Bonjour à tous, j’essaye de réaliser un jeu de dames en C, cela me permet de découvrir le SDL 2 grâce au magnifique tuto disponible sur ce site.
Cependant j’ai un comportement super bizarre que je n’arrive pas à identifier/ déboguer. Il s’agit manifestement d’une mauvaise manip du SDL mais je ne parviens pas à mettre le doigt dessus, et je ne sais pas trop quoi rechercher puisque je débute l’IHM.
C’est sûrement un truc tout con mais je préfère comprendre mon erreur plutôt que de try hard pour la trouver et bêtement la corriger.
Merci pour votre aide 
Voici la fonction belliqueuse :
void drawGame(SDL_Renderer *renderer, struct piece whitePieces[], struct piece blackPieces[], int nbPieces, int boardSize) {
SDL_Color yellow = {255, 240, 140, 0};
setWindowColor(renderer, yellow);
drawboard(renderer, boardSize); // Le programme plante lorsqu'il doit dessiner le plateau de jeu pour la deuxième fois
drawPieces(renderer, whitePieces, nbPieces, WHITE);
drawPieces(renderer, blackPieces, nbPieces, BLACK);
SDL_RenderPresent(renderer);
}
Dessine les pions :
void drawPieces(SDL_Renderer *renderer, struct piece pieces[], int nbPieces, int color){
