J’ai une bonne nouvelle pour vous : à la fin de ce chapitre, vous serez déjà capables d’avoir un site accessible depuis mobile ! La suite sera juste des approfondissements.
Ce ne sera pas une trop grosse épreuve, faites-moi confiance.
Utiliser les media queries
La technique en CSS3
Si votre design est bien fait, l’utilisateur ne devrait pas avoir à scroller (c’est-à-dire à faire défiler) horizontalement votre page.
En CSS, on va donc se débrouiller pour que notre site ne dépasse pas une largeur minimale que nous avons fixée.
Les media queries peuvent être utilisées de deux façons différentes : une fois directement dans le CSS, et l’autre depuis la balise <link> de votre page HTML qui inclut votre feuille de style.
Pour la méthode en HTML, voici comment procéder :
<link rel="stylesheet" media="votre requete ici" href="mobile.css" />
L’avantage de cette première méthode est qu’un visiteur avec un appareil ne correspondant pas à la requête ne téléchargera pas ce dont il n’a pas besoin. C’est donc un peu plus rapide pour lui. Et pour votre serveur, cela évite de la bande passante inutile.
En CSS, il faut englober tout le code que vous destinez aux mobiles dans un bloc, comme ceci :
@media votre requete ici {
/* Le code pour les mobiles ici */
}
J’utiliserai d’ailleurs dans la suite du tutoriel toujours cette deuxième méthode, même si elle peut paraître moins efficace, tout simplement parce que je pourrais l’écrire dans un seul bloc de code.
Le code pour mobile est essentiellement là pour réduire les marges, revoir les positions des différents éléments, masquer d’autres éléments non désirés sur mobile, augmenter la taille du texte si nécessaire, en somme, adapter le design pour une plus petite largeur.
Valeurs standards
Pour adapter votre design, il va falloir prendre en compte la taille réduite de l’écran de votre visiteur. Mais vous ne savez peut-être pas à partir de quelle largeur un appareil peut être considéré comme un mobile, une tablette, etc.
Je vous propose le tableau suivant :
Appareils | Largeurs (en pixels) | Condition généralement utilisée |
|---|---|---|
Smartphones | 320 à 480 | (max-width: 480px) |
De smartphones à tablettes | 481 à 767 | (max-width: 767px) |
Tablettes à petits écrans | 768 à 979 | (min-width: 768px) and (max-width: 979px) |
Ordinateurs | 980 à 1199 | |
Écrans larges | 1200 et plus | (min-width: 1200px) |
A noter que les propriétés des tablettes s’appliquent également aux mobiles avec les conditions que je vous ai montrées. Si vous ne souhaitez pas ce comportement, combinez votre requête avec and et min-width ! (Voir plus loin sur la page)
Vous n’êtes bien sûr pas obligés de faire de grandes modifications pour chaque catégorie exposée ici ! Vérifiez tout de même que votre site s’affiche correctement en le redimensionnant.
Gérer les éléments problématiques
Certains éléments méritent d’ailleurs qu’on leur accorde un peu plus d’attention, ils sont parfois négligés ou mal gérés.
Images, iframes, tableaux et autres…
Les éléments que je viens de citer sont ceux qui ont le plus de chance de dépasser les 320 pixels que l’on veut pour largeur. Une solution simple, mais pas parfaite, pour empêcher ces éléments de déborder est une simple déclaration en CSS, que voici :
img, table, td, blockquote, code, pre, textarea, input, iframe, object, embed, video {
max-width: 100%;
}
Cette liste peut bien sûr être complétée ou réduite en fonction de vos besoins.
Mais je dois vous dire que cette petite astuce n’est pas infaillible. En effet, ici, vous définissez la largeur intérieure d’un élément, or si vous lui ajoutez une marge intérieure ou une bordure, la largeur effective de l’élément va être plus grande que la largeur de votre page.
Quoi ? Mais c’est l’arnaque ! Je demande une largeur maximale de 100% mais elle peut être plus grande que ça ?
