Comme nous le disions au début du tutoriel, nous pouvons faire en sorte que notre projet ASP.NET serve une API REST.
Nous allons traiter le cas particulier des sites web qui possèdent en plus de leur interface web habituelle une API REST complémentaire. Zeste de savoir prend ici la place d’un exemple particulièrement intéressant. L’API REST est utilisée pour plusieurs types d’usages :
- le chargement asynchrone de certains éléments de la page (utilisation de AJAX, comme pour les votes sur les forums, ou encore le fait de suivre un forum) ;
- les applications externes comme par exemple l’extension ZDSNotificateur ;
- discuter avec des outils internes lorsqu’on fait des tests ;
- faire des statistiques amusantes.
Dans l’industrie, ce genre de pratique est très utilisé pour permettre de séparer l’équipe qui développe l’intelligence du site (on dit aussi back-end) et l’équipe qui développe l’interface entre les utilisateurs et la machine (site web, application mobile…). Les framework comme AngularJS sont assez friants de ce genre d’API.
Un peu d'organisation : les zones
Ce que nous allons voir n’est pas spécifique aux API REST, néanmoins ces dernières sont un sujet parfait pour vous permettre d’aborder le concept des zones.
Nous allons dès à présent permettre à notre blog d’exposer une API REST au monde. Rassurez-vous une API REST ça marche globalement de la même manière que le site normal. Nous verrons plus tard la marche à suivre, mais rassurez-vous, il s’agira encore et toujours de créer des contrôleurs.
Je sais pas si ça me rassure, j’ai déjà beaucoup de contrôleurs, on peut pas faire mieux "organisé"? Après tout c’est le titre de ton chapitre 
Bingo, on va s’organiser. Le framework ASP.NET MVC propose une fonctionnalité assez utile pour cela : vous pouvez créer des "sous-sites" au sein d’une même application.
Ces "sous-sites" sont appelés Zones, ce qui en anglais vous donnera Areas. Comme c’est un "sous-site" une zone possèdera ses propres contrôleurs, modèles, vues et même un fichier pour gérer les routes !