SDL_Rect imageParams = {0, 0, 0, 0};
SDL_Rect pieceParams = {0, 0, 0, 0};
SDL_Texture *pieceImage = NULL;
if(color == WHITE){
pieceImage = loadImage("assets/whitePiece.bmp", renderer);
}
else {
pieceImage = loadImage("assets/blackPiece.bmp", renderer);
}
SDL_QueryTexture(pieceImage, NULL, NULL, &imageParams.w, &imageParams.h);
for(int i=0; i<nbPieces; i++) {
pieceParams.w = imageParams.w/10 + pieces[i].width;
pieceParams.h = imageParams.h/15 + pieces[i].height;
pieceParams.x = (((pieceParams.w + SPACING_WIDTH) * pieces[i].posX) - OFFSET_WIDTH);
pieceParams.y = (((pieceParams.h + SPACING_HEIGHT) * pieces[i].posY) - OFFSET_HEIGHT);
pieces[i].posY = pieceParams.y;
pieces[i].posX = pieceParams.x;
SDL_RenderCopy(renderer, pieceImage, NULL, &pieceParams);
SDL_SetRenderTarget(renderer, pieceImage);
}
if(NULL != pieceImage)
SDL_DestroyTexture(pieceImage);
}
Dessine le plateau de jeu :
void drawboard(SDL_Renderer *renderer, int size){
int nbSquare = (size * size);
SDL_Rect damierWhite[nbSquare/2];
SDL_Rect damierBlack[nbSquare/2];
int posX=0; int posY=0; int idxW = 0; int idxB = 0;
for(int i = 0; i<nbSquare; i++){
if(((i + posY) % 2) == 0){
