Salut les agrumes,
Un besoin
En revenant de voyage cet automne, je me suis demandé : comment vais-je diffuser mes photos de voyage ?
Il y a la solution classique qui consiste à passer par des galeries tierces, mais cette solution ne me satisfaisait pas. D’une part à cause des CGU à rallonge, d’autre part parce que j’ai déjà un serveur en capacité d’héberger tout ça. Quand ça n’est pas les galeries de résaux sociaux qui fusillent les images en les compressant à mort et en s’attribuant trop de droits sur les images. Le classique « je met tout dans un ZIP et les gens se débrouillent » n’est vraiment pas pratique.
Alors, pourquoi pas me faire un site ? D’autant plus que ça pourrait très bien être un site statique, il n’y a pas besoin de quoi que ce soit de dynamique pour ce genre d’utilisation, et si je peux m’éviter de gérer et maintenir un serveur applicatif, ça m’arrange…
Sauf que… j’ai quand même un joli paquet de photos, et j’aimerais bien que mon site affiche des métadonnées liées à ces photos, alors comment faire ?
Dans les entrailles du site
Comment rendre un site dynamique, mais pas trop ?
En fait j’ai besoin d’extraire les informations pour générer le site, et pas après – une fois le site généré, plus besoin de dynamisme.
J’ai donc créé un script Kotlin pour aller lire toutes les métadonnées utiles de mes photos et les ranger dans un joli CSV.
J’ai enrichit le CSV à la main avec des tags, titres, descriptions, etc.
Et j’ai fait un deuxième script Kotlin pour gérer les templates de pages à partir du CSV. Et c’est parti !
Du coup, y’a quoi dans ce site ?
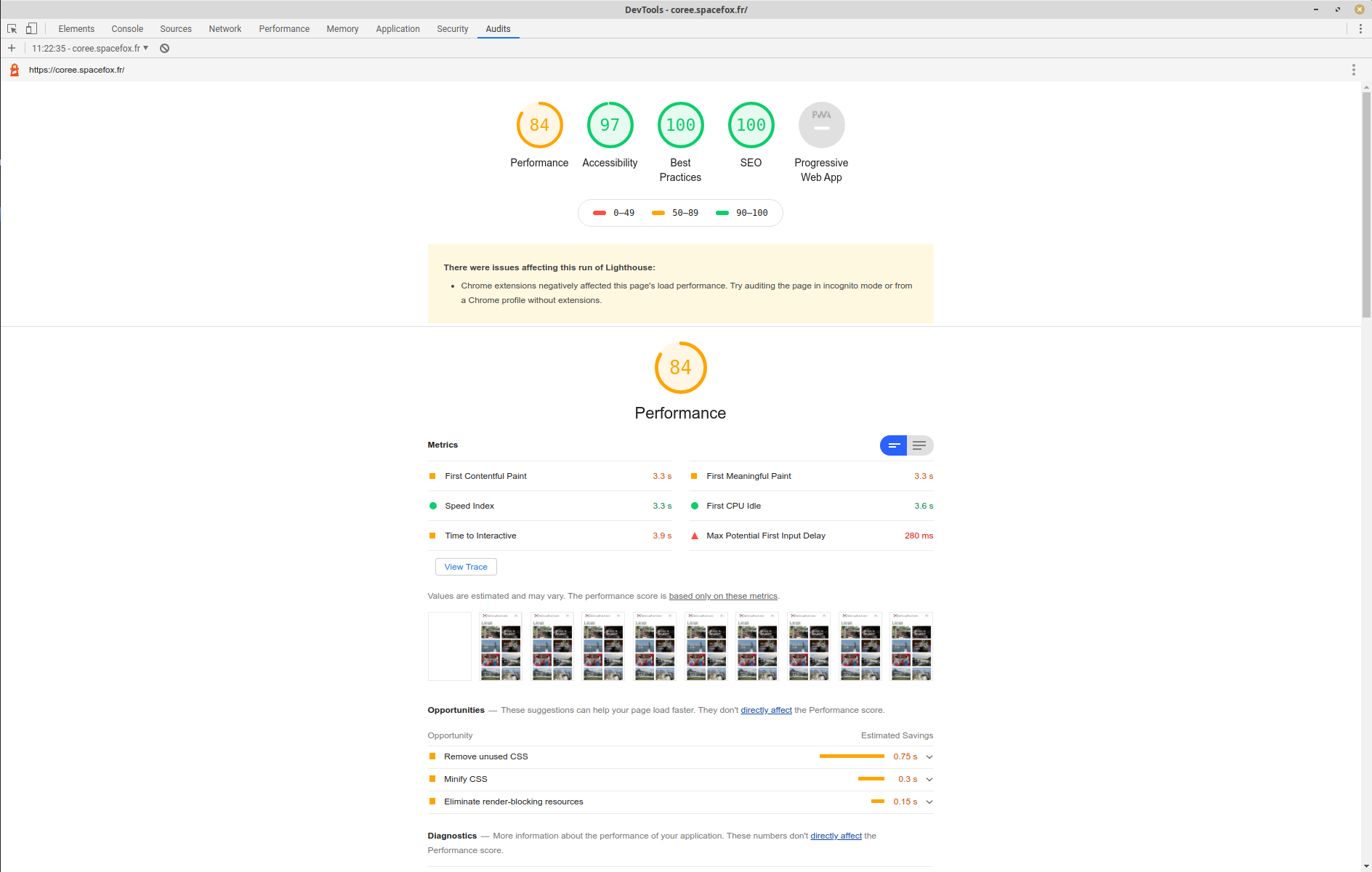
J’ai pris Hugo, un moteur de site statique que j’avais déjà utilisé un peu avant. Les fichiers correspondant aux images étaient générés via du code Kotlin (merci aux gens qui écrivent des libs de lecture de données EXIF). Il ne restait plus qu’à faire un design pour présenter ça, et là j’ai aucune honte à dire que j’ai massivement utilisé Bootstrap parce que bon, je ne suis clairement pas webdesigner, et le CSS me donne des boutons. L’outil d’audit de Chromium m’a aidé à corriger pas mal de coquilles, aussi. Selon lui, le site est plutôt accessible et analysable par les moteurs.
Ah, et qui dit voyage, dit destinations, donc j’ai utilisé OpenStreetMap pour afficher diverses cartes.
Tout ça donne un paquet de code sous licence MIT et disponible sur Github. N’hésitez pas à vous en servir et/ou à me créer des tickets voire des MR !
Je me permet de pinger @nohar qui disait être intéressé par Hugo : le voilà, l’exemple dont je te parlais.
Quant à l’hébergement… c’est facile, c’est un site statique. Donc, un serveur web (nginx), un coup de certbot pour gérer le HTTPS, et ça fonctionne 
Tu as parlé d’art libre, non ?
Oui, parce que toutes les photos et textes du site sont sous licence CC BY 4.0, parce que… pourquoi pas ?
Tout ça est à voir ici :
J’avais même pour projet de diffuser les fichiers RAW, mais ça implique que je trouve moyen d’uploader et d’héberger plus de 20 Go de données, sachant que je n’ai pas la fibre à domicile… (l’upload des 6 Go du site, avec toutes les photos en haute qualité, m’a déjà pris plus de 12 heures).
Et maintenant ?
Pour commencer, il y a sans doute du paufinage à faire (dont le texte sur les images de la page d’accueil, qui est assez peu lisible), et si je trouve une solution, diffuser les RAW. PS : et ajouter les métadonnées pour que lors du partage sur les réseaux sociaux, il y ait les miniatures qui s’affichent.
Edit : l’accueil et les opengraph ont été faits 
La seconde étape, c’est de réutiliser tout ça pour refaire le site de mon précédent voyage au Japon… peut-être même que j’y retravaillerai les photos.