Si le concept se nomme "zone" et non "sous-site" c’est principalement parce que l’utilisation la plus intuitive est la création de "zone d’accès" en fonction des groupes ou du nombre de protections associées.
Dans la vie, vous trouverez sûrement une zone Administration ou Backend, peut être une zone destinée au Recovery (car, oui, une application professionnelle peut posséder une interface alternative, qui a moins de fonctionnalités mais qui permet à l’application de fonctionner en période de panne).
Nous, nous allons créer une zone nommée API car on va créer une API REST.
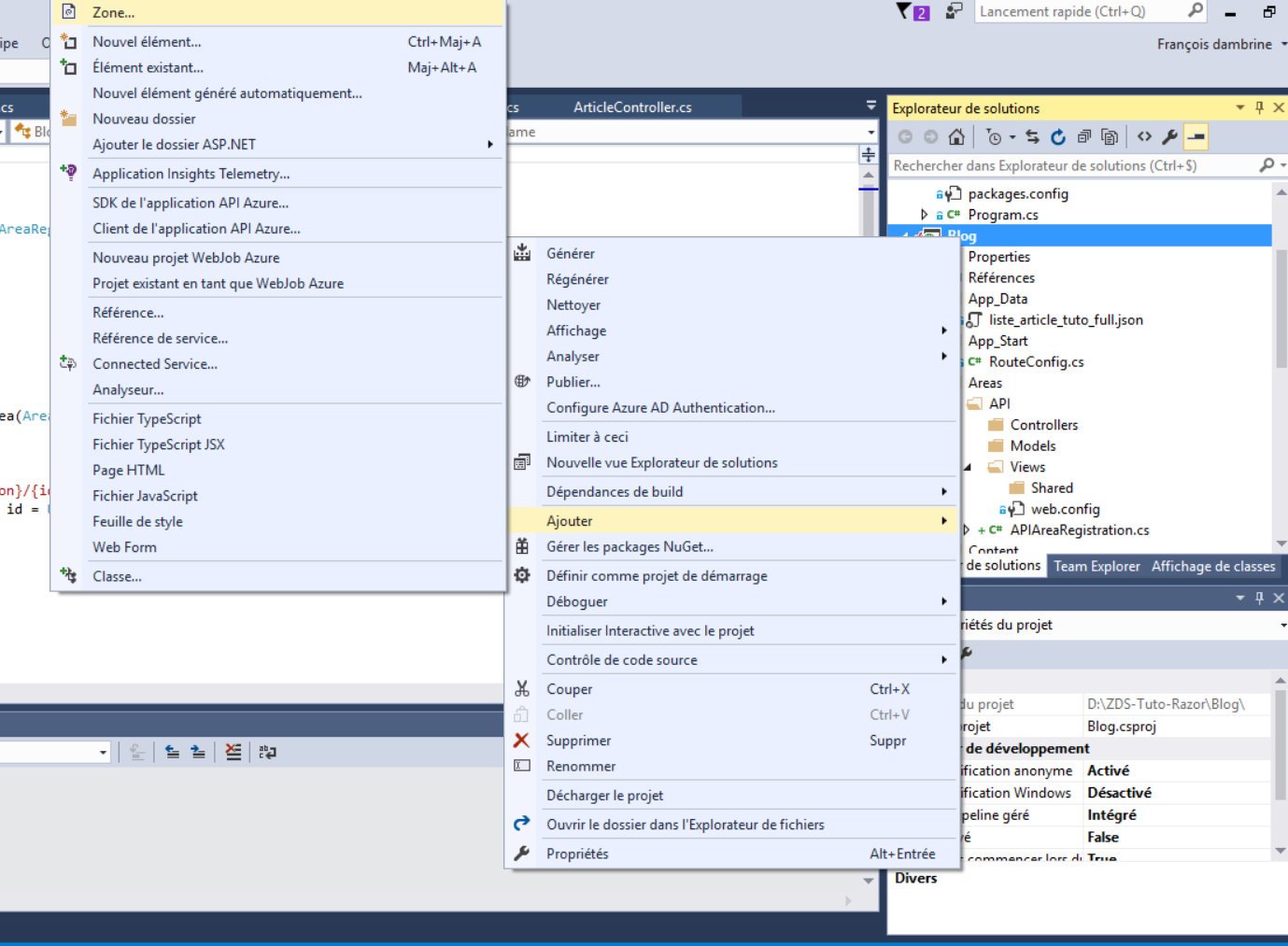
Pour cela, cliquer droit sur notre nom de projet, puis Ajouter => Zone puis nommez là API:

Une fois le travail de l’IDE terminé, un nouveau dossier apparaît : Areas (j’avais prévenu pour l’anglais  )
)
Ce dossier contiendra lui même un dossier API dans lequel vous aurez droit de placer vos Controller et Model comme d’habitudes.
Je détaillerai simplement le fichier APIAreaRegistration.cs qui sera notre fichier de routage pour tout ce qui concerne la zone API.
using System.Web.Mvc;
namespace Blog.Areas.API
{
public class APIAreaRegistration : AreaRegistration
{
public override string AreaName
{
get
{
return "API";
}
}
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"API_default",
"API/{controller}/{action}/{id}",
new { action = "Index", id = UrlParameter.Optional }
);
}
}
}
APIAreaRegistration.csLa méthode RegisterArea devrait vous rappeler quelques souvenirs. C’est la base du fichier RouteConfig.cs sauf que le système ajoute le mot API devant toutes les routes.
Le système fonctionne car durant la génération du code, votre IDE a ajouté la ligne AreaRegistration.RegisterAllAreas(); à votre fichier Global.asax.
Les bases d'une bonne API REST
Il n’y aura pas énormément de différences entre tout ce que nous avons vu lorsque nous rendions notre contexte, avec le moteur de vue razor afin d’en faire une page web, et ce que nous allons voir.
En effet, en tant que développeur on peut imaginer la sortie d’une API REST comme une simple "vue" sur nos données, la principale différence étant que cette vue n’est plus un code html mais un ensemble structuré en JSON ou XML.