damierBlack[idxB].w = 60;
damierBlack[idxB].h = 60;
damierBlack[idxB].x = 10 + posX*60;
damierBlack[idxB].y = 10 + posY*60;
idxB++;
}
else{
damierWhite[idxW].w = 60;
damierWhite[idxW].h = 60;
damierWhite[idxW].x = 10 + posX*60;
damierWhite[idxW].y = 10 + posY*60;
idxW++;
}
if(posX == size-1){
posX = 0;
posY++;
}
else{
posX++;
}
}
SDL_SetRenderDrawColor(renderer, 255, 255, 255, 255);
SDL_RenderFillRects(renderer, damierBlack, nbSquare/2);
SDL_SetRenderDrawColor(renderer, 100, 100, 100, 255);
SDL_RenderFillRects(renderer, damierWhite, nbSquare/2);
}
Et voilà comment elle est innocemment appelée :
drawGame(renderer, whitePieces, blackPieces, nbPieces, boardSize);
SDL_Delay(5000);
drawGame(renderer, whitePieces, blackPieces, nbPieces, boardSize);
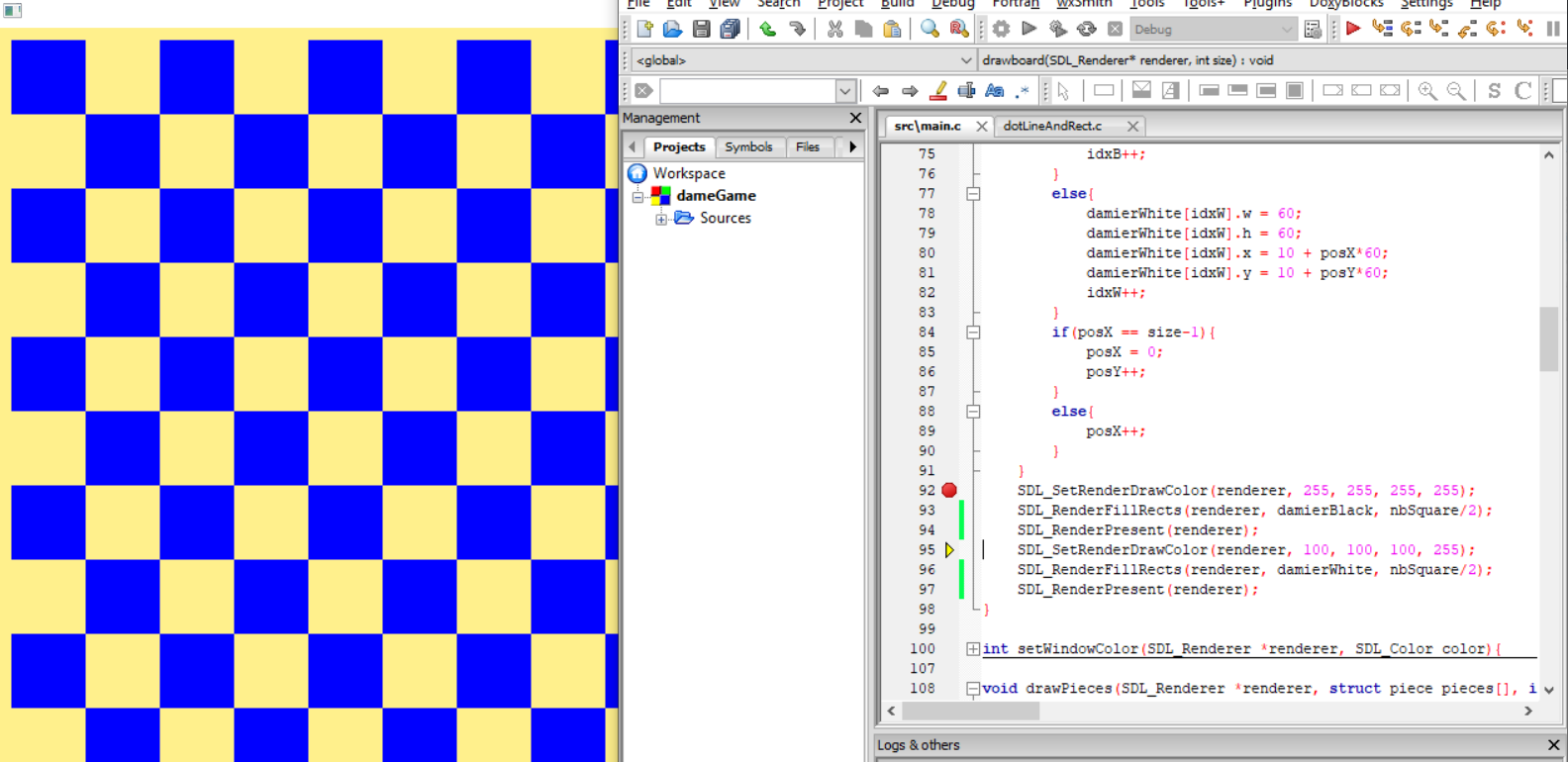
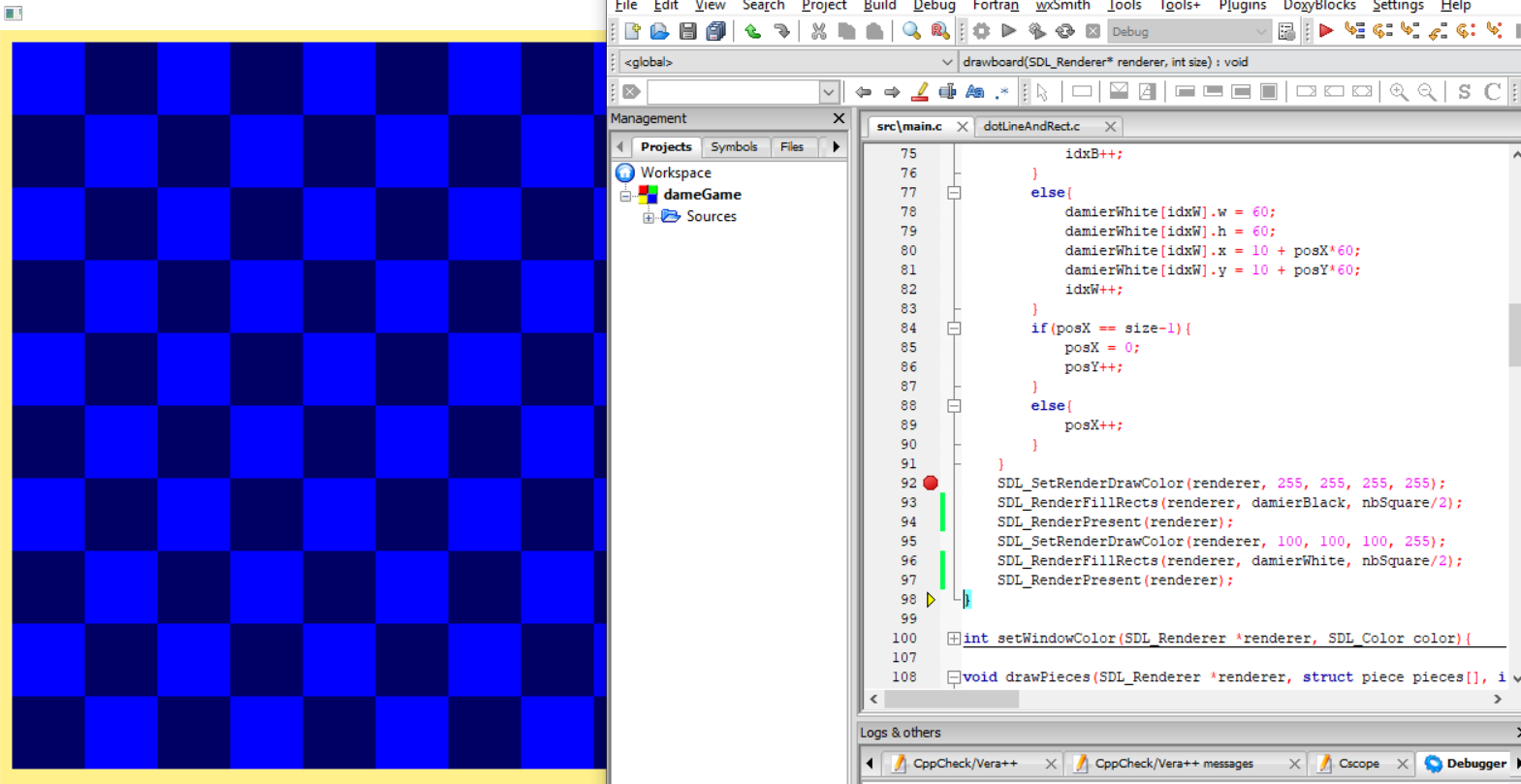
Et voila le resultat lors du premier appel, puis du second.
Avec dans la console : Process returned 1 (0x1)







 . Je pense que c’était en rapport avec le fait de réinitialiser l’image à chaque fois qui posait soucis.
. Je pense que c’était en rapport avec le fait de réinitialiser l’image à chaque fois qui posait soucis. )
)