Arduino et les capteurs
La semaine 3 sera l’occasion de poursuivre notre découverte d’Arduino en lui branchant des capteurs afin qu’il sache ce qui se passe autour de lui. Nous prendrons l’exemple d’un bouton poussoir pour illustrer ce qu’est un capteur numérique avant de nous attaquer la semaine prochaine aux capteurs analogiques.
Nous continuons aussi le cours sur le Prototypage et l’électricité avec Glenn et pour aller plus loin, Eskimon nous a concocté un cours sur la détection d’un front !
Supports pdf : Certaines personnes nous ont demandé sur le forum de mettre à disposition la transcription de la vidéo. C’est fait ! Vous pouvez le télécharger ici, sinon, il est disponible après la vidéo.
Quiz : Comme la semaine dernière, vous aurez la possibilité de répondre à un quiz et de réaliser un TP.
Forum : Sur le forum, nous vous conseillons de poser vos questions grâce aux mots clef [Tuto fablab][Semaine 3]. Voici quelques exemples :
- [Tuto fablab][Semaine 3] Questions sur l’organisation
- [Tuto fablab][Semaine 3] Les capteurs
- [Tuto fablab][Semaine 3] Questions sur les résistances
- [Tuto fablab][Semaine 3] TP feux piétons
Bonne semaine,
L’équipe du MOOC
- Corrigé du TP 1
- Les capteurs numériques
- Prototypage et éléctricité
- Travaux pratiques
- Détection d'un front
Corrigé du TP 1
Corrigé du TP Feu Tricolore
Voici la correction du TP de la semaine dernière et on commence avec le code :
Code
/*
Feu tricolore
TP de la semaine 2 du MOOC "La Fabrication Numerique"
Allume trois LED comme suit :
Orange allumee pendant 1 seconde
Rouge allumee pendant 3 secondes
Verte allumee pendant 3 secondes
Le montage :
* Une LED rouge sur la broche 2 en serie avec une resistance de 1K
* Une LED orange sur la broche 3 en serie avec une resistance de 1K
* Une LED verte sur la broche 4 en serie avec une resistance de 1K
cree le 24 Mars 2014
par Baptiste Gaultier
Ce code est en CC0 1.0 Universal
https://www.france-universite-numerique-mooc.fr/courses/MinesTelecom/04002/Trimestre_1_2014/about
*/
int rouge = 2;
int orange = 3;
int verte = 4;
// le code dans cette fonction est exécuté une fois au début
void setup() {
// indique que les broches des LED
// sont des sorties :
pinMode(rouge, OUTPUT);
pinMode(orange, OUTPUT);
pinMode(verte, OUTPUT);
}
// le code dans cette fonction est exécuté en boucle
void loop() {
digitalWrite(orange, HIGH);
delay(1000);
digitalWrite(orange, LOW);
digitalWrite(rouge, HIGH);
delay(3000);
digitalWrite(rouge, LOW);
digitalWrite(verte, HIGH);
delay(3000);
digitalWrite(verte, LOW);
}
Vous pouvez également télécharger le programme (appelé également croquis dans le logiciel Arduino) en cliquant ici et en l’ouvrant avec le simulateur ou le logiciel Arduino.
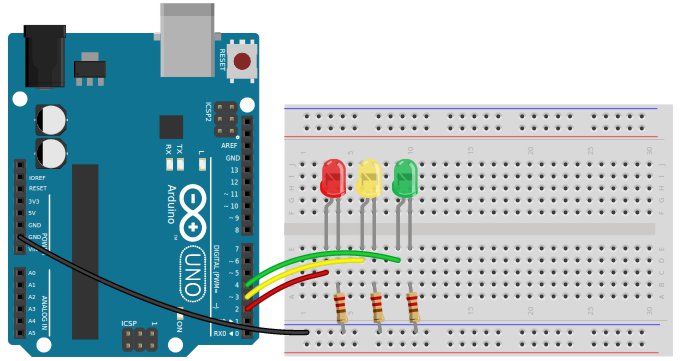
Montage électronique

Pour réaliser ce montage, vous avez besoin de :
- Un Arduino
- Une platine de prototypage
- Un câble USB
- Trois résitances de 220Ω
- Des fils de prototypage
- Une LED verte
- Une LED orange
- Une LED rouge
- Un peu de votre temps
C’est tout pour ce premier TP ! On vous invite à poser vos questions sur le forum et à commencer à réfléchir sur le TP de cette semaine.
Les capteurs numériques
Vous pouvez télécharger le pdf de la vidéo ici.
