- Kje,
Bonour,
Proposition
une des thématique forte de ce site est l'informatique. Or ce monde est fortement séquentiel. Expliquer un algorithme dans un tuto, un article ou meme le forum est assez courant. Par exemple sur la page d'acceuil le tuto sur le tri par selection commence par cela.
L'affichage choisi n'est pas très pratique pour la lecture : il faut scroller entre les items pour suivre l'algo avec en plus le risque de se perdre dans la ligne en cours de lecture. Mais on ne peut pas vraiment blamer l'auteur, on a pas de façons de faire mieux.
Je propose donc de rajouter une sémantique specifique pour gérer ce genre de blocs d'explications qui sont constitués d'une suite d'étape. Pour moi cela doit principalement être utilisé pour des descriptions d'algo mais le rendue revient plus ou moins à un diaporama, d'où le titre.
Implémentation possible
Pour lancer le débat, voici une première proposition.
Ecriture en zMarkdown
Je propose de ré-utiliser notre notation de blocs en l'étendant et les imbriquants :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | [[diaporama]] | [[etape]] | | Le texte de mon étape 1 avec une belle image : | | | |  | Titre: La première étape | | [[etape]] | | Le texte de mon étape 2 avec une autre image : | | | |  | Titre: Ma deuxième étape | Titre: Mon super algo |
C'est clairement un peu lourd mais ça évite de rajouter de la syntaxe et ça découragera les utilisations trops abusives. Mais je n'en suis pas super content, si quelqu'un a une meilleure idée…
Rendu HTML
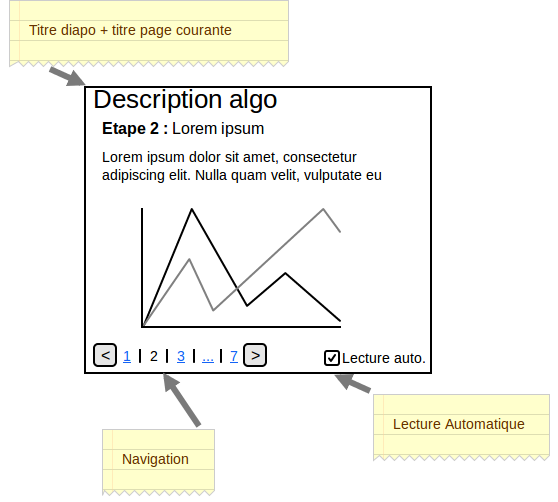
Pour le rendue HTML, je propose un cadre, comme un diaporama reprenant :
- Le titre de l'algo
- Le titre de l'étape courante
- Le contenu de l'étape courante
- Une zone de navigation permetant de naviguer entre les étapes
On peut imaginer un rendue tel que

Accessibilité, sans JS et PDF
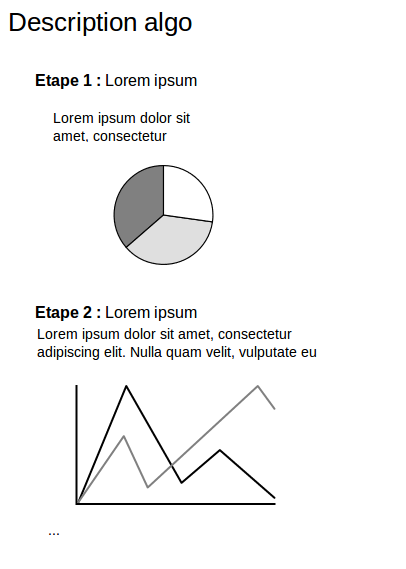
Pour permettre a tout le monde de consulter le contenu même sans JS d'activé, ou pour les PDF, on peut facilement dérouler le rendu :

ce qui fait que l'information sera toujours disponible même si moins facile à suivre !
Implémentation
En première version, l'implémentation n'est pas affreuse. Une fois définit, le travail s'effectue à deux niveaux :
- Dans le zMarkdown pour intérpéter les éléments
- Au niveau du front pour faire le rendue des éléments.
Avis
J'attends maintenant vos avis 