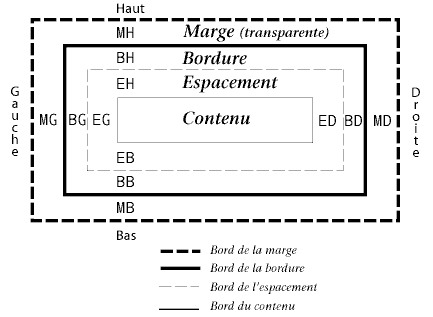
Pour vous répondre correctement, laissez-moi vous montrer cette image :
 Figure : Le modèle de boîtes du W3C Source de l’image
Ainsi, quand vous définissez la propriété
Figure : Le modèle de boîtes du W3C Source de l’image
Ainsi, quand vous définissez la propriété max-width: 100%; à un élément, vous définissez la largeur maximale de ce qui est marqué "Contenu" sur l’image. Si vous ajoutez une bordure de 1 pixel, la largeur de votre élément sera de 100% + 2 pixels !
Pour éviter un tel comportement, ne mettez ni un padding ni une bordure aux éléments comme les images. Pour d’autres blocs, je vous propose ceci :
<div class="conteneur">
<div class="mabalise">
<!-- Du contenu -->
</div>
</div>
Ensuite, fixez la largeur en pourcent à votre .conteneur, sans marge intérieure ni bordure, et définissez par contre votre bordure et marge intérieure à .mabalise.
.mabalise étant une balise de type block, elle occupera toute la largeur disponible, soit la largeur du conteneur (en pourcentage) moins le padding et la bordure que vous définissez en pixels. Autrement dit, le comportement que l’on voulait !
Cela ne vaut pas seulement pour le design sur mobile, bien entendu.
Ah ? On me signale dans l’oreillette qu’il y a une manière d’obtenir, avec une seule balise HTML, le comportement que l’on veut. Il faut lui appliquer la propriété box-sizing, qui peut prendre les valeurs suivantes : content-box (par défaut) et border-box. Cette dernière valeur permet d’inclure le padding et la bordure dans la largeur (et hauteur) de l’élément, c’est-à-dire que leur largeur ne vont pas s’ajouter au reste, soit de nouveau le comportement que l’on voulait ! C’est une propriété récente, mais vous pouvez l’utiliser avec les préfixes -moz- et -webkit- (merci à m@tteo78 pour l’info).
Encore une petite remarque, si jamais vous vous retrouvez dans le cas de figure suivant : vous voulez afficher un tableau de valeurs (par exemple), et que celui-ci est trop large. Au lieu d’avoir le tableau qui oblige toute votre page à être trop large, vous mettez votre tableau dans un bloc avec la classe trop-grand (ce qui est assez explicite ), et en CSS vous appliquez
overflow-x: auto;, ce qui devrait faire votre bonheur.
Le choix des médias
Vous apprendrez ici à "choisir" des médias : tel type d’écran aura cette propriété, un autre aura celle-là… Tout ceci n’aura presque pas de secrets pour vous ! Je dis "presque", car on ne sait jamais ce qu’une norme encore en développement peut nous cacher…
Le type de média
Ce choix est déjà disponible depuis la norme CSS2, mais il est possible que vous soyez passés à côté. Vous pouvez spécifier à quel type de média votre feuille de style va s’appliquer, nous verrons un peu plus loin comment procéder. Vous avez le choix entre les valeurs suivantes :
Média | Concerne |
|---|---|
all | Tous les médias. C’est la valeur par défaut. |
braille | Les appareils brailles. |
embossed | Les imprimeries en braille. |
handheld | Les appareils mobiles (avec petits écrans et/ou une bande passante limitée). |
Les documents imprimés (et leurs visualisations). | |
projection | Les projecteurs et tout autre type de projection. |
screen | Les écrans d’ordinateur avec couleurs. |
speech | Les synthétiseurs de parole. |
tty | Les appareils à police fixe (généralement avec des capacités d’affichage limitées). |
tv | Les téléviseurs. |
En théorie, c’est génial ! Pour cibler un certain type de média, il suffit de trouver le bon nom, et le tour est joué. Malheureusement, ce n’est que de la théorie : on cite souvent l’exemple de Safari Mobile qui se considère comme un screen, contrairement à ce qu’on aurait pu attendre.
Pour remédier à cela, la norme CSS3 introduit de nouvelles façons de cibler des média. C’est ce que nous allons voir.