Le button
Merci d’avoir regardé cette vidéo ! Voici quelques informations pour mieux la comprendre :
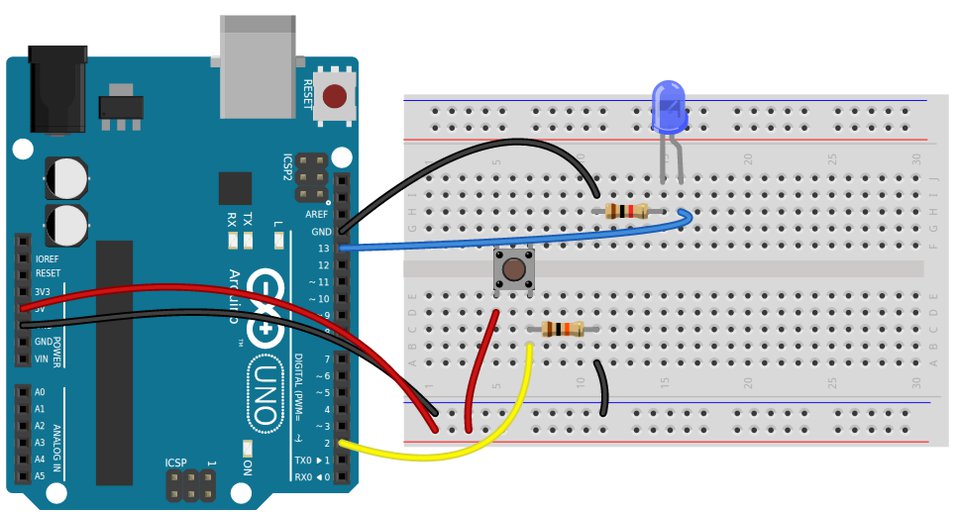
Montage

Pour le réaliser, vous aurez besoin de :
- Un Arduino
- Un câble USB
- Deux résitances de 1KΩ
- Des fils de prototypage
- Une platine de prototypage
- Un bouton poussoir
- Une LED de votre couleur préférée
Code
Cette suite d’instructions va allumer une LED branchée sur la broche 13 lorsque le bouton branché sur la broche 2 est appuyé. Lorsque vous utilisez le logiciel Arduino, le code peut être trouvé en cliquant sur Fichier→Exemples→02.Digital→Button.
/*
Bouton
Allume une LED branchée sur la broche 13 lorsque le bouton
branché sur la broche 2 est appuyé.
*/
// Initialisation des constantes :
const int buttonPin = 2; // Numéro de la broche à laquelle est connecté le bouton poussoir
const int ledPin = 13; // Numéro de la broche à laquelle est connectée la LED
// Déclaration des variables :
int buttonState = 0; // variable qui sera utilisée pour stocker l'état du bouton
// le code dans cette fonction est exécuté une fois au début
void setup() {
// indique que la broche ledPin est une sortie :
pinMode(ledPin, OUTPUT);
// indique que la broche ledPin est une entrée :
pinMode(buttonPin, INPUT);
}
// le code dans cette fonction est exécuté en boucle
void loop(){
// lit l'état du bouton et stocke le résultat // dans buttonState :
buttonState = digitalRead(buttonPin);
// Si buttonState est à 5V (HIGH→bouton appuyé)
if (buttonState == HIGH) {
// on allume la LED
digitalWrite(ledPin, HIGH);
}
else {
// sinon on éteint
digitalWrite(ledPin, LOW);
}
}
Remarques : Copiez-collez ce code dans le simulateur pour ne pas avoir à tout retaper. Saviez vous que vous pouvez accéder à la documentation d’une fonction en cliquant avec le bouton droit sur celle-ci puis en cliquant sur Trouvez dans la référence.
Instructions
Comme la semaine dernière, voici une description des nouvelles fonctions utilisées (n’hésitez pas à cliquer sur les liens ci-dessous afin d’arriver sur la référence Arduino).
- Déclaration d’une constante : comme pour une
variable,
on vient avec cette ligne stocker la valeur à droite du signe égal
dans
led.
const int led = 13;
Le mot clé const
indique que l’on ne souhiate pas que la valeur de led puisse être
modifiée dans le programme.