Pour autant, les API REST doivent respecter quelques règles afin d’être les plus facilement utilisables possibles. Ces règles sont rassemblées dans un tutoriel dédié, nous ne verrons que quelques-une d’entre-elles via des exemples en C#.
Le CRUD
Vous vous souvenez qu’une grande partie des opérations que nous faisions sur nos pages HTML étaient des opérations de type "Créer, Lire, Mettre à jour, Supprimer".
Les API Rest étant orientées ressources, ces opérations sont les plus naturelles pour votre API. La seule différence c’est que pour l’API REST une ressource n’est pas nécessairement une entité à stocker en base de données.
Autre aspect, les API REST enlèvent de leurs URL toute trace de verbe d’action. Lorsque nous étions en HTML, nous avions une action "add" ou "create", une action "edit", une action "details", "list" et enfn "delete"/"remove".
Pour les API REST, ce que vous désirez faire ne doit pas apparaître dans l’URL mais dans le verbe HTTP que vous utilisez. Ainsi, les API REST ne se contentent pas d’utiliser GET et POST.
Prenons un exemple : notre ressource ça sera nos articles de blog.
| Cas d’utilisation | format de l’url | verbe utilisé |
|---|---|---|
| Créer un article | /api/articles | POST |
| Lister les articles | /api/articles?page=X | GET |
| Obtenir les détails d’un article | /api/articles/id | GET |
| Modifier un article | /api/articles/id | PUT |
| Supprimer un article | /api/articles/id | DELETE |
| Savoir ce qu’on peut faire avec les ressources d’article | /api/articles | OPTIONS1 |
| Diagnostiquer l’API | /api/articles | HEAD |
Les contrôleurs
Les contrôleurs vous aideront à gérer tout ce CRUD. Vous ne devriez pas être perdus, néanmoins il y a quelques différences à comprendre.
Commençons par créer un endpoint pour gérer les articles. Cliquez droit sur le dossier Controllers puis Ajouter => Contrôleur.
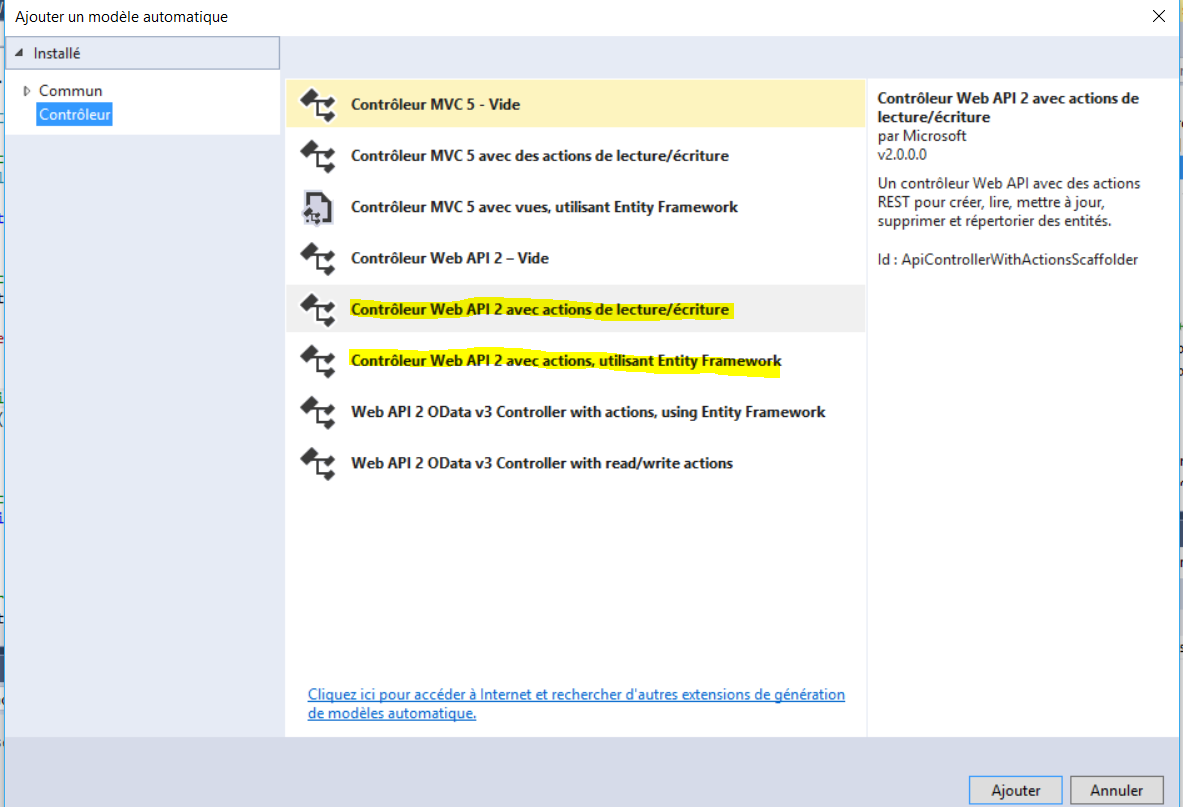
Sur la page de choix, nous allons choisir Contrôleur Web API 2 avec actions de lecture/écriture.