Les fonctionnalités
Au lieu de laisser choisir les appareils comment ils se définissent, CSS3 propose aux développeurs de cibler les médias en fonction de leurs capacités physiques. Voici toutes les propriétés que vous pouvez tester :
Propriété | Valeur | Description |
|---|---|---|
width (min/max) | Longueur | Largeur de l’écran |
height (min/max) | Longueur | Hauteur de l’écran |
device-width (min/max) | Longueur | Largeur de l’appareil |
device-height (min/max) | Longueur | Hauteur de l’appareil |
orientation | portrait ou landscape | Orientation de l’écran |
aspect-ratio (min/max) | Fraction | Rapport largeur/hauteur |
device-aspect-ratio (min/max) | Fraction | Rapport largeur/hauteur de l’appareil |
color (min/max) | Entier positif | Nombre de bits par couleur |
color-index (min/max) | Entier positif | Couleurs dans une table |
monochrome (min/max) | Entier positif | Niveaux de gris (bits/pixel) |
resolution (min/max) | En dpi ou dpcm : points par pouce/centimètre | Densité de pixels |
scan | progressive ou interlace | Processus de balayage d’un téléviseur |
grid | Appareil grille ou bitmap |
Ces fonctionnalités seront à entourer de parenthèses lorsque vous ferez vos choix. Les longueurs utilisent des unités classiques (px, em). Faites également attention aux incohérences : vous ne pouvez pas combiner des propriétés visuelles au média speech par exemple.
Même si certaines propriétés peuvent paraître assez tordues, d’autres peuvent se révéler extrêmement utiles, comme la largeur. C’est presque exclusivement grâce à cette dernière que nous allons adapter notre design.
Quelle largeur ? Il y a la "simple" et celle de l’appareil, je prends laquelle ?
Et bien, il faut que vous connaissiez les différences pour faire ce choix !
La largeur de l’appareil, soit device-width , ne s’appliquera que pour les appareils mobiles. En redimensionnant votre fenêtre d’ordinateur, la feuille de style avec cette condition ne sera jamais prise en compte. Mais sur un appareil mobile, même si la largeur de l’appareil sera inférieure à 480 pixels, la page sera tout de même affichée sur une largeur plus grande.
La solution est d’utiliser la balise meta vue dans le chapitre précédent, et de la combiner avec device-width. Seulement, vous laissez de côté les possesseurs de petits écrans d’ordinateur… Je vous conseille donc de vous rabattre sur la propriété de largeur "normale".
Les opérateurs logiques
L’opérateur and
Parfois, une seule condition ne suffit pas et vous voudrez affiner votre choix pour obtenir ce que vous voulez.
L’opérateur and permet de répondre à votre attente : les deux (ou plus) propriétés doivent toutes être correctes pour que la feuille de style soit affichée.
@media screen and (max-width: 480px){
/* Ici du code s'appliquant aux écrans de moins de 480 pixels de large */
}
Vous pouvez noter que le type d’écran s’écrit sans parenthèses et qu’un espace est présent avant et après le and. Faites bien attention à cela.
L’opérateur not
Afin d’affiner encore votre requête, vous pouvez exclure certains appareils avec l’opérateur not, comme son nom l’indique. Vous devez le placer au début de votre requête, et son résultat sera inversé.
@media not (orientation: landscape) and (min-width: 480px){
/* Ici votre code pour un affichage qui n'est pas en paysage et plus large que 480 pixels.
Trois cas sur quatre vont donc appliquer les propriétés :
- Paysage et moins large que 480px ;
- Portrait et moins large que 480px ;
- Portrait et plus large que 480px.
*/
}
L’opérateur only
L’opérateur only se place également au début de votre syntaxe, mais sert cette fois à exclure les anciens navigateurs ne supportant pas l’usage des media queries. Vous ne pouvez pas combiner les opérateurs not et only dans la même requête.
Si vous voulez prendre en compte plusieurs appareils qui n’ont pas de propriétés communes, vous pouvez écrire plusieurs media queries à la suite en les séparant par des virgules. Vous pouvez utiliser les opérateurs not et only à chaque requête, donc après chaque virgule.
Comme vous le voyez, les possibilités offertes par CSS3 sont extrêmement nombreuses, mais de là à trouver une utilité concrète pour chacune, il y a un pas à faire !
Tout ce qui a été dit dans ces deux premiers chapitres est peut-être très abstrait pour vous, vous ne voyez pas comment on peut l’appliquer sur un "vrai" site web.
Et bien ça tombe bien, un TP vous attend !