1" id="accept-cookies">Oui</a>
<a href="/Accueil/Cookies?accept=0" id="reject-cookies">Non</a>
</div>
}
}
<header>
<h1>Mon Blog ASP.NET MVC</h1>
<ul id="navliste">
<li class="premier"><a href="/Accueil/" id="courant">Accueil</a></li>
<li><a href="/Article/List/">Blog</a></li>
<li><a href="/Accueil/About/">A Propos</a></li>
</ul>
</header>
<div id="corps">
@RenderBody()
</div>
<footer>
<p>@DateTime.Now.Year - Mon Blog MVC</p>
</footer>
</body>
</html>
Code : La vue
/* barre cookie */
#cookies-banner {
display: none;
background: none repeat scroll 0% 0% #062E41;
padding: 0px 2.5%;
}
#cookies-banner span {
display: inline-block;
margin: 0px;
padding: 7px 0px;
color: #EEE;
line-height: 23px;
}
#cookies-banner #reject-cookies {
display: inline-block;
background: none repeat scroll 0px 0px transparent;
border: medium none;
text-decoration: underline;
margin: 0px;
padding: 0px;
color: #EEE;
}
#cookies-banner a {
display: inline-block;
color: #EEE;
padding: 4px 13px;
margin-left: 15px;
background: none repeat scroll 0% 0% #084561;
text-decoration: none;
}
#cookies-banner #accept-cookies {
text-decoration: none;
background: none repeat scroll 0% 0% #EEE;
color: #084561;
padding: 4px 15px;
border: medium none;
transition: #000 0.15s ease 0s, color 0.15s ease 0s;
margin-top: 3px;
}
/* fin barre cookie */
Code : le css
-
Afin de s’assurer au maximum de la sécurité (dans notre cas de l’unicité de l’identifiant et de la difficulté à le deviner), les algorithmes utilisés demandent une grande entropie.
↩ -
Notamment, un cookie ne doit pas avoir une durée de vie de plus de 13 mois. La liste complète se trouve sur le site de la CNIL.
↩ - ↩