Pour écrire au mieux, il convient de bien préparer la rédaction. À travers ce chapitre, nous allons donc parler de ce dont vous avez besoin pour amorcer la rédaction d’un contenu : le choix du sujet, la création de celui-ci ou encore la gestion des galeries d’images.
Choix du sujet
Avant de vous lancer dans la création d’un contenu, il est important de choisir ce dont vous allez parler (cela va de soi, mais sait-on jamais ).
Choisir un sujet
Si vous vous lancez dans un sujet que vous venez à peine de découvrir, évitez de rédiger dessus. En effet, s’il n’est pas requis d’être un « expert », avoir une bonne compréhension du sujet est important, au risque de commettre des erreurs. Sachez que vous pouvez également co-écrire avec un auteur plus expérimenté que vous sur la question. De toute façon, les retours et le processus de validation vous permettront de contrôler la qualité de votre contenu.
Par ailleurs, ZdS ne ferme la porte à aucun sujet ou contenu tant que ceux-ci n’enfreignent ni les CGU ni les principes de l’association.
Si vous avez du mal à trouver une idée, vous pouvez faire une liste de thèmes vous intéressant et les classer par ordre de préférence par exemple. Ensuite, affinez votre préférence pour en dégager un sujet plus précis si besoin.
Par ailleurs, vous pouvez aussi trouver des idées dans le sujet de requêtes de tutoriels ou bien participer à des contenus ayant besoin d’aide ; ceux-ci étant listés dans la page d’aide aux auteurs comme nous l’avons déjà vu. De la même façon, il existe plusieurs initiatives, telles que les Concentrés de Savoir ou encore la rédaction d’une collection de contenus sur Python, destinées à écrire sur un thème en particulier.
En tout cas, nous vous conseillons de ne pas multiplier les pistes, surtout au départ, pour vous focaliser et mener à bien un contenu en particulier. Par ailleurs, n’hésitez pas à commencer par un contenu modeste histoire de vous faire la main et de voir si ça vous plaît.
Choisir le type de contenu adéquat
Enfin, il vous faudra choisir un type de contenu approprié pour le sujet choisi. Comme nous l’avons dit dans le premier chapitre, les tutoriels sont bien adaptés pour transmettre un savoir tandis que les articles sont plus adaptés pour présenter un sujet. Les tutoriels sont en général assez longs tandis que les articles sont destinés à être courts.
Néanmoins, la frontière entre ces deux types est parfois floue puisque certains articles se rapprochent de mini-tutoriels. Si vous avez du mal à choisir le type, jetez un coup d’œil aux sections du site pour vous faire une idée.
Si vous souhaitez passer d’un article à un tutoriel ou inversement, il vous faudra donc créer un nouveau contenu et copier le contenu de l’ancien dans le nouveau.
Créer un contenu 1/2
Sur ZdS, la création d’un contenu n’a rien de bien compliqué.
Avec l’apparition des billets, vous noterez qu’il existe désormais une page spécifique. La création d’un billet n’est guère différente de celle d’un article ou tutoriel.
Les pages « Mes tutoriels » et « Mes articles »
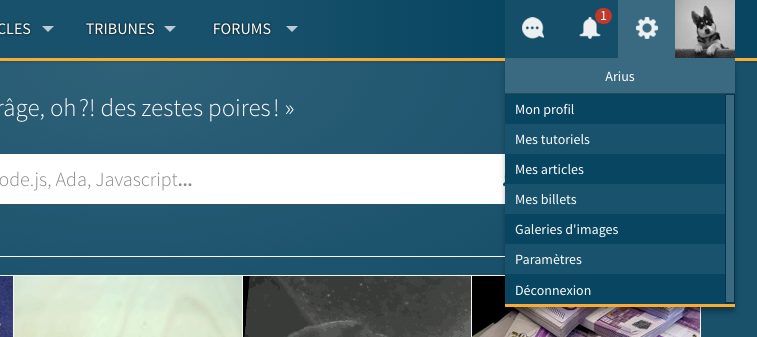
Pour créer un contenu, il suffit de vous rendre sur la page « Mes tutoriels » si vous souhaitez écrire un tutoriel ou « Mes articles » si vous souhaitez écrire un article, via le menu utilisateur (en cliquant sur l’avatar en haut à droite de l’écran puis sur les liens respectifs comme illustré ci-dessous). Notez que ces pages recensent respectivement tous vos tutoriels et tous vos articles, qu’ils soient en brouillon, en bêta, envoyés en validation ou déjà publiés (là encore divers filtres permettent d’affiner l’affichage).