Normallement, vous aurez droit à un texte d’avertissement qui vous dira d’aller ajouter une ligne dans le fichier Global.asax, faites-le pour que ce dernier ressemble à ça :
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Routing;
namespace Blog
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RouteConfig.RegisterRoutes(RouteTable.Routes);
GlobalConfiguration.Configure(WebApiConfig.Register);
}
}
}
Dès à présent vous pouvez aller dans votre contrôleur ArticlesController.cs on y trouvera ce code :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
namespace Blog.Areas.API.Controllers
{
public class ArticlesController : ApiController
{
// GET: api/Articles
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
// GET: api/Articles/5
public string Get(int id)
{
return "value";
}
// POST: api/Articles
public void Post([FromBody]string value)
{
}
// PUT: api/Articles/5
public void Put(int id, [FromBody]string value)
{
}
// DELETE: api/Articles/5
public void Delete(int id)
{
}
}
}
Le squelette de base vos propose donc d’appliquer chacune des opérations que j’ai présenté plus tôt. Comme précédemment, vous pouvez limiter les accès grâce à l’attribut Authorize.
La première chose qu’on remarque c’est que plutôt que des noms "personnalisés" tels que CreateArticle nous avons les verbes HTTP en tant que nom de méthode. C’est une nécessité.
Notons que pour vous faciliter la vie vous pouvez toujours utiliser des objets plutôt que des String en tant que paramètres.
Enfin, pour la gestion de la pagination, des filtres etc. Ces paramètres seront accessibles dans l’attribut Request.QueryString.
Le bonus : la documentation
La documentation d’une API est toujours composée de deux choses :
- un manuel pour manipuler chaque endpoint;
- une explication des principes et points particuliers de votre API.
Pour ASP.NET MVC, vous avez le droit à pas moins de deux standards pour atteindre ce propos :
- Swagger : C’est un framework de documentation d’API compatible avec tous les langages, vous pourrez l’obtenir sur nugget via le package Swashbuckle.
- ApiExplorer : C’est l’outil de base proposé par ASP.NET MVC. L’outil est tellement utile que si vous démarrez votre projet en tant qu’API les pages de documentation sont déjà pré-générées.
Nous allons utiliser l’outil ApiExplorer via le module proposé par Microsoft nommé HelpPage.
La première chose à faire et d’installer la seule dépendance nécessaire. Lors de son installation, la dépendance, HelpPage va générer l’aide comme il se doit.
