Il y a quelques extensions encore dispos :
- zds.gg (très cher)
- zds.lt (correct)
- zds.lu (un peu au-dessus de la moyenne)
- zds.pt (correct)
- zds.xyz (pas cher)
Vous préférez laquelle ? 
+0
-0






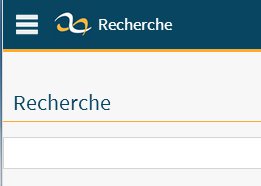
 Comme on le vois, le nom du site est remplacé par "Rechercher", mais lorsqu'on clique sur le logo on tombe sur la page d'accueil…
Comme on le vois, le nom du site est remplacé par "Rechercher", mais lorsqu'on clique sur le logo on tombe sur la page d'accueil…