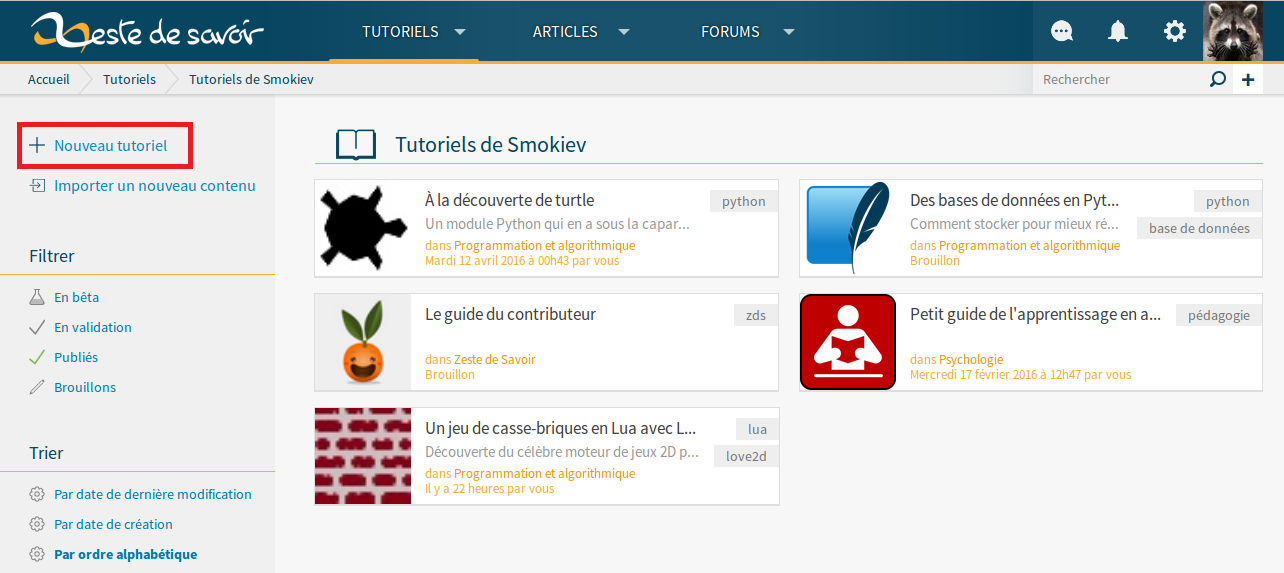
Une fois arrivé sur une de ces pages, le lien « Nouveau tutoriel » si vous êtes sur la page de vos tutoriels ou « Nouvel article » si vous êtes sur la page de vos articles vous permet de commencer la création de votre contenu, comme l’illustre l’image ci-dessous pour un tutoriel. Remarquez au passage l’existence du lien « Importer un nouveau contenu », juste en dessous de celui pour créer un nouveau contenu. Nous reviendrons sur celui-ci à la fin du chapitre lorsque nous parlerons de l’importation d’un contenu.

La page « Nouveau contenu »
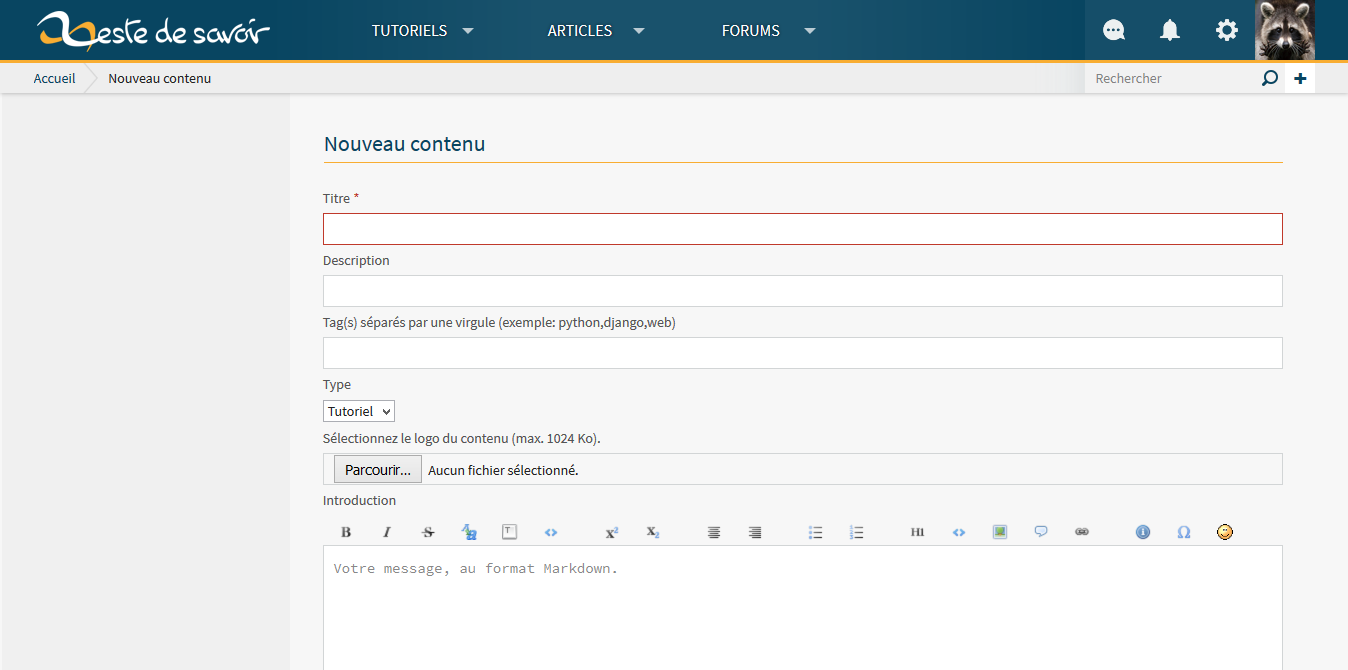
Une fois que vous avez cliqué sur « Nouveau tutoriel » ou sur « Nouvel article », vous accédez à la page « Nouveau contenu » qui vous permet, entre autres, de choisir un titre, une description (comprendre un sous-titre), des tags, le type de contenu ou encore un logo. Cette page est identique tant pour les tutoriels que pour les articles. Par ailleurs, c’est aussi sur cette page que vous allez pouvoir rédiger l’introduction et la conclusion de votre contenu.