- Les nouvelles instructions :
digitalReadlit l’état d’une broche et renvoie la valeurHIGHsi la broche est à la tension de l’alimentation ouLOWsi la broche est à 0V.
digitalRead(buttonPin);
La valeur de retour de digitalRead
peut être stockée dans une variable comme ceci :
buttonState = digitalRead(buttonPin);
ifpermet de tester si une expression située entre parenthèse est vraie. Dans Button, nous cherchons à savoir si le bouton est appuyé, nous allons donc comparer buttonState àHIGHcomme ceci :
if(buttonState == HIGH)
else: le bloc situé après cet mot clé viendra être executé si le test précédent échoue. Dans Button, si le bouton n’est pas appuyé alors on viendra éteindre la LED.
Références
- Référence mini du langage Arduino par Xavier Hinault
- Référence officielle du langage Arduino (anglais) par l’équipe d’Arduino
- Compléments sur la programmation Arduino par Eskimon et olyte
Licence

Nous profitons de cette section pour remercier Xavier Hinault qui met à disposition sur son site www.mon-club-elec.fr une documentation détaillée et libre sur lequel s’appuie ce texte.
Cet extrait est sous licence CC-BY-SA, cela signifie que si vous reprenez ce texte et y effectuez des modifications, vous devrez partager ces dernières dans les mêmes conditions.
Prototypage et éléctricité
La semaine passée, nous indiquions ici qu’il fallait protéger vos LED avec une résistance comprise entre et .
Cette semaine, on s’intéresse au pourquoi avec un montage :
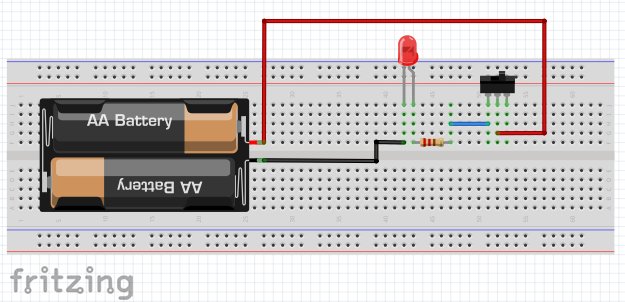
Montage

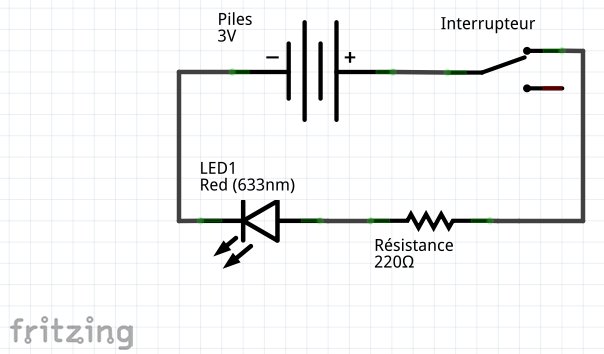
Le montage suivant utilise une diode électroluminescente ou LED, un interrupteur et une résistance. Quand l’interrupteur est fermé, le courant passe à travers la résistance et la diode - et la diode va s’allumer. Ce même montage peut être dessiné en tant que schéma électronique comme suit (interrupteur dessiné en position fermée) :

Si on regarde la documentation pour les LED standards, on voit qu’une LED a besoin d’une tension entre 1,5v et 3,5v pour fonctionner (cela est fonction de la couleur de la LED, ainsi que de son fabricant), mais il ne faut pas dépasser quelques dizaines de milliampères (écrits mA : millième d’un ampère) sinon la LED peut être endommagée. C’est pour cela que la résistance est mise dans ce circuit – pour limiter l’intensité à travers la LED.
Pour calculer la bonne valeur de résistance pour que la LED s’allume au maximum, sans être endommagée, on va se servir de la formule :
dont nous parlions ici.
Dans la suite de cette discussion, je vais prendre 2,2V comme chute de tension (valeur choisie arbitrairement).
La tension de ce circuit fournie par les deux piles, donnent 3V. La chute de tension à travers la résistance est donc . Souvent on limite l’intensité à travers une LED à 20mA (= 0,02 A). Cela donne, donc . Le résultat est qu’il est possible de réduire la résistance jusqu’à 40Ω sans endommager la LED.
Dans le cas d’une LED branchée sur une broche de l’Arduino, nous avons du 5V à la sortie de la broche. La chute de tension au travers de la résistance est de . Ça nous donne donc .
Valeurs de résistances
Les résistances sont fabriquées et triées dans plusieurs gammes de valeurs normalisées. On ne trouve pas, par exemple, une résistance de 40Ω dans le commerce. La valeur la plus proche est, en fait, 39Ω. En plus, la valeur d’une résistance n’est que très rarement exactement la valeur indiquée : il y a toujours une tolérance (normalement 5%). Une tolérance de 5% sur 39Ω donne de 37,05Ω à 40,95Ω ! Si vous cherchez sur internet vous trouverez les infos sur les gammes de valeurs, et comment lire les valeurs (code de couleurs) des résistances.
