Bonjour à tous,
Ça fait un moment que j’ai remarqué ce problème sur Zeste De Savoir : avant et après certains signes de ponctuation, l’espace semble manquant alors qu’il est bien présent. Et même parfois l’espace disparaît complètement. J’ai ce problème avec Safari. Peut-être que ça ne choque que moi, je ne sais pas.
Exemples :
Bonjour, comment allez-vous ?
Devient : Bonjour, comment allez-vous ?
Visuellement, sur mon navigateur, il manque un espace avant le point d’interrogation.
« intéressant »
Devient : « intéressant »
Pareil, sauf que là on a aussi l’espace après le guillemet ouvrant.
Exemple :
Devient : Exemple :
Bien que présent, il semblerait que l’espace avant le signe : ai totalement disparu, pas que visuellement.
Bonne journée. 
+2
-0


 Ces modifications sont aussi effectuées pour les autres signes de ponctuations qui requièrent un espace j’imagine ? Pas que le
Ces modifications sont aussi effectuées pour les autres signes de ponctuations qui requièrent un espace j’imagine ? Pas que le 



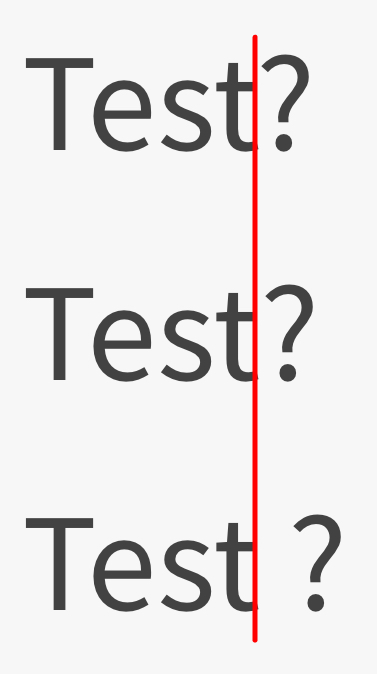
 Ci-dessous, il y a dans l’ordre : pas d’espace, espace, espace insécable.
Ci-dessous, il y a dans l’ordre : pas d’espace, espace, espace insécable.