Créer un contenu 2/2
Ne nous arrêtons pas en si bon chemin et terminons la création du contenu en remplissant tous ces jolis champs !
Notez que vous pourrez modifier les valeurs de cette page sauf le type tout au long de l’existence de votre contenu. Ainsi, si vous souhaitez passer d’un article à un tutoriel ou inversement, il vous faudra donc créer un nouveau contenu.
Titre, description, tag(s), type et logo
Le titre est primordial. Il doit être bien utilisé pour indiquer au lecteur ce que contient votre contenu. De son côté, la description (sous-titre), bien que facultative, peut servir à préciser le sujet. Les tags ont pour rôle de classer les contenus au même titre que les catégories. Par exemple, pour un contenu portant sur la conjugaison de l’allemand, nous pouvons imaginer un tag « conjugaison » et un tag « allemand ».
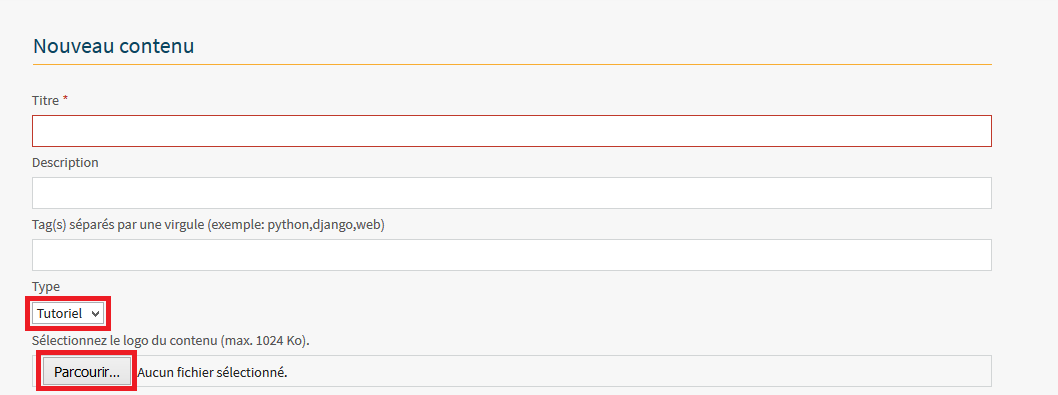
Ensuite, le type du contenu correspond normalement à votre choix. Sinon, vous pouvez toujours le modifier avec la boîte de sélection (encadrée en rouge ci-dessous). Enfin, pour ajouter un logo au contenu, il suffit de cliquer sur le bouton « Parcourir » (encadré en rouge). L’image sélectionnée sera ajoutée à la galerie liée à votre contenu, qui est générée automatiquement lors de la création de ce dernier.

Introduction et conclusion
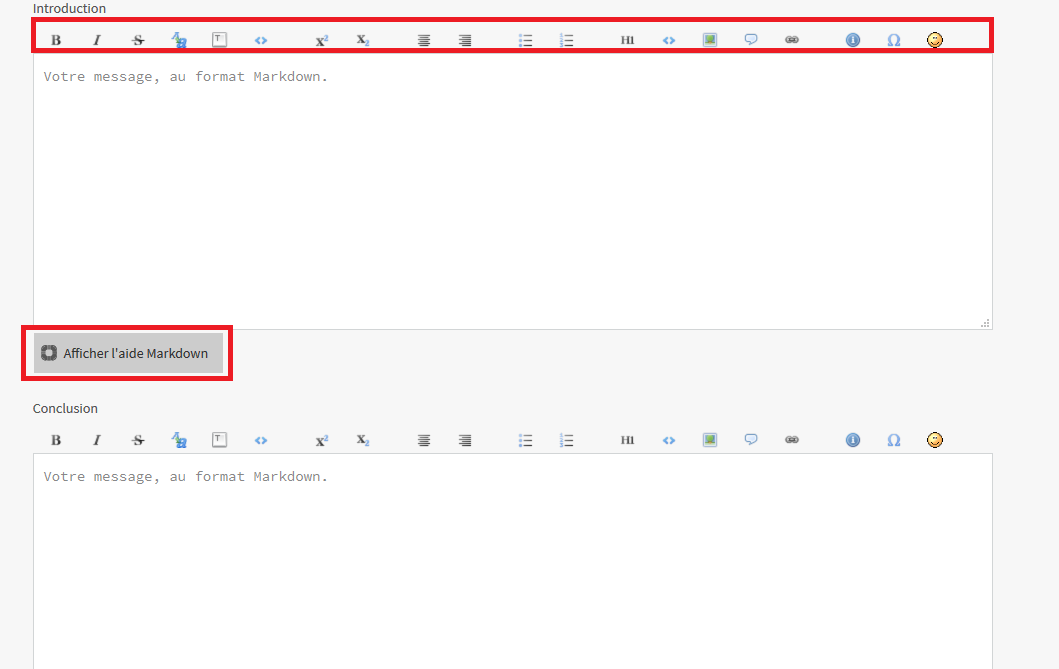
Cette page est par ailleurs celle où vous écrirez l’introduction et la conclusion de votre contenu. Nous vous rappelons que l’éditeur de ZdS permet la mise en forme en se servant d’un langage de balisage proche du Markdown. Nous vous rappelons aussi que pour mettre en forme votre texte facilement, vous pouvez utiliser la barre d’outils située juste au dessus de celui-ci ou encore vous référer à la documentation.
Pour être efficace, une introduction doit accrocher le lecteur, lui présenter brièvement le sujet ainsi que le but du contenu. De plus, elle doit indiquer les pré-requis nécessaires.
De son côté, la conclusion doit faire le bilan de ce qui a été dit et proposer des ouvertures (des liens en rapport avec le sujet traité par exemple).