Pour plus d’infos…
Vous pouvez lire les articles dans notre wiki sur :
Références
- Le Wiki des Petits Débrouillards où l’on retrouve plein d’infos (nottament sur l’utilisation des LED).
Merci à Glenn Smith pour ce cours !
Travaux pratiques
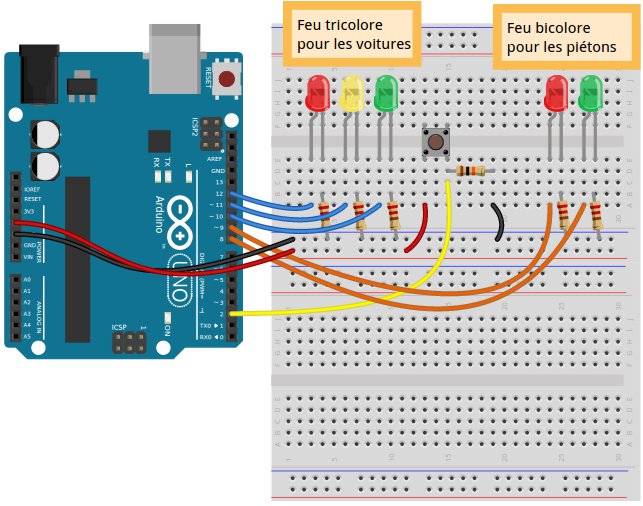
Le montage à réaliser pour le TP ci-dessous :

Seules les notions abordées dans les cours de cette semaine et des
semaines passées sont nécessaires pour réaliser ce TP
Bon courage !
Détection d'un front
Comme nous l’avons vu cette semaine, détecter l’appui d’un bouton se
fait avec la fonction digitalRead(). Cependant, si nous mettons juste
cette lecture d’état dans la boucle principale, nous pouvons avoir des
surprises.
En effet, prenons le code suivant :
int monBouton = 2; // bouton en broche 2
int compteur = 0; // un compteur
int etatBouton; // L'état du bouton
void setup() {
// le bouton en entrée
pinMode(monBouton, INPUT);
}
void loop() {
// si on appuie sur le bouton
etatBouton = digitalRead(monBouton);
if(etatBouton == HIGH) {
// alors on incrémente le compteur
compteur = compteur+1;
}
}
Dans ce code, nous incrémentons un compteur de 1 à chaque fois que l’on appuie sur un bouton. Tout du moins c’est ce que l’on aimerait… En effet, il y a un problème ! La fonction loop fonctionne très vite, tellement vite que votre compteur va s’incrémenter plein de fois par seconde, aussi longtemps que votre doigt reste appuyé sur le bouton, là ou nous souhaiterions qu’il ne s’incrémente qu’une seule fois par appui…
Ce problème possède une solution : La détection de front.
Un front peut aussi être vu comme un changement d’état. Lorsque l’on appuie, on fera passer le niveau électrique de 0 à 1 ou le contraire. C’est ça un front. Le but est maintenant de le détecter afin d’incrémenter notre compteur en sa présence et non pas uniquement sur un état. Pour cela nous allons devoir utiliser une variable nous servant de mémoire et qui va retranscrire l’état du bouton au moment t-1 (lors du précédent passage dans la boucle si vous préférez).
Ensuite il nous suffira de comparer cette mémoire avec l’état actuel du bouton pour voir si ce dernier a changé entre les deux passages dans la boucle. Si effectivement la mémoire est différente de l’état actuel, alors le bouton a changé d’état, il y a un front. Sinon, cela signifie que le bouton est dans le même état, il n’y a pas eu de front.
Voici ce que cela pourrait donner sous la forme d’un code :
int monBouton = 2; // bouton en broche 2
int compteur = 0; // un compteur
int etatBouton; // L'état du bouton
int memoire = LOW; // La mémoire de l'état du bouton
void setup() {
// le bouton en entrée
pinMode(monBouton, INPUT);
}
void loop()
{
// lecture de l'état du bouton
etatBouton = digitalRead(monBouton);
// Si le bouton a un état différent de celui enregistré ET
// que cet état est "haut"
if((etatBouton != memoire) && (etatBouton == HIGH))
{
// on incrémente le compteur
compteur++;
}
// on enregistre l'état du bouton pour le tour suivant
memoire = etatBouton;
}