Qui ne s’est jamais trouvé désemparé devant la version mobile d’un site ? Vous êtes habitués au site que vous visitez depuis votre ordinateur, mais il se trouve que vous n’avez que le téléphone de votre ami (le fameux ami !) sous la main. Et là, tout a changé de place ! Certaines options sont introuvables, et en plus, vous ne pouvez pas accéder à la version pour ordinateur !
Ahlala, ça vous dit d’ajouter cette fonctionnalité sur votre site ?
Le principe
Vous vous rappelez de ce que je vous ai dit au tout début (enfin presque au tout début) ?
Ce qu’il faut savoir, c’est que les navigateurs mobiles vont afficher votre page avec une largeur par défaut, qui sera environ celle d’un ordinateur (980px pour Safari Mobile, mais cette valeur peut changer d’un navigateur à un autre). Ainsi, votre site est affiché en tout petit sur un mobile !
Pour éviter ça, il suffit de dire au navigateur mobile qu’on veut que la largeur du site respecte celle du mobile, tout simplement.
Oui, et ? On a mis une balise dans le code source pour que la largeur du site soit celle de l’appareil, mais on ne peut pas l’enlever !
Non, on ne peut pas la supprimer définitivement, on va juste l’enlever quand l’utilisateur le demande !
Pour faire ceci, il vous faut connaître et utiliser un langage serveur permettant de créer des pages dynamiques. Je vous montrerai tout à l’heure comment faire avec PHP, mais vous pouvez utiliser un autre langage si vous en connaissez un autre.
Certains sites, lorsqu’on y accède depuis un mobile, vous renvoie vers une page spéciale, qui demande si vous voulez aller vers la version mobile ou normale. Personnellement, je trouve ça assez énervant, et je vais vous montrer une autre façon de procéder : On va afficher un (ou plusieurs) lien, uniquement sur la version mobile, pour accéder à la version pour ordinateur. Avec un paramètre dans l’URL couplé avec une condition, on mettra ou non la balise meta.
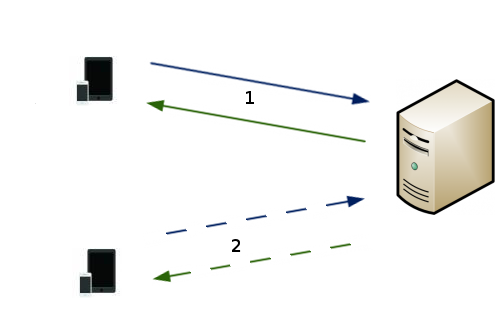
Bien sûr, on peut également, avec une autre condition, proposer à l’utilisateur qui a cliqué trop vite de retourner sur la version mobile. Je vais vous faire un petit schéma pour que vous compreniez bien :
 Figure : Le visiteur ayant un mobile pourra choisir la version qu’il veut.
Figure : Le visiteur ayant un mobile pourra choisir la version qu’il veut.
- Si le visiteur ne demande rien, le serveur lui renvoie la page par défaut.
- Si le visiteur veut la version pour ordinateur, le serveur lui renvoie la page sans la balise
<meta name="viewport">.
Un exemple avec PHP
Pourquoi PHP ? Et bien tout simplement, parce que c’est le langage serveur gratuit le plus utilisé sur ce site, et aussi le seul que je connaisse.
Alors allons-y !
La préparation
Je vais considérer que, comme vous utilisez PHP, vous utilisez également les includes. Il suffit d’avoir un fichier en-tete.php et menu.php, qui sont inclus dans chaque page. L’en-tête doit contenir la balise <head> pour mettre la balise <meta> et le menu servira juste à afficher le lien, mais vous pouvez bien sûr le mettre où vous voulez.
Également, je vous ai préparé quatre classes CSS qui peuvent être bien utiles :
.visible-phone {
display: none;
}
.visible-desktop {
display: inherit;
}
@media (max-width: 767px) {
.visible-phone {
display: inherit;
}
.visible-desktop {
display: none;
}
}
La propriété display: inherit; permet d’utiliser ces classes sur n’importe quel élément, qui soit de type block ou inline.
Ainsi, vous pourrez facilement cacher ou afficher un élément sur les deux versions de votre site et les utiliser où bon vous semble !
Je me suis inspiré d’un framework CSS pour ces classes et c’est grâce à lui que je me suis intéressé au design pour mobile. Il existe en plus un magnifique tutoriel sur ce framework, le Bootstrap de Twitter.
Accéder à la version pour ordinateur
Alors tout simplement, on va afficher le lien sur la page :
<a href="?mobile=0" class="visible-phone">Accéder à la version pour ordinateur.</a>
Vous pouvez insérer ce lien où bon vous semble, y compris dans votre pied de page, lui appliquer des styles etc. Assurez vous quand même que le visiteur, avec ses gros doigts boudinés, puisse cliquer dessus avec un téléphone tactile.
Vous l’aurez deviné, on va, grâce à PHP, utiliser le paramètre qui sera présent dans l’url afin d’enlever la balise <meta>. On va également utiliser les sessions afin de conserver le choix de l’utilisateur. Voici le code que je vous propose :
<?php
if(isset($_GET['mobile'])) /* Si on a un paramètre dans l'url */
{
$_SESSION['mobile']=$_GET['mobile'];
}
elseif(!isset($_SESSION['mobile'])) /* Et si on a auparavant pas utilisé la variable, on l'initialise */
{
$_SESSION['mobile']=1;
}
if($_SESSION['mobile']==1){?>
<meta name="viewport" content="width=device-width, maximum-scale=1"/>
<?php }?>
A la ligne 7, tu écris <?php if(!isset()). Pourquoi tu n’as pas mis à la place <?php if(empty()) ?
Et bien tout simplement parce que isset() et empty() ne sont pas exactement opposées !
isset() | empty() |
|---|---|
|
|
Comme vous le voyez, la fonction empty() considère beaucoup plus de valeurs, y compris le 0 ! Or, comme on utilise le 0 dans le paramètre de l’URL, on est obligés d’utiliser <?php if(!isset()).
Cette astuce ne marche que pour les appareils qui prennent en considération la balise <meta>. Si vous redimensionnez votre fenêtre depuis un ordinateur, vous arriverez tout de même à la version mobile.
Revenir à la version mobile
Pour cela, il suffit de créer comme tout à l’heure un lien. Cependant, cette fois-ci, on ne va pas l’afficher tout le temps sur la version pour ordinateur. En fait, il faut réfléchir et se poser la question suivante : Quand devons-nous afficher le lien ? La réponse est quand on a demandé, depuis un mobile, d’avoir la version desktop ET qu’on affiche bien la version desktop.
Solution : avec une condition en PHP sur la variable session, on s’assure qu’on n’affiche le code uniquement pour ceux qui l’ont demandé, et avec la classe .visible-desktop, on remplit la deuxième condition.
<?php if($_SESSION['mobile']==0){?>
<a href="?mobile=1" class="visible-desktop">Revenir à la version mobile.</a>
<?php } ?>
Et voilà, c’est déjà fini ! La condition que l’on a mis dans l’en-tête nous permet de rechanger à loisir la valeur de la variable session.
Faites comme moi et rajoutez cette fonctionnalité au TP précédent ! Ainsi, depuis un appareil mobile, vous pourrez directement vérifier comment ce code marche exactement.