Licence, catégorie(s) et demande(s) d’aide
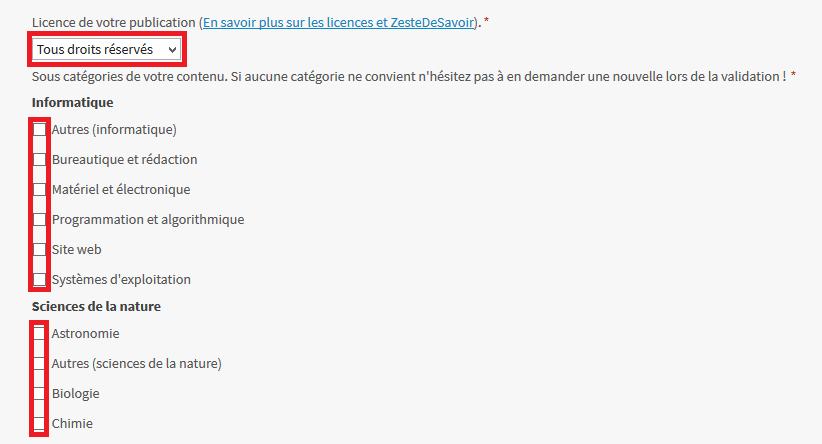
Plus loin dans la page, il vous sera également demandé de sélectionner une licence, la ou les catégorie(s) de votre article ainsi que de choisir une aide si besoin.
Le choix de la licence est très important, car celle-ci va vous permettre de définir les droits qu’auront les autres sur votre contenu. Comme cela peut sembler confus et inconnu au premier abord, il existe un tutoriel expliquant tout parfaitement. Par ailleurs, certains auteurs dissocient le texte et les images, auquel cas ils précisent, généralement sous les images ou dans la conclusion, la licence de celles-ci. De même, si vous souhaitez utiliser des images dans votre contenu, assurez-vous d’en avoir le droit. Si besoin, il existe des banques d’images libres de droit comme Pixabay, sur lesquelles vous pourrez trouver votre bonheur.
Le choix d’une ou plusieurs catégories permet de regrouper les contenus par thématiques, de façon plus globale qu’avec les tags. Ainsi, vous pouvez sélectionner une ou plusieurs cases correspondant au sujet de votre contenu et celui-ci se retrouvera rangé dans cette ou ces catégorie(s) une fois publié.

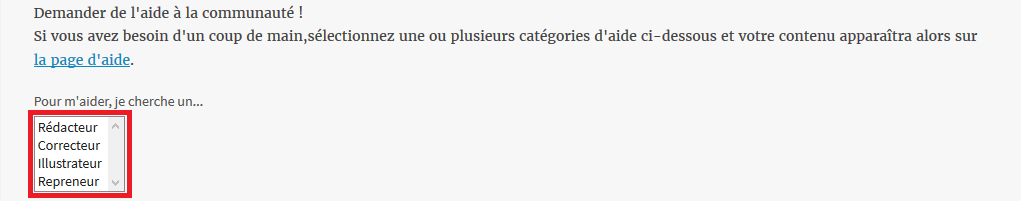
Enfin, pour sélectionner un besoin d’aide, il vous suffit de cliquer sur l’aide voulue (illustrateur par exemple). De plus, vous pouvez en sélectionner plusieurs en maintenant soit la touche CTRL soit la touche MAJ gauche enfoncée. Par ailleurs, pour désélectionner une aide, il faut cliquer sur celle-ci tout en maintenant la touche CTRL enfoncée.

Valider
Voilà, il ne vous reste plus qu’à valider les modifications en cliquant sur le bouton correspondant. Pour rappel, il est possible d’écrire à plusieurs et de ce fait, tant les articles que les tutoriels sont versionnés. Il vous est dès lors possible de suivre précisément toutes les modifications apportées au contenu, mais pour que ce soit le plus aisé possible, il est fortement conseillé de laisser un message de suivi.

Les galeries d'images
Comme nous l’avons vu dans la section précédente, l’icône choisie sera placée dans une galerie d’images liée au contenu.
En effet, ZdS permet aussi d’héberger vos images. Il est d’ailleurs fortement recommandé d’utiliser cette fonctionnalité lorsque vous rédigez des contenus afin qu’il n’y ait pas de dépendance vis à vis de sources extérieures et qu’une partie des images ne se perde en route s’il y a un problème.
Ajouter une image par glisser-déposer ou copier-coller
Depuis la version 28 de Zeste de Savoir, il est désormais possible d’ajouter des images par glisser-déposer dans la zone d’édition ou par copier-coller. Il n’est plus nécessaire d’aller dans la galerie, ce qui simplifie grandement les choses pour les auteurs.
Il est bien entendu toujours possible d’ajouter une image via vos galeries. C’est ce que nous allons voir tout de suite.
Accéder à vos galeries
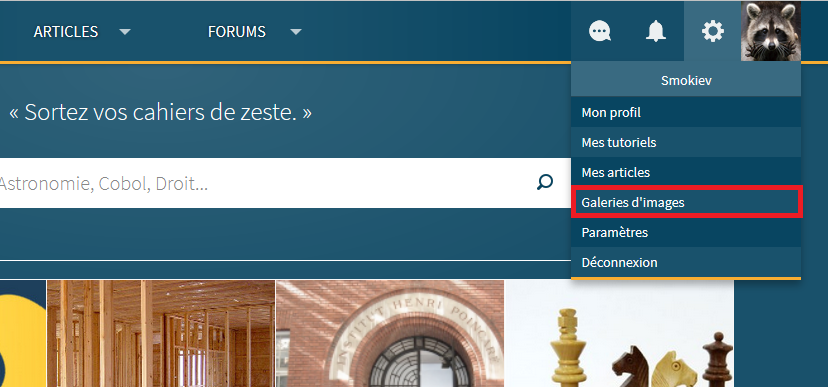
Pour accéder à vos galeries, il suffit de cliquer sur votre image de profil dans le coin en haut à droite puis de cliquer sur « Galeries d’images » comme illustré ci-dessous.

