Bonjour à tous,
comme je l’ai dit plusieurs fois, côté développement on travaille au fur et à mesure à améliorer l’interface du site pour le rendre plus utilisable et plus intuitif à l’utilisation.
La version 28.0 a amené l’ajout d’image par glisser/déposer, et je pense que ça a facilité la vie de beaucoup de monde ainsi qu’une nouvelle bibliothèque. La version 28.1 a ajouté quelques raccourcis dans l’interface de rédaction, notamment pour clarifier la différence entre section, partie, chapitre et ce qui peut être fait. La version 28.2 va changer la page de profile pour la rendre plus attractive et navigable, et ajouter quelques éléments d’accessibilité.
Alors que faire pour les versions suivantes? A l’heure actuelle, rédiger sur zds bien que de plus en plus facile reste assez rebutant, alors, étape par étape, nous allons modifier notre interface. Afin d’éviter les longs tunnels de travail, comme on l’a connu avec la page de profile, je propose de faire un petit découpage. Je considère que le plan de changement de l’interface de rédaction se fait en trois partie, la première contenait la partie relative aux galeries et la clarification des termes, la seconde, la voici, elle concernera la création du contenu en lui même ainsi qu’un revive de la ZEP-3.
Voici les composants que va contenir cette phase 2/3
en amont (rédaction)
- (fonctionnalité v29): une interface de prise de note pour la validation (et peut être pour la béta).
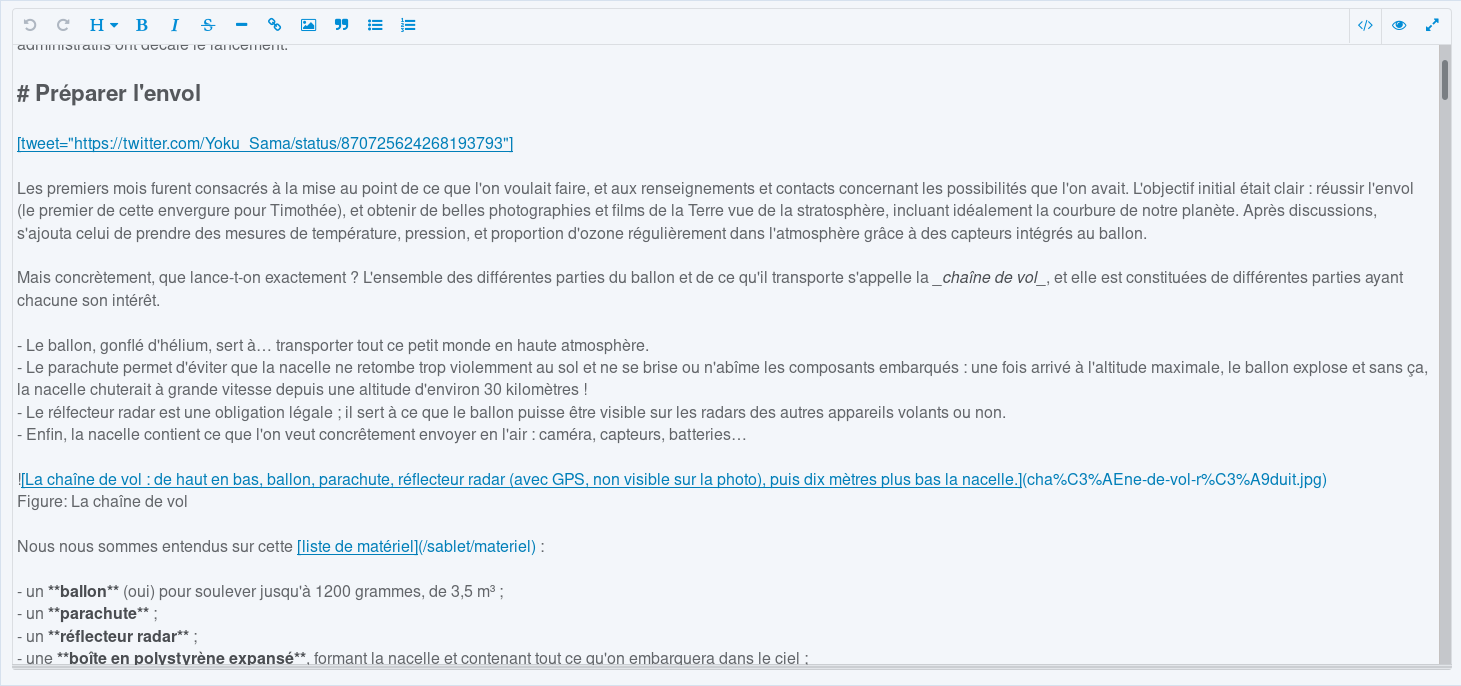
- un ravalement de façade pour la (les?) pages de rédaction (c’est ça qui va être discuté ici).
- la possibilité d’importer un contenu (article et billet dans un premier temps) à partir d’un markdown à plat.
en aval (lecture)
- (fonctionnalité v29): les parcours
- (en discussion) : les listes de lectures
Je vous pose donc la question suivante
quelle serait votre page de création de tuto idéale?
Le but de ce topic est d’obtenir une page de création la plus facilement compréhensible possible. Le but est donc d’avoir une maquette de cette page (ou de ces pages). Ne vous sentez pas contraints, on peut tout à fait si c’est justifié imaginer une page en plusieurs étapes plus simples.
Aujourd’hui nous avons trois problèmes majeurs:
- la sélection des licences qui n’est pas vraiment bien amenée pour les auteurs, le but est de faire de la pédagogie pour que les auteurs choisissent une licence libre (philosophie du site) tout en leur laissant le choix de ne pas le faire. Mais encore faut-il leur expliquer les conséquences de leurs choix.
- la sélection des catégories : c’est long, ça force à scroller et on sait pas vraiment ce que chaque catégorie représente
- la sélection des aides : a-t-elle besoin d’être là? peut être présenter ça de manière plus sexy?
Deux autres problèmes annexe peuvent être aussi maquettés ici :
- pourquoi la création (et l’édition) demande-t-elle de donner l’intro et la conclusion? n’y aurait-il pas quelque chose de mieux à faire? (proposez)
- comment montrer aux gens le corpus qu’ils s’apprettent à rejoindre (x contenu dans telle catégorie, avec tel tag etc.)?












 .
.