Allez dans Outil => Gestionnaire de Package NuGet => Console du gestionnaire de package et entrez la commande
Install-Package Microsoft.AspNet.WebApi.HelpPage
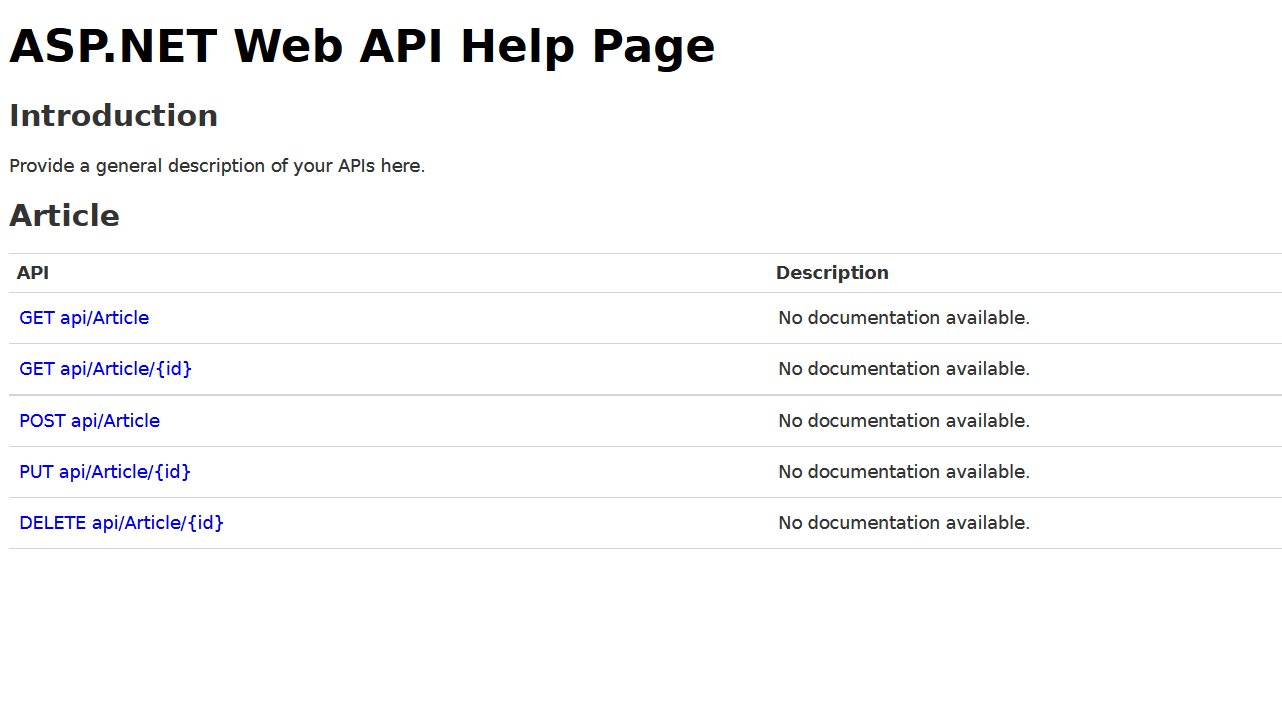
Lancez la compilation de votre application et déployez-la sur le debugger. Si vous allez sur la page http://localhost:2693/help/ vous aurez droit à un modèle de documentation et même une petite interface pour tester votre API.

Commençons par voir comment un endpoint peut avoir une description plus utile pour nous.
Pour cela nous allons documenter le endpoint Post.
Tout d’abord nous allons changer notre type d’entrée. On ne veut pas un String mais un objet qui nous aide à créer un article. Dans le dossier Areas/API/Models créons le fichier ArticleModels.cs et ajoutons lui un modèle pour la création d’un article. Notons que pour simplifier, nous pouvons —pour l’instant —, nous passer de l’attribut Image.
Désormais, sur la page d’aide, lorsque vous cliquez sur le lien POST, il vous amènera à une page où chaque paramètre sera détaillé et où des exemples seront fournis.
Et pour le texte qui dit qu’on n’a aucune documentation?
Là ça va être un peu plus compliqué, en effet pour que la documentation soit affichée, il va falloir que vous disiez à HelpPage où aller la chercher. Personnellement j’aime bien quand le code est accompagné de sa documentation dans le même fichier. Du coup j’essaie de d’utiliser la documentation que je mets à mes fonctions.
Pour que HelpPage comprenne qu’il doit aller chercher votre documentation à dans le docstring, je vous conseille de suivre le "Step 3" ce tutoriel de MSDN.
Les bases des API Rest sont donc à votre portée. Il y a tant à voir à leur propos, notamment comment gérer les autorisations d’accès aux ressources. Pour cela OAuth est le framework à ne pas manquer, pour en savoir plus c’est par là.