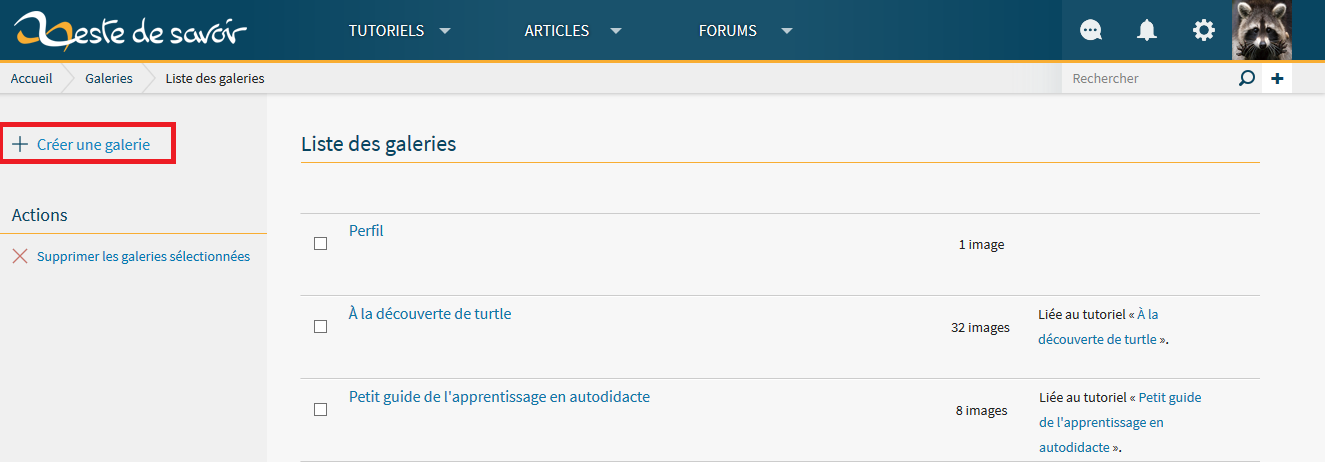
Une fois cela fait, vous arrivez sur une page similaire à celle présentée ci-dessous, contenant vos galeries déjà existantes ou rien sinon. Si vous avez déjà des contenus en cours de rédaction, vous devriez voir apparaître des galeries au nom de ceux-ci et liés à ceux-ci puisqu’une galerie d’images est automatiquement créée en même temps que la création d’un nouvel article ou tutoriel, comme nous l’avons déjà vu.

Créer une nouvelle galerie
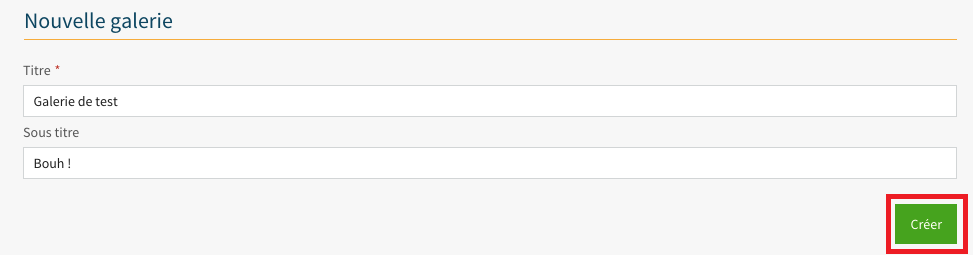
Pour créer une nouvelle galerie, il suffit de cliquer sur « Créer une galerie » (encadré en rouge dans l’image ci-dessus) se trouvant dans le menu gauche, puis de remplir les champs nécessaires puis de cliquer sur « Créer » comme le montre l’image ci-dessous.

Ajouter une image via la galerie
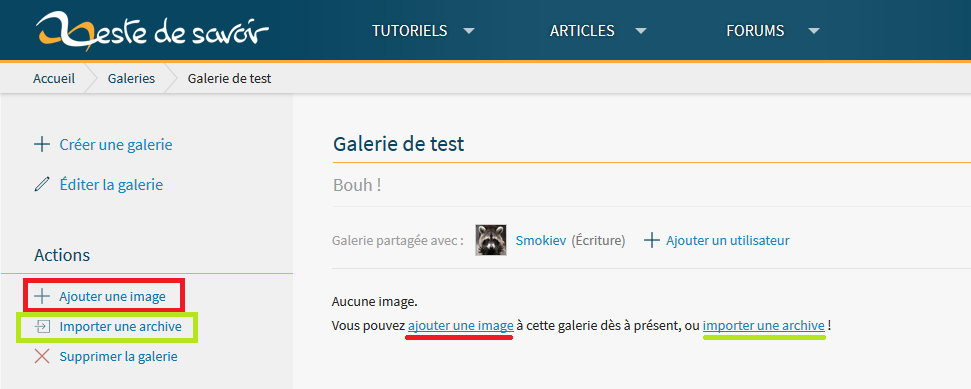
Pour ajouter une image à une galerie, il suffit de cliquer sur le lien du même nom, comme présenté ci-dessous. Par ailleurs, vous pouvez aussi importer directement une archive d’images. Toutefois, nous ne présenterons pas cette possibilité dans cette section (rien ne vous empêche de l’explorer si le cœur vous en dit ), mais nous reparlerons de l’importation juste après.

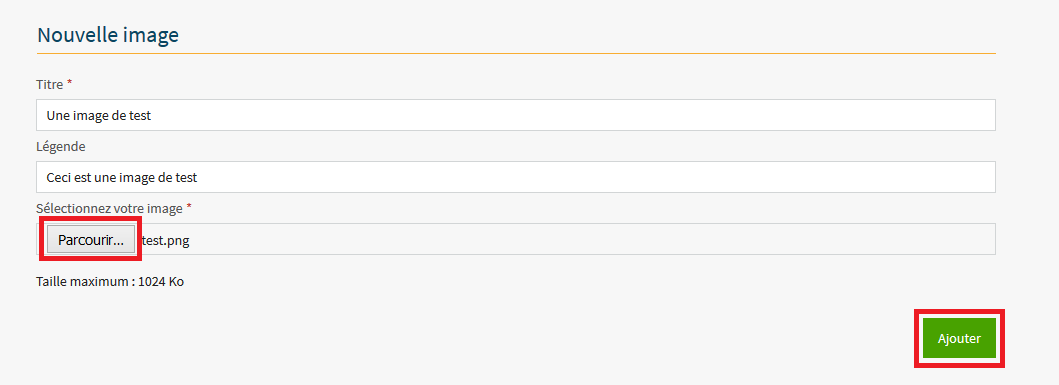
Une fois cela fait, il vous faut choisir un titre à votre image voire un sous-titre, la charger en cliquant sur « Parcourir » puis valider en cliquant sur « Créer ».
Les formats de base (png, jpg, bmp, etc.) sont supportés. Si votre image est destinée à un contenu, veillez à choisir un format adapté au web (png par exemple) pour qu’elle soit chargée rapidement dans le navigateur.

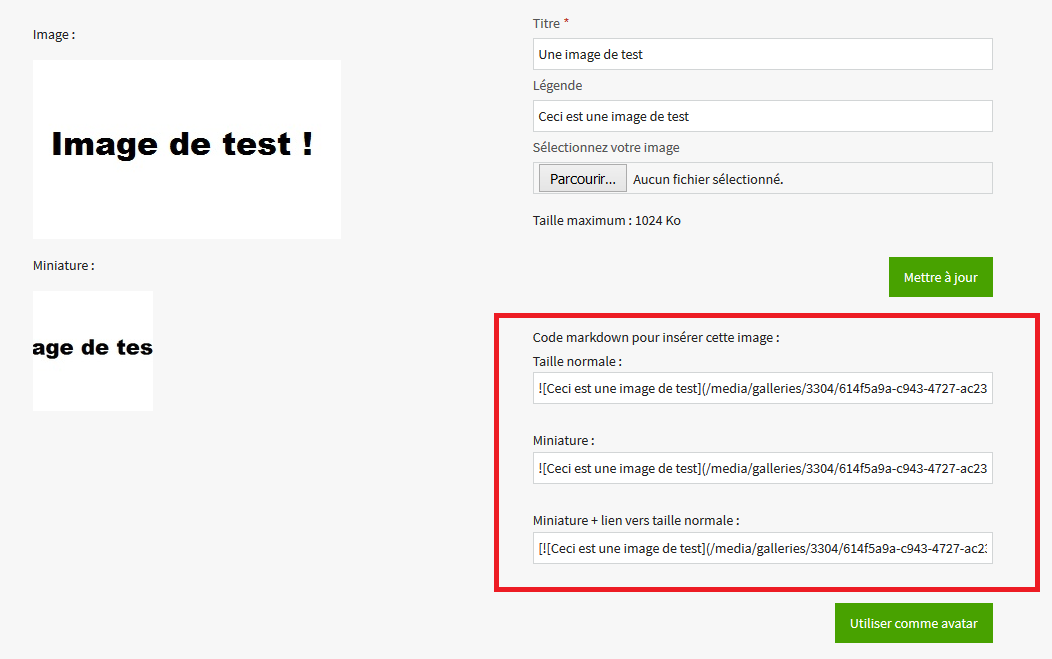
Une fois l’image créée, vous devriez arriver sur une page similaire à celle ci-dessous. Comme vous pouvez le voir, cette page vous permet, entre autres, de mettre à jour votre image en modifiant un des champs et, surtout, de récupérer le code zMarkdown de votre image, que ce soit en taille normale, en miniature, voire en miniature avec un lien vers la taille normale (encadrés en rouge).
Pour ajouter une image à un contenu, nous pouvons donc nous servir d’un de ces codes en le copiant-collant dans l’éditeur. Par exemple, pour afficher l’image en taille normal, nous prendrons le premier morceau de code.

Importer un contenu
Certaines fois, le contenu a été rédigé ou modifié ailleurs que sur ZdS. Il faut alors importer la version récente.
Si vous souhaitez importer un contenu dont vous n’êtes pas l’auteur originel, nous vous conseillons de lire cette section si ce n’est pas déjà fait.
L’import est le processus qui permet d’actualiser un contenu du site en cours de rédaction avec une archive externe. Cette archive aura le même format que celle disponible par la fonction d’export.
Il s’agit d’une archive compressée au format zip, contenant un fichier manifest.json et des fichiers représentant l’ensemble des chapitres du contenu.
Construire une archive
Le fichier manifest.json contient les métadonnées du contenu et de l’ensemble de ses chapitres et sections.
Il se présente comme suit.
{
"title": "TITRE DE MON CONTENU",
"description": "MON SUPER CONTENU",
"slug": "titre-de-mon-contenu",
"type": "ARTICLE/TUTORIAL",
"license": "CC BY-SA",
"object": "container",
"version": 2,
"children": [
...
]
}
Le nœud racine du document présente le titre du contenu, sa description, son slug (titre encodé de façon unique et pouvant être utilisé dans une URL), sa licence (license) et son type ("ARTICLE" ou "TUTORIAL" suivant qu’il s’agit d’un article ou d’un tutoriel).
Ce nœud est aussi un objet conteneur (container), c’est à dire qu’il contient des nœuds enfants (children).
Un nœud se présente toujours sous la forme d’un hash contenant au moins les clefs "object" (type de nœud), "title" (titre du document/partie/chapitre/section) et "slug" (titre encodé).
Il existe deux types d’objets, les conteneurs et les extraits (extract). Un extrait sera agrémenté d’une clef "text" référençant le fichier dans l’archive qui contient le texte de l’extrait.
Les enfants d’un nœud conteneur peuvent alors être eux-mêmes des conteneurs ou des extraits. Il ne peut y avoir plus de trois niveaux de nœuds conteneurs (racine + parties + chapitres, les sections étant forcément des extraits) pour un tutoriel, et un seul niveau pour les articles.
Les nœuds conteneurs possèdent aussi des clefs "introduction" et "conclusion" facultatives, qui, à la manière de "text" pour les extraits, référencent les fichiers contenant le texte de l’introduction et de la conclusion du contenu, de la partie ou du chapitre.
La clef "version" du nœud racine permet enfin d’inscrire la version du format de l’archive. Il s’agit actuellement de la version 2, mais le format pourrait évoluer, et une nouvelle version serait alors disponible. L’inscription du numéro de version dans le fichier manifest.json permet de rester compatible avec les anciennes structures.
Voici à quoi pourrait ressembler le fichier manifest.json d’un article :
{
"title": "Toto à la plage",
"description": "L’histoire délirante de Toto à la plage",
"slug": "toto-a-la-plage",
"type": "ARTICLE",
"license": "CC BY-SA",
"object": "container",
"version": 2,
"introduction": "introduction.md",
"conclusion": "conclusion.md",
"children": [
{
"title": "Le voyage",
"slug": "le-voyage",
"text": "voyage.md",
"object": "extract"
},
{
"title": "La plage",
"slug": "la-plage",
"text": "plage.md",
"object": "extract"
}
]
}
Ou celui d’un tutoriel comprenant parties et sections (sans chapitres) :
{
"title": "Comment aller à la plage",
"description": "Un tutoriel pour apprendre à faire comme Toto",
"slug": "comment-aller-a-la-plage",
"type": "TUTORIAL",
"license": "CC BY-SA",
"object": "container",
"version": 2,
"introduction": "introduction.md",
"conclusion": "conclusion.md",
"children": [
{
"title": "Les préparatifs",
"slug": "les-preparatifs",
"object": "container",
"introduction": "preparatifs/introduction.md",
"conclusion": "preparatifs/conclusion.md",
"children": [
{
"title": "Choix de la plage",
"slug": "choix-de-la-plage",
"text": "preparatifs/choix-plage.md",
"object": "extract"
},
{
"title": "Maillot de bain",
"slug": "maillot-de-bain",
"text": "preparatifs/maillot.md",
"object": "extract"
}
]
},
{
"title": "Le voyage",
"slug": "le-voyage",
"object": "container",
"introduction": "voyage/introduction.md",
"conclusion": "voyage/conclusion.md",
"children": [
{
"title": "Autoroute et péage",
"slug": "autoroute-et-peage",
"text": "voyage/autoroute.md",
"object": "extract"
}
]
},
{
"title": "La mer",
"slug": "la-mer",
"object": "container",
"introduction": "mer/introduction.md",
"conclusion": "mer/conclusion.md",
"children": [
{
"title": "Baignade surveillée",
"slug": "baignade-surveillee",
"text": "mer/baignade-surveillee.md",
"object": "extract"
},
{
"title": "Marées",
"slug": "marees",
"text": "mer/marees.md",
"object": "extract"
}
]
}
]
}
Fichier contenu dans une archive de la sorte :
.
|-- manifest.json
|-- introduction.md
|-- conclusion.md
|-- preparatifs
| |-- introduction.md
| |-- conclusion.md
| |-- choix-plage.md
| `-- maillot.md
|-- voyage
| |-- introduction.md
| |-- conclusion.md
| `-- autoroute.md
`-- mer
|-- introduction.md
|-- conclusion.md
|-- baignade-surveillee.md
`-- marees.md
Tous les fichiers référencés par les clefs "introduction", "conclusion" et "text" devant bien sûr être présents dans l’archive aux emplacements indiqués.
Comme sur le site, ces fichiers devront être rédigés au format zMarkdown.
Importer une nouvelle version avec une archive
Une fois votre archive prête, il ne vous reste plus qu’à l’importer pour actualiser votre contenu.
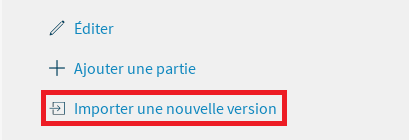
Il vous suffit pour cela de vous diriger vers la page de rédaction, et de cliquer sur le lien « Importer une nouvelle version » dans la colonne de gauche.

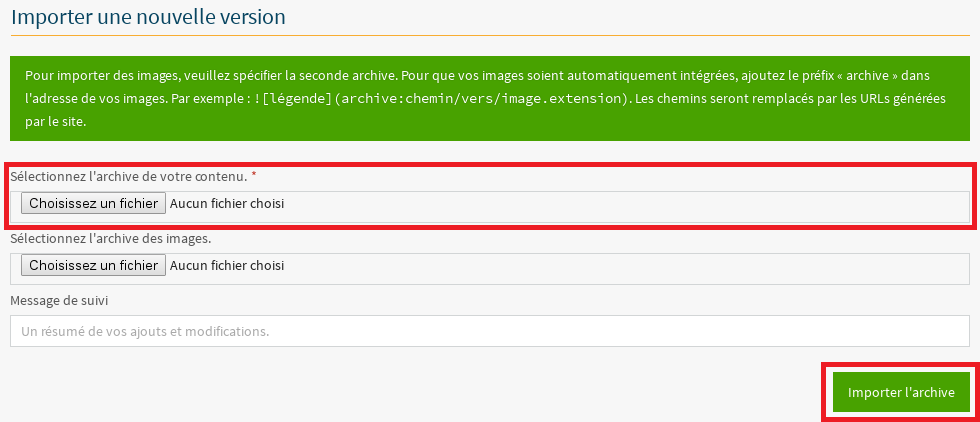
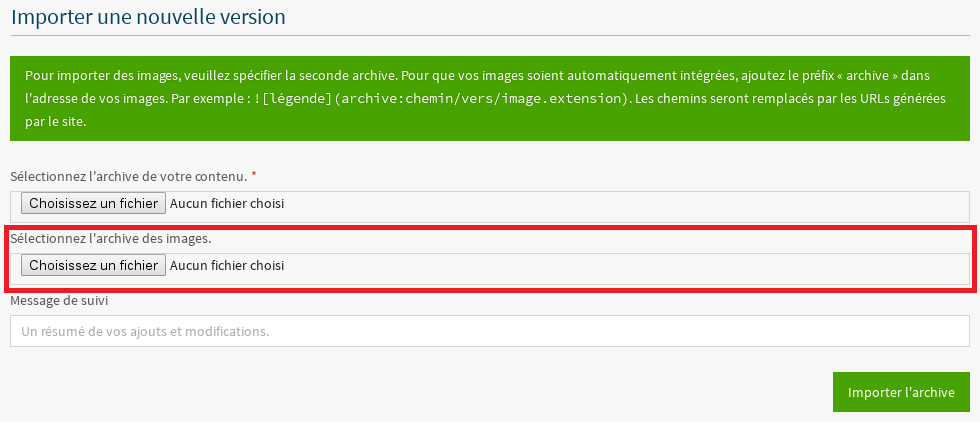
Ce lien vous amène à la page d’import proprement dite. Cette page comporte un formulaire assez simple, permettant de spécifier dans un premier champs l’archive à importer, et l’archive d’images dans un second champ (nous nous occuperons de cette archive par la suite). Un dernier champ permet enfin d’inscrire un message correspondant à la révision du document.

Il ne reste alors plus qu’à cliquer sur le bouton « Importer l’archive », pour voir l’archive importée et extraite.
L’article/tutoriel sera remplacé dans sa totalité par le contenu de l’archive.
Les fichiers non référencés dans le nouveau manifest.json seront perdus.
Une fois le contenu importé, il peut être judicieux d’effectuer une revue afin de s’assurer qu’il n’y a pas eu de problème lors de l’importation et de soigner la mise en page.
Archives d’images
Il est aussi possible d’importer directement un contenu avec ses images. Pour cela, une autre archive au format zip doit être construite, qui contiendra l’ensemble des images utilisées par cette révision du contenu.
L’archive du contenu importée simultanément à l’archive d’images pourra alors utiliser les images qui y sont contenus.
En effet, les balises zMarkdown d’images () permettent de référencer une image contenue dans une archive, via le chemin archive:chemin/de/limage/dans/larchive.png.
Une fois les deux archives importées, les images sont fusionnées à la galerie actuelle, et les chemins du contenu vers l’archive sont remplacés par les chemins réels des images. L’archive d’images et sa structure n’ont donc d’existence que lors de la phase d’import, et disparaissent ensuite.

Evitez d’importer une archive d’images si vous travaillez en local (comprendre : je rédige, j’importe sur ZdS, je mets en bêta, je modifie la version sur mon ordinateur, je réimporte et les images sont réimportées et dupliquées même si non modifiées). Cela peut très vite alourdir votre disque dur.
Créer un contenu par importation
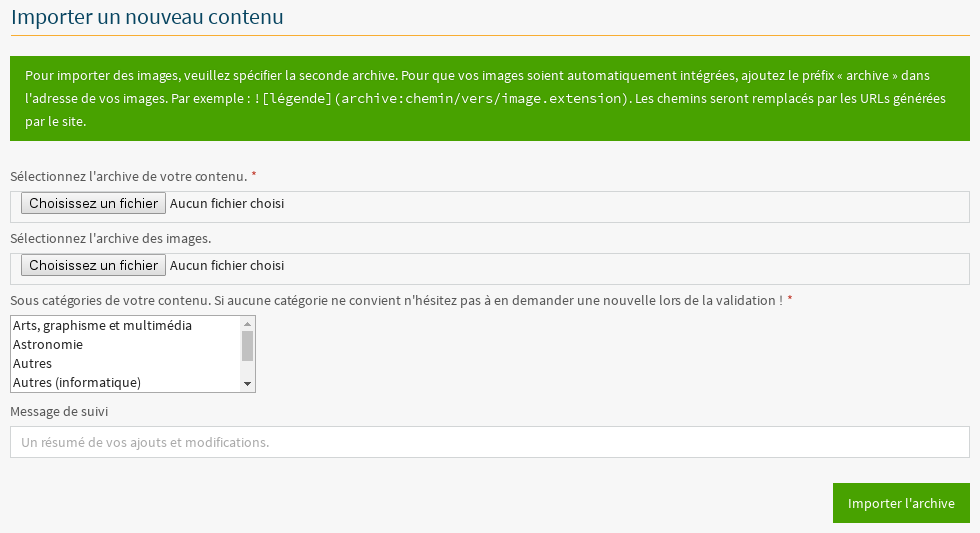
De manière similaire, il n’est pas nécessaire de posséder déjà un contenu sur le site pour importer une archive. Le contenu peut directement être créé par importation.
Il faudra pour cela utiliser le lien présent sur la page d’accueil de vos contenus, tout en précisant la catégorie et les tags du contenu.


Voilà, vous savez désormais ce qu’il faut pour amorcer la rédaction, en choisissant un sujet, en créant un contenu ou encore en gérant des galeries d’images. Vous constaterez que le processus n’est pas si différent dans le cas d’un article ou d’un tutoriel. De toute façon, le choix du type de contenu dépendra du sujet que vous aurez choisi.
Maintenant que vous connaissez le nécessaire, nous allons pouvoir attaquer sur la rédaction en elle-même.