Bonjour,
(Et oui encore moi, mais je commence à bien aimé ce site)
Voilà j'utilise Boostrap pour mon projet et certaine classe pour avoir un menu déroulant et responsive. Cependant j'ai un problème :
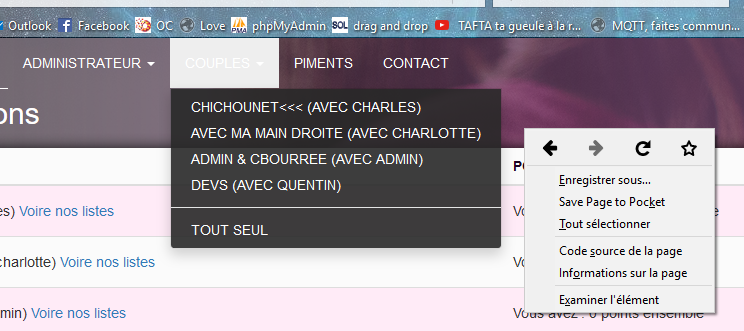
lorsque j'ouvre un sous menu déroulant et que je fais un clique droit autre part sur la page (ou que j’appuie sur tab) Boostrap me met un background gris :

Voici le code de mon menu :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <nav role="navigation" class="navbar-fixed-top small-header"> <div class="navbar-header"> <a class="logo-small" href="/index"></a> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#to_navbar_collapse" id="hamburger"></button> </div> <div id="to_navbar_collapse" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"> <a href="/index">Accueil</a> </li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#">Administrateur <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="ViewAddSuggestion">Ajouter Wish</a></li> <li><a href="#">Modifier / Supprimer Wish</a></li> <li><a href="#">Gerer les utilisateurs</a></li> <li><a href="#">Gerer les piments</a></li> </ul> </li> </ul> </div> </nav> |
Je n'arrive pas à trouver sur quoi est-ce que je dois mettre mon
1 | background-color: transparent !important; |
pour ne plus avoir ce gris…
Si jamais vous voulez voir le menu en question inscrivez vous et connectez-vous :
https://limitless-bastion-39711.herokuapp.com/index
Merci d'avance 